
html英単語を改行せずに表示する方法: 1. word-break 属性を使用して、英単語要素に「word-break:keep-all;」スタイルを追加します。 2. word-wrap 属性を使用します。追加する 英単語要素に「word-wrap:normal;」スタイルを追加するだけです

この記事の動作環境:Windows 10系、html5バージョン、Dell G3 コンピュータ。
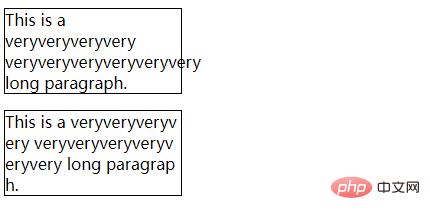
##1. word-break 属性は、自動改行の処理方法を指定します。
word-break 属性を使用すると、ブラウザに任意の位置で改行を実装させることができます。Syntaxword-break: normal|break-all|keep-all;
<html> <head> </head> <body> <p style="width:11em;border:1px solid #000000;word-break:keep-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p> <p style="width:11em;border:1px solid #000000;word-break:break-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p> </body> </html>

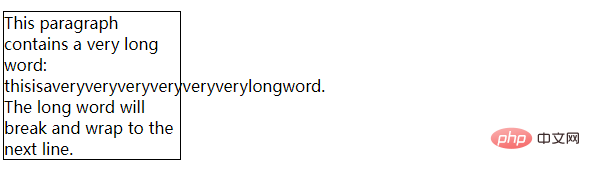
2。 word-wrap 属性では、長い単語や URL アドレスを次の行に折り返すことができます。
文法word-wrap: normal|break-word;
<html> <head> </head> <body> <p style="width:11em;border:1px solid #000000;word-wrap:normal;">This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</p> </body> </html>
 ##推奨チュートリアル: 「
##推奨チュートリアル: 「
以上がHTML内の英単語を改行せずに表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


