
方法: 1. 指定したクラスを要素から削除するには、removeClass()を使用します。構文は、「指定した要素.removeClass("クラス名")」です。パラメータを省略した場合は、すべてのクラスを削除できます; 2. toggleClass()、構文「specify element.toggleClass("クラス名",false)」を使用します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery でクラスを削除する方法
方法 1:removeClass() を使用する
RemoveClass() メソッドは、選択した要素から 1 つ以上のクラスを削除します。
$(selector).removeClass("类名")
パラメータが指定されていない場合、このメソッドは選択した要素からすべてのクラスを削除します。
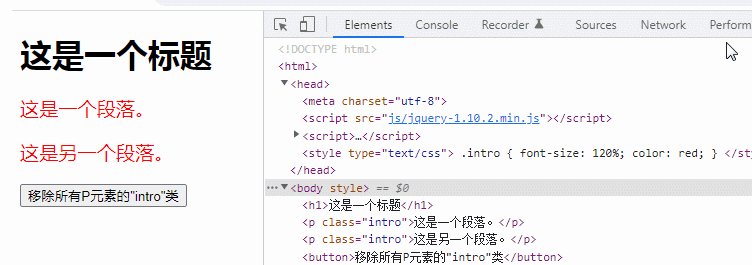
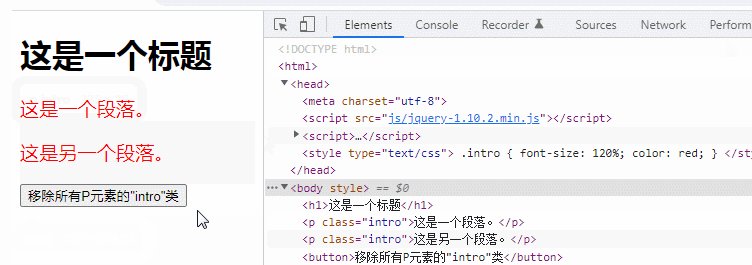
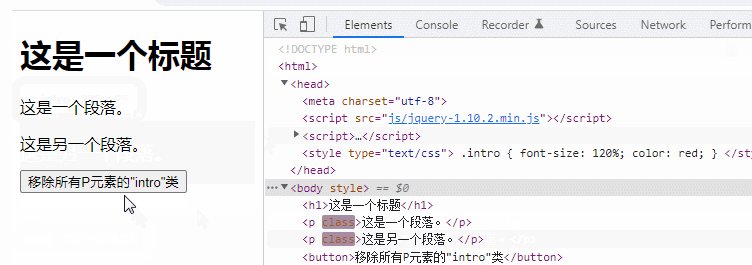
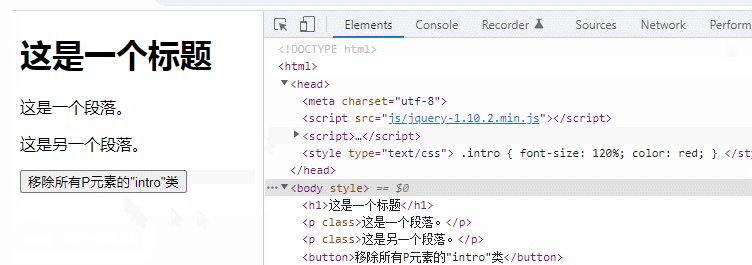
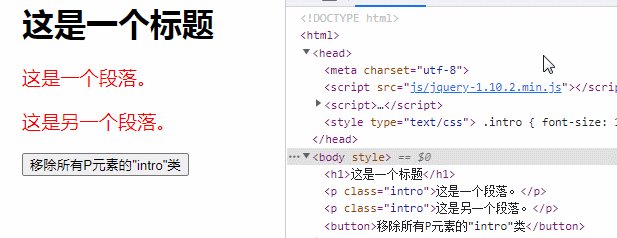
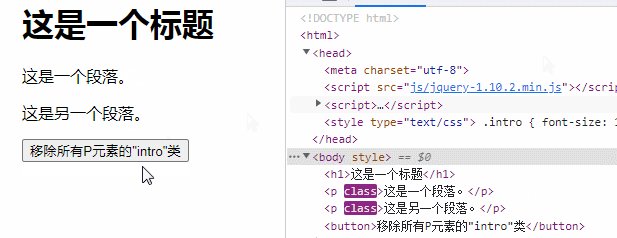
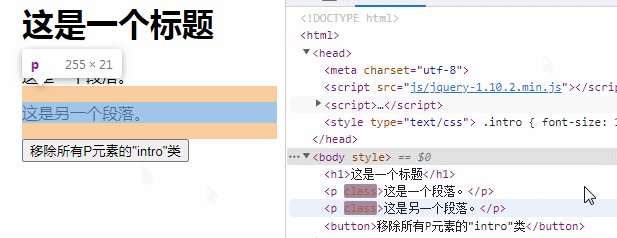
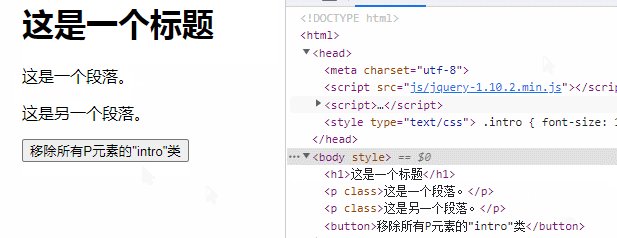
例: p 要素の「intro」クラスを削除します:
这是一个标题
这是一个段落。
这是另一个段落。

方法 2: toggleClass() を使用します
toggleClass() メソッドは、選択した要素の追加と削除の間で 1 つ以上のクラスを切り替えます。
このメソッドは、各要素で指定されたクラスをチェックします。クラスが存在しない場合は追加し、設定されている場合は削除します。これをトグル効果と呼びます。
ただし、「switch」パラメータを使用すると、クラスのみを削除または追加のみを指定できます。
#
$(selector).toggleClass(classname,switch)
这是一个标题
这是一个段落。
这是另一个段落。
[推奨学習: jQuery ビデオ チュートリアル
jQuery ビデオ チュートリアル
ウェブ フロントエンド ビデオ]
以上がjqueryでクラスを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




| 説明 | |
|---|---|
| クラス名# ##必須。追加または削除する 1 つ以上のクラス名を指定します。複数のクラスを指定する必要がある場合は、スペースを使用してクラス名を区切ります。 | |
| オプション。追加/削除する必要がある 1 つ以上のクラス名を返す関数を指定します。 |
|
| オプション。クラスを追加のみするか (true)、削除するか (false) を指定するブール値。 |