
キャンセル方法: 1. on() を通じて追加されたイベント ハンドラーを削除できる off() 関数を使用します。構文は「event-bound element.off()」です。2. unbind () を使用します。この関数は、任意の jq メソッドによって追加されたイベント ハンドラーを削除できます。構文は「event-bound element.unbind();」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery は on() バウンド イベントをキャンセルします
方法 1: off() 関数を使用します
off() 関数は通常、on() メソッドを通じて追加されたイベント ハンドラーを削除するために使用されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").off();
});
});
</script>
</head>
<body>
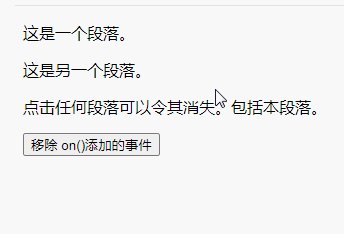
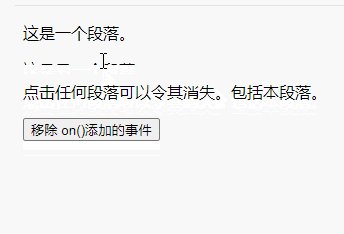
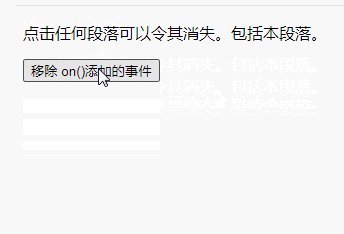
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>点击任何段落可以令其消失。包括本段落。</p>
<button>移除on()添加的事件</button>
</body>
</html>2. unbind() 関数の使用
unbind() 関数は、選択した要素のイベント ハンドラーを削除します。
ubind() は、jQuery 経由でアタッチされた任意のイベント ハンドラーで動作します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
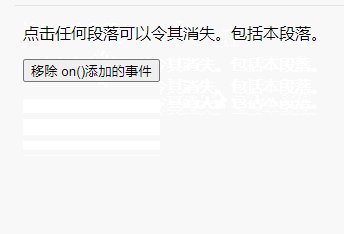
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>点击任何段落可以令其消失。包括本段落。</p>
<button>移除 on()添加的事件</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryでon()でバインドされたイベントをキャンセルする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




