
削除方法: 1. empty()、構文 "$("div").empty(); を使用して、すべての子ノードとコンテンツを削除します; 2. Children() と Remove() を使用します。構文「$("div").children().remove();」は子要素のみを削除しますが、コンテンツは削除しません。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
#jquery は div 内のすべての子要素を削除します。
#方法 1: empty() を使用します
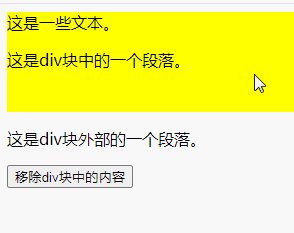
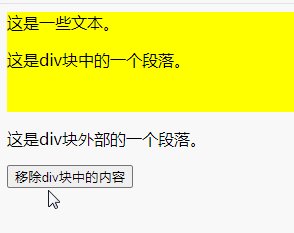
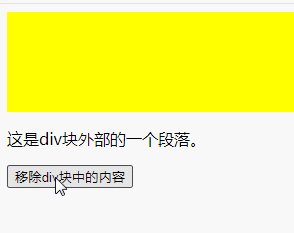
empty() メソッドは、選択した要素のすべての子ノードとコンテンツを削除します。このメソッドは、要素自体やその属性を削除しません。 empty() メソッドは、子孫要素を「空」にするために使用されます。这是一些文本。这是div块中的一个段落。
这是div块外部的一个段落。

方法 2:children() とremove()を使用する
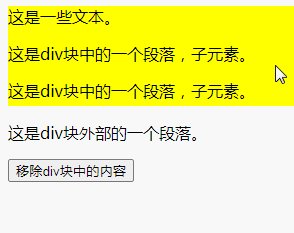
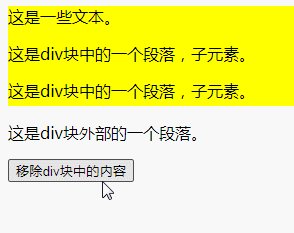
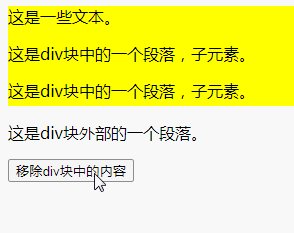
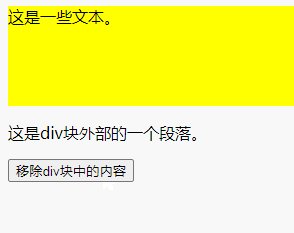
remove( ) メソッドは要素とその内部削除を削除できます。 of all content したがって、最初にchildren()メソッドを使用してdiv要素のすべての子要素を取得し、次にremove()メソッドを使用して取得した子要素を削除する必要があります。 ただし、このメソッドでは div 要素自体のテキスト コンテンツは削除されません。这是一些文本。这是div块中的一个段落,子元素。
这是div块中的一个段落,子元素。
这是div块外部的一个段落。

jQuery ビデオ チュートリアル、Web フロントエンド ビデオ]
以上がjqueryを使用してdiv内のすべての子要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




