
方法: 1. attr()、構文 "$("input").attr("属性名", "属性値")" を使用して、指定された属性を追加するか、指定された属性をnew value ; 2. 属性を削除するには、removeAttr() 構文 "$("input").removeAttr("attribute name")" を使用します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、属性値を変更するか属性を削除することで、指定した要素の属性を変更できます。以下で詳しく見てみましょう。
1. attr() を使用して属性値を変更します。
attr() メソッドは、選択した要素の属性値を設定できます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
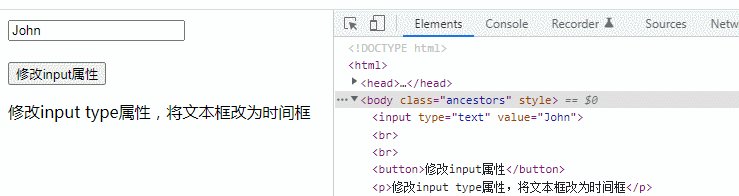
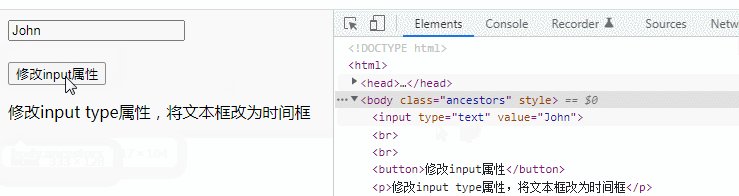
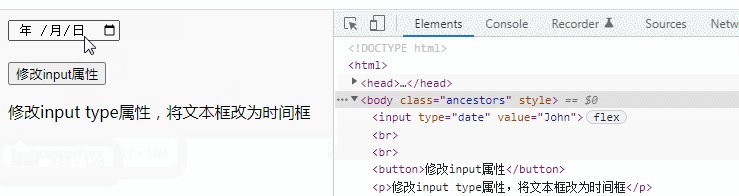
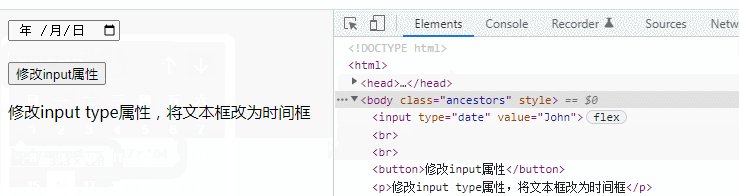
$("input").attr("type","date");
});
});
</script>
</head>
<body class="ancestors">
<input type="text" value="John">
<br><br>
<button>修改input属性</button>
<p>修改input type属性,将文本框改为时间框</p>
</body>
</html>
removeAttr() メソッドは、選択した要素から属性を削除します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
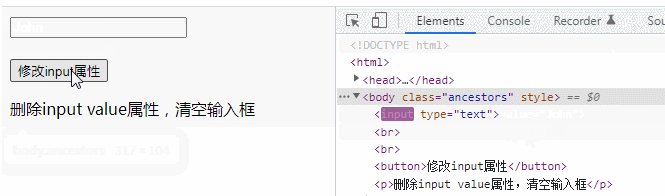
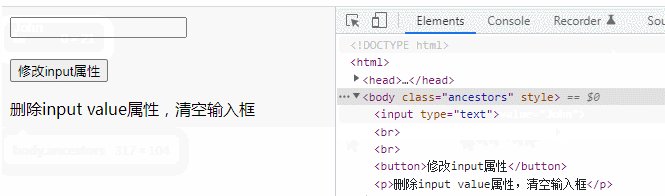
$("input").removeAttr("value");
});
});
</script>
</head>
<body class="ancestors">
<input type="text" value="John">
<br><br>
<button>修改input属性</button>
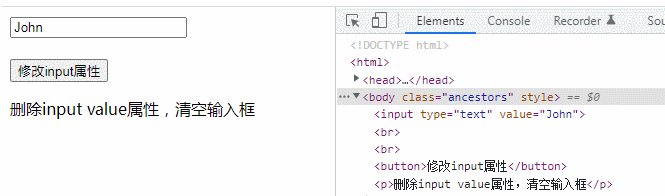
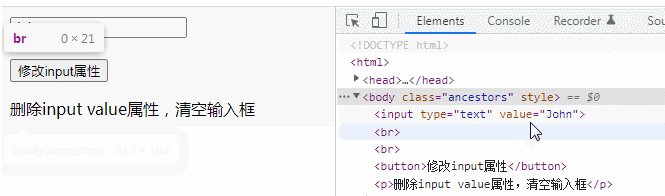
<p>删除input value属性,清空输入框</p>
</body>
</html> [推奨学習:
[推奨学習:
以上がjqueryで入力属性を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

