
表示と非表示の実装方法: 1. "$("id value")" ステートメントを使用して、id 属性値を通じて指定された要素を取得し、要素オブジェクトを返します; 2. toggle() を使用します。 slideToggle() または fadeToggle() を使用して、取得した要素オブジェクトを表示または非表示にします (「id element object.toggle()」など)。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
id 要素を表示および非表示にする jquery メソッド
1. id 属性値を通じて指定された要素を取得します
$("id值")は、指定された要素を含むオブジェクトを返します
2. 選択された要素の表示と非表示を切り替えます
jquery は次の 3 つの組み込みを使用できます要素を非表示および表示するメソッド
toggle() メソッド
slideToggle() メソッド
fadeToggle() メソッド
これら 3 つのメソッドは、id 要素の表示状態を確認し、表示されていれば非表示にし、非表示であれば表示します。
1. toggle() メソッド
toggle() メソッドは、選択した要素の Hide() と show() を切り替えます。
このメソッドは、選択した要素の表示ステータスをチェックします。要素が非表示の場合は show() を実行し、要素が表示されている場合は Hide() を実行します。これにより、非表示状態と表示状態を切り替える効果が作成されます。
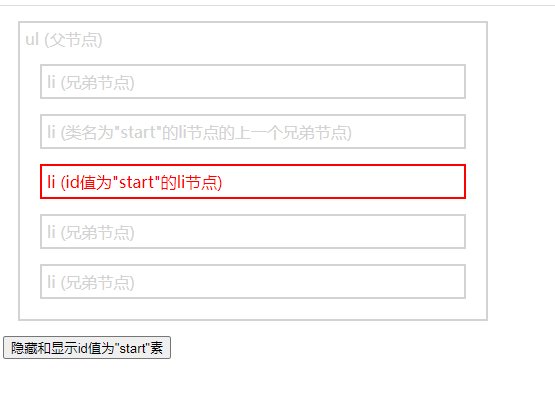
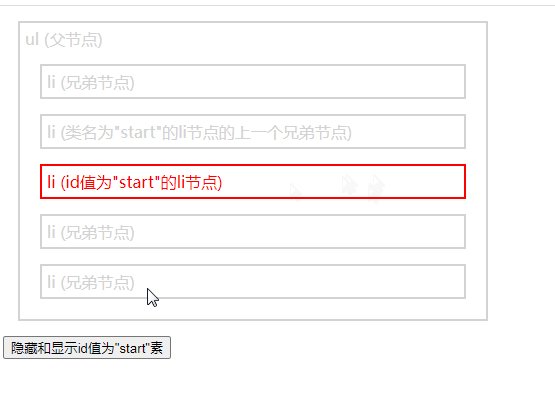
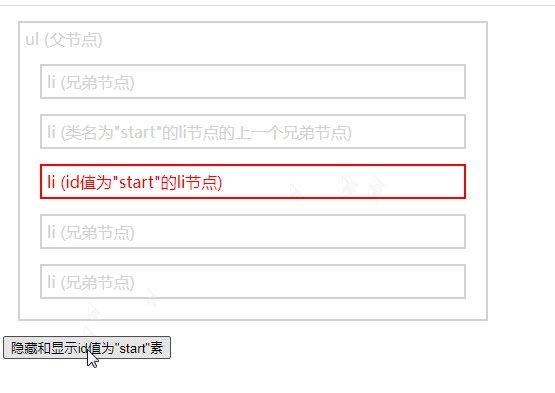
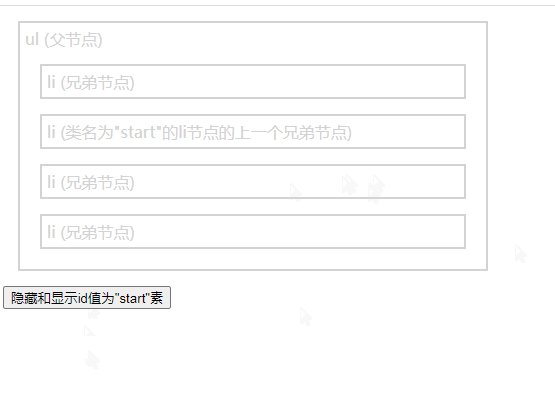
例 1: toggle() メソッドを使用します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("#start").css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("#start").toggle();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li id="start">li (id值为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<button>隐藏和显示id值为"start"素</button>
</body>
</html>
2、slideToggle() メソッド
slideToggle() メソッドを選択した要素 slideUp() と slideDown() を切り替えます。
このメソッドは、選択した要素の表示ステータスをチェックします。要素が非表示の場合は slideDown() が実行され、要素が表示されている場合は slideUp() が実行されます。これにより、非表示状態と表示状態を切り替える効果が作成されます。
例 2:
$("button").click(function() {
$("#start").slideToggle()
});3、fadeToggle() メソッド
fadeToggle() メソッドは fadeIn() と fadeOut() にありますメソッドが切り替わります。
要素がフェードアウトしている場合、fadeToggle() はフェードイン効果を使用して要素を表示します。
要素がフェードインしている場合、fadeToggle() はフェードアウト効果を使用して要素を表示します。
例 3:
$("button").click(function() {
$("#start").fadeToggle()
});[推奨学習: jQuery ビデオ チュートリアル 、Web フロント-ビデオ終了]
以上がjqueryでid要素を表示および非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




