
2 つの方法: 1. prop() を使用して、disabled 属性の値を false に設定します。構文は「element object.prop("disabled",false)」です。 2. 属性を削除するには、removeAttr() を使用します。構文は「element object.removeAttr("disabled")」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
HTMLでは、要素(textarea、inputなど)にdisabled属性が設定されている場合、編集できない状態になります。
それでは、編集不可能な要素を編集可能な状態に戻すにはどうすればよいでしょうか? ここでは jquery メソッドを使用します。
1. prop() を使用します
disabled 属性値を false に設定するだけです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
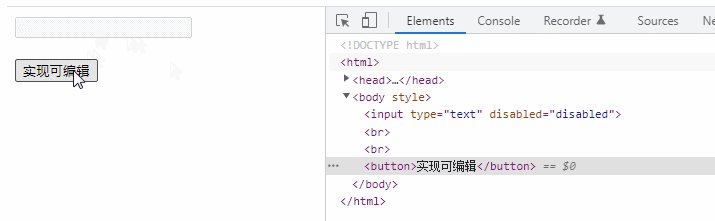
$("button").click(function(){
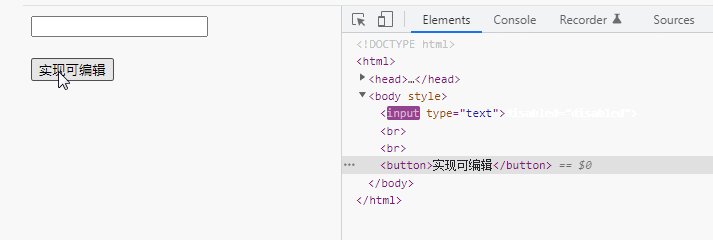
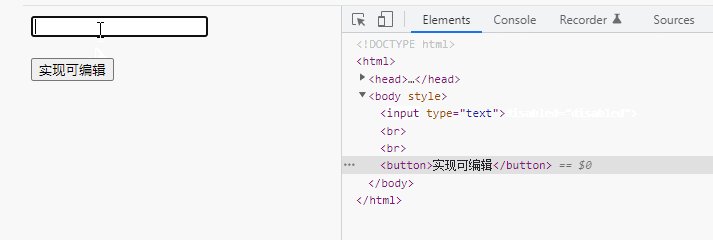
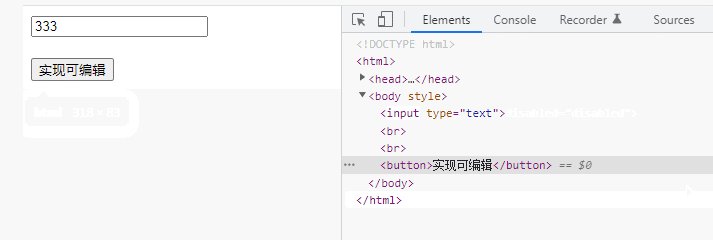
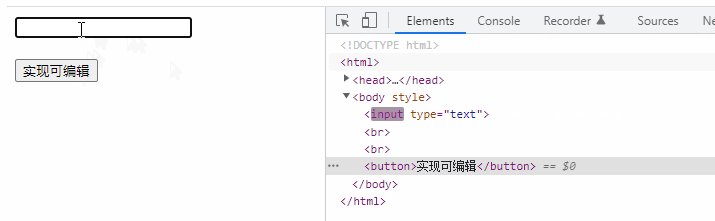
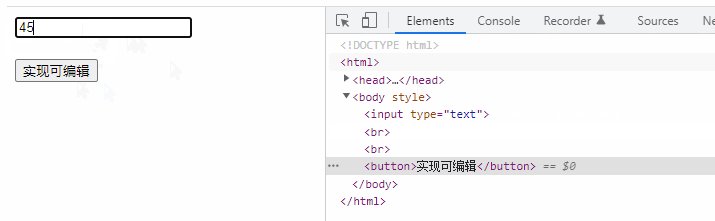
$("input").prop("disabled",false);
});
});
</script>
</head>
<body>
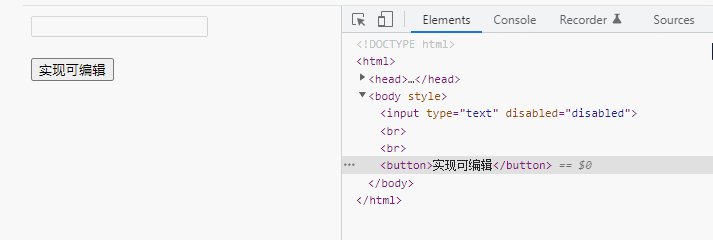
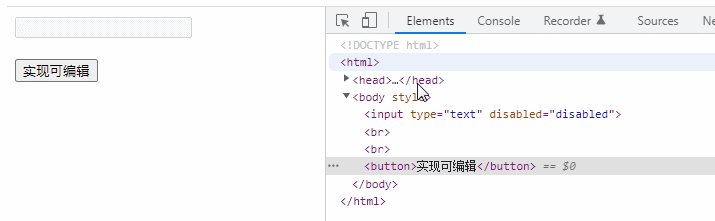
<input type="text" disabled="disabled" />
<br><br>
<button>实现可编辑</button>
</body>
</html>
2.removeAttr()を使用します
無効な属性を削除するには、removeAttr() を使用するだけです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").removeAttr("disabled");
});
});
</script>
</head>
<body>
<input type="text" disabled="disabled" />
<br><br>
<button>实现可编辑</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryで要素を編集可能にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。