
トリガーメソッド: 1. keydown()、構文「$(selector).keydown()」を使用します。これは、キーボードのキーが押されたときにイベントをトリガーできます。2. keypress()、構文を使用します。 "element object.keypress" ()"; 3. keyup() を使用します。構文は「element object.keyup()」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery でキーボード イベントをトリガーするには 3 つの方法があります:
keydown(): キーダウン イベントの追加/トリガー
keypress(): キープレス イベントを追加/トリガー
keyup(): キーアップ イベントを追加/トリガー
# #1 、 keydown()
keydown イベントは、キーボードのキーが押されたときに発生します。 keydown() メソッドは、keydown イベントをトリガーするか、keydown イベントの発生時に実行する関数を指定します。 トリガー構文:$(selector).keydown()
2. keypress()
keypress() メソッドは、keypress イベントをトリガーするか、keypress イベントが発生したときに実行するように指定します。機能が発生します。 keypress イベントは keydown イベントに似ています。このイベントはボタンが押されたときに発生します。 トリガー構文:$(selector).keypress()
3. keyup()
keyup イベントは、キーボードのキーが放されたときに発生します。 keyup() メソッドは、keyup イベントをトリガーするか、keyup イベントの発生時に実行される関数を指定します。 トリガー構文:$(selector).keyup()
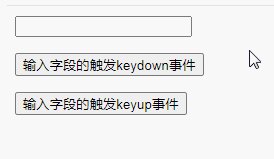
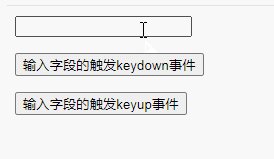
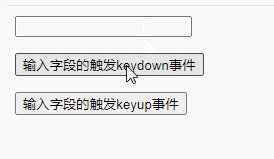
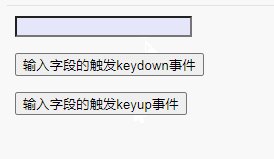
例 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("input").keydown(function(){
$("input").css("background-color","lightblue");
});
$("input").keyup(function(){
$("input").css("background-color","lavender");
});
$("#btn1").click(function(){
$("input").keydown();
});
$("#btn2").click(function(){
$("input").keyup();
});
});
</script>
</head>
<body>
<input type="text">
<p><button id="btn1">输入字段的触发keydown事件</button></p>
<p><button id="btn2">输入字段的触发keyup事件</button></p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
i = 0;
$(document).ready(function() {
$("p").keypress(function() {
$("span").text(i += 1);
});
$("button").click(function() {
$("p").keypress();
});
});
</script>
</head>
<body>
<p>触发次数: <span>0</span></p>
<button>触发按键事件keypress</button>
</body>
</html>
jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryでキーボードイベントトリガーを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。