
サブセット クラスを削除する方法: 1. find() を使用して、指定された要素の下にあるすべてのサブセット要素を取得します。構文は「指定された要素 object.find("*")」です。 2. RemoveAttr() を使用します。すべてのサブセット要素を取得するには 取得したサブセット要素からクラスを削除するには、構文は「subset element..removeAttr("class")」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery はクラスのサブセットを削除します
実装メソッド:
find() メソッドを使用します指定した要素の下にあるすべてのサブセット要素 (サブセットのサブセットを含む) を取得します。
removeAttr() メソッドを使用して、選択した要素から指定した属性を削除します。
removeAttr()メソッドのパラメータにclassを指定するとクラスを削除できます。
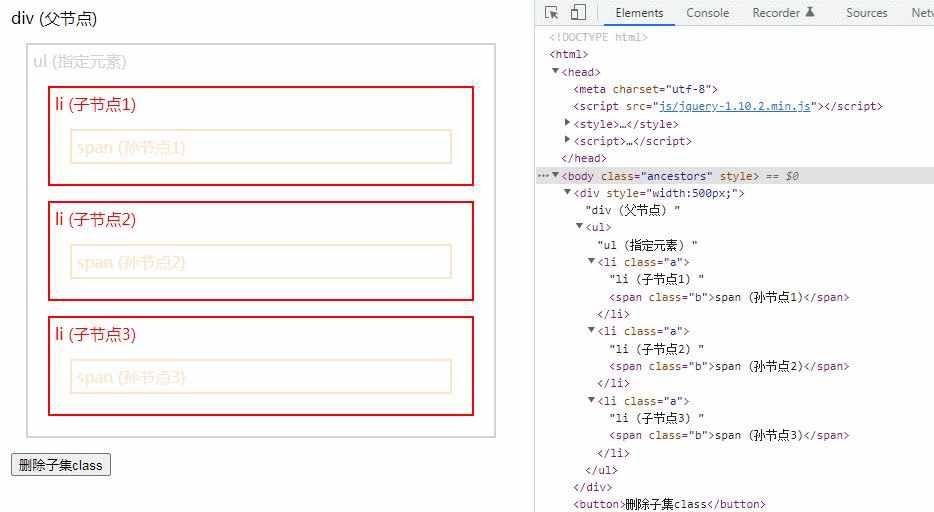
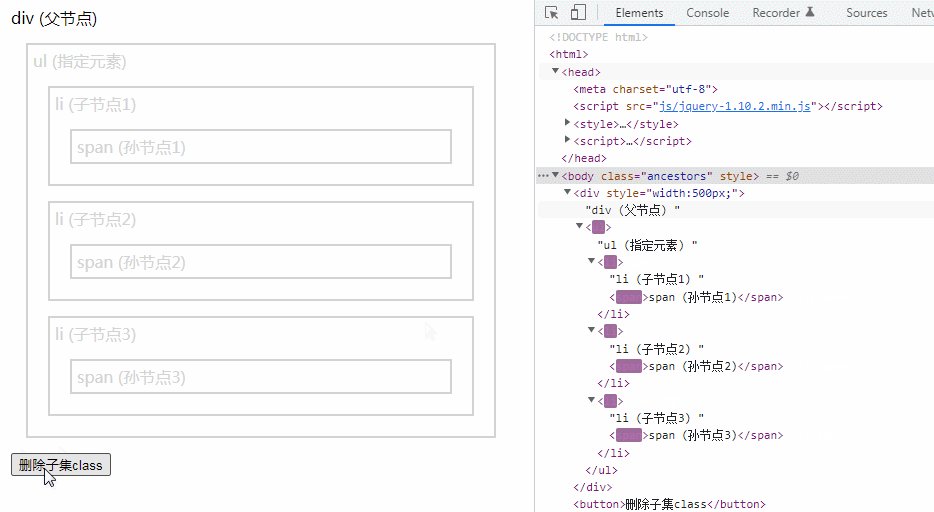
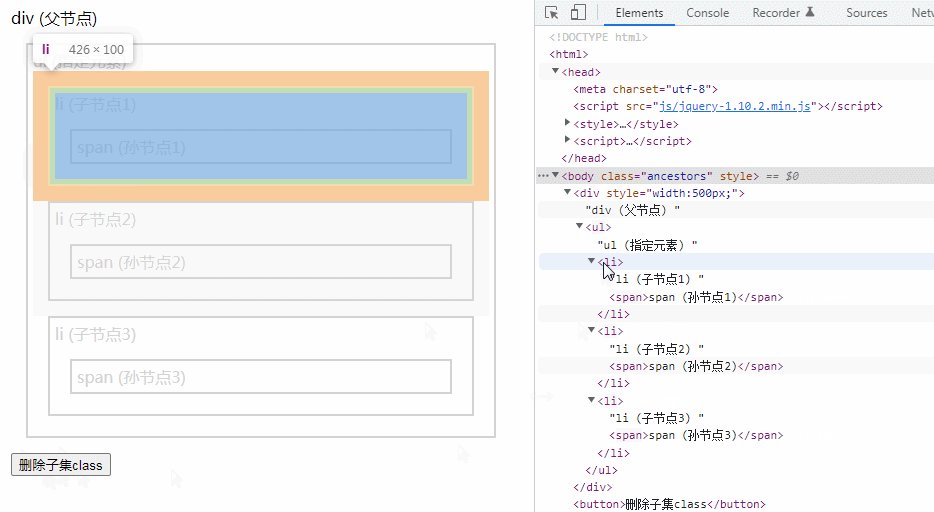
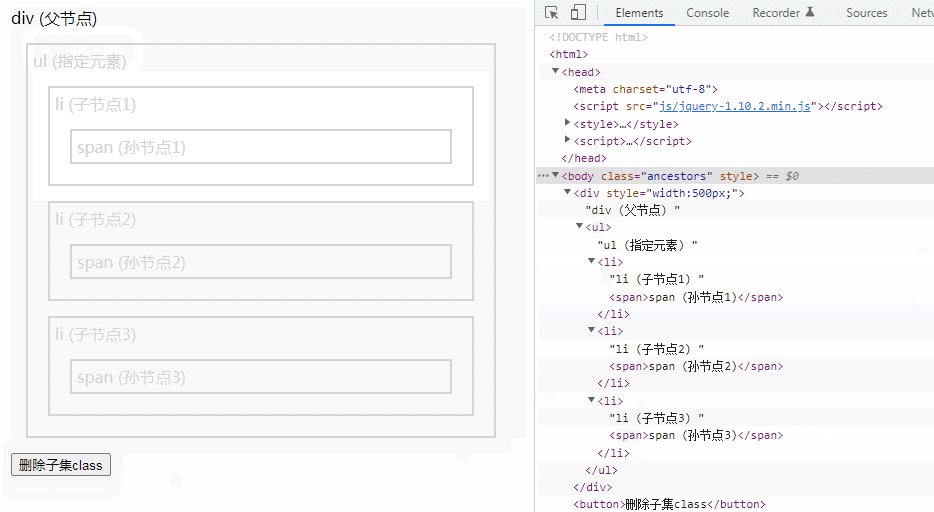
例:

[推奨される学習:jQuery ビデオ チュートリアル、ウェブ フロントエンド ビデオ]
以上がjqueryでサブセットクラスを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




