
2 つの方法: 1. css() を使用して float 属性を設定し、値を「none」に変更します。構文は「element.css("float","none")」です。 2. attr() を使用して style 属性を制御し、新しいスタイルを設定します (構文は「element.attr("style","float:none")」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
float 属性は、ボックス (要素) を浮動させるかどうかを指定するために使用されます。
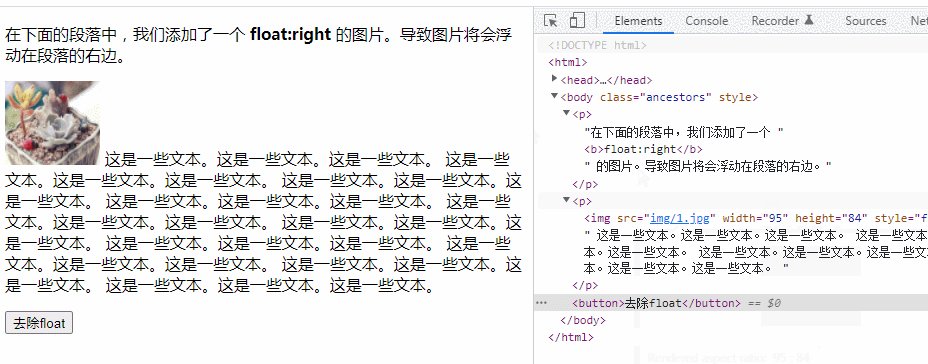
この属性の値が none の場合、効果はありません (要素はフロートせず、テキスト内の表示される場所に表示されます)。
jquery では、この属性の値を none に設定することで float 属性を削除できます。
2 つのメソッドを以下に紹介します:
1. css()
css() メソッドを使用して、1 つ以上の一致する要素を返すか設定します. スタイル属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").css("float","none");
});
});
</script>
<style>
img
{
float:right;
}
</style>
</head>
<body class="ancestors">
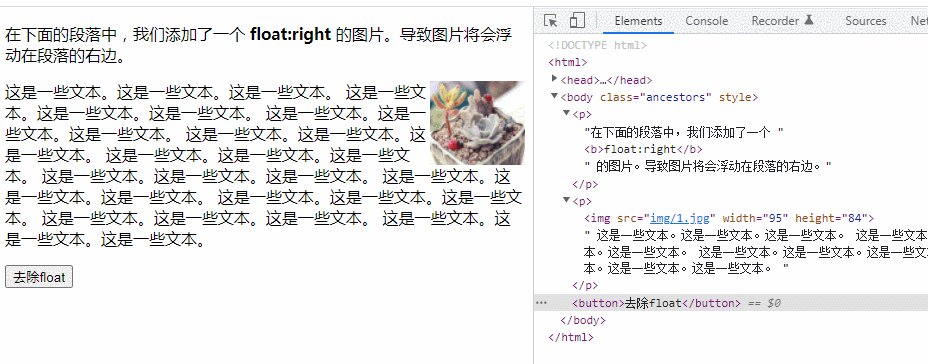
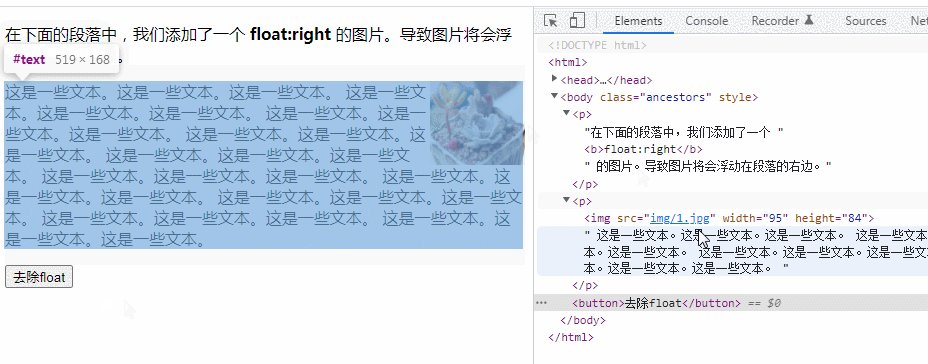
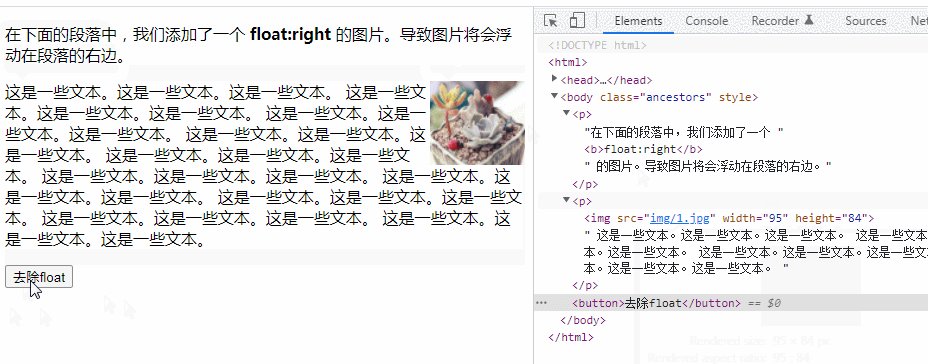
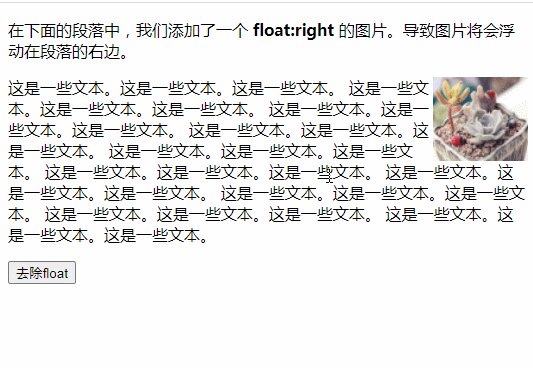
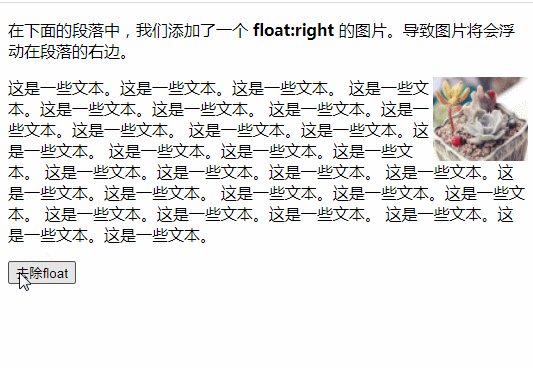
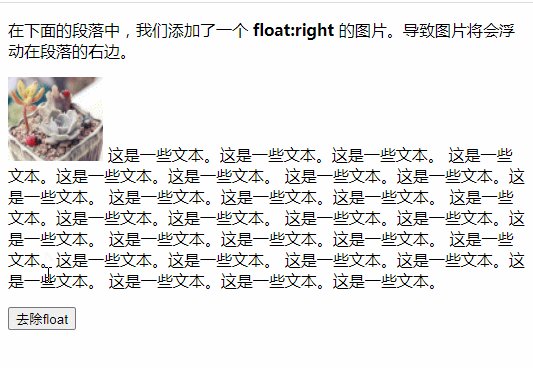
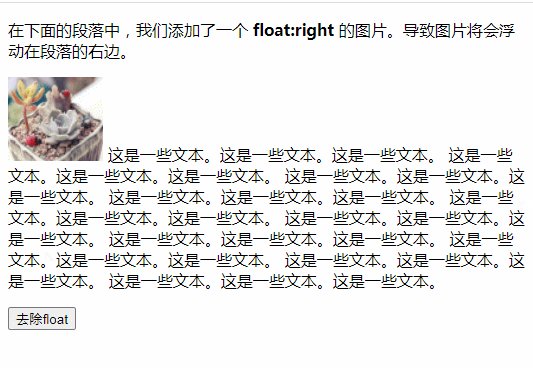
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="img/1.jpg" style="max-width:90%" style="max-width:90%" / alt="jqueryのfloat属性を削除する方法" >
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
<button>去除float</button>
</body>
</html>
2. attr() を使用します
attr() メソッドを使用して style 属性を制御し、新しい float を設定しますstyle
$(document).ready(function() {
$("button").click(function() {
$("img").attr("style","float:none");
});
});
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryのfloat属性を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




