
3 番目の p 要素を選択する方法: 1. eq() を使用して、インデックス番号 2 の p 要素を選択します。構文は "$("p").eq(2)" です。 2. 「:eq()」はインデックス番号 2 の p 要素を選択でき、構文は「$("p:eq(2)")」です。要素のインデックス番号は 0 から数えられるため、3 番目の要素のインデックス番号は 2 になります。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery は 3 番目の p 要素を選択します
1. eq() メソッドを使用します
eq() メソッドは、選択された要素の指定されたインデックス番号を持つ要素を返します。インデックス番号は 0 から始まるため、最初の要素のインデックス番号は 0 (1 ではありません) になります。
したがって、3 番目の p 要素を選択することは、インデックス番号 2 の p 要素を選択することになります。
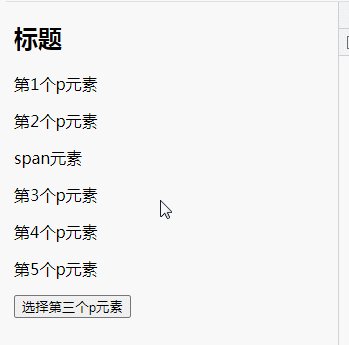
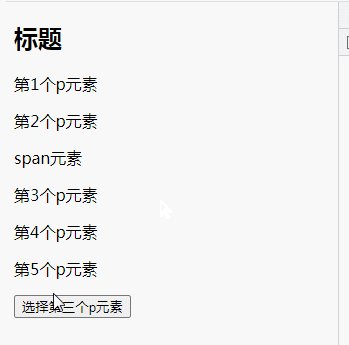
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
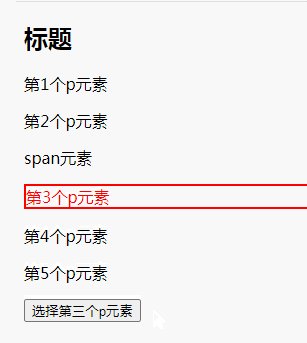
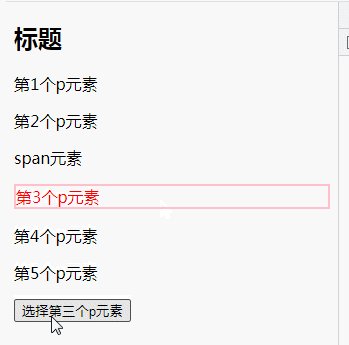
$("p").eq(2).css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body>
<div>
<h2>标题</h2>
<p>第1个p元素</p>
<p>第2个p元素</p>
<span>span元素</span>
<p>第3个p元素</p>
<p>第4个p元素</p>
<p>第5个p元素</p>
</div>
<button>选择第三个p元素</button>
</body>
</html>
2.「:eq()」セレクターを使用します
:eq() セレクターと eq() メソッドを同様に使用します、指定されたインデックスを持つ要素が選択されます。インデックスも 0 から始まるため、最初の要素のインデックス番号は 0 (1 ではありません) になります。
同様に、:eq() を使用して、インデックス番号 2 の p 要素を選択します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
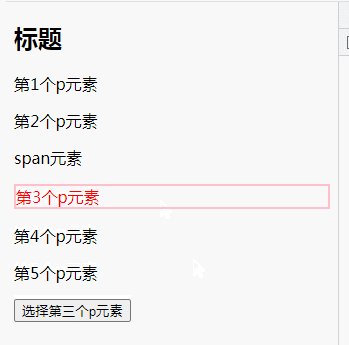
$("p:eq(2)").css({
"color": "red",
"border": "2px solid pink"
});
});
});
</script>
</head>
<body>
<div>
<h2>标题</h2>
<p>第1个p元素</p>
<p>第2个p元素</p>
<span>span元素</span>
<p>第3个p元素</p>
<p>第4个p元素</p>
<p>第5个p元素</p>
</div>
<button>选择第三个p元素</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryメソッドを使用して3番目のp要素を選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


