
この記事では、uni-app クロスプラットフォーム フレームワークを理解し、uni-app を選択する理由を紹介し、uni-app を使用して最初の Android アプリケーションを迅速に開発するのに役立ちます。 !

まず第一に、今日は主にマルチプラットフォーム フロントエンド フレームワーク uni-app を紹介します。 Taro や React Native、Flutter など、これらは非常に優れたフロントエンド クロスプラットフォーム フレームワークです (さらに詳しく知りたい場合は、さまざまなフレームワークの長所と短所をオンラインで確認できます。注意:最適なフレームワーク。あなたまたはあなたのチームに合ったものを選択してください。最適なフレームワーク)。
まず第一に、uni-app は Vue.js を使用してすべてのフロントエンド アプリケーションを開発するフレームワークです。開発者は、iOS、Android、Web (レスポンシブ) に公開できるコードのセットを作成します。 )、およびさまざまな小規模プログラム(WeChat/Alipay/Baidu/Toutiao/QQ/Kuaishou/DingTalk/Taobao)、Kuai App、およびその他のプラットフォーム。
現在、Vue は高速開発フレームワークとして主流のフロントエンド フレームワークの 1 つとなっており、人材確保とプロジェクト開発効率の向上の観点から、クロスプラットフォーム フレームワーク uni-app の使用を選択しています。 。また、uni-app は 11 のプラットフォームをサポートするようになりました。つまり、uni-app を使用してアプリケーションを作成すると、アプリケーションは 11 のプラットフォーム用にコンパイルおよび生成できるため、さまざまな製品や顧客のニーズに最適です。





uni-app の API ドキュメント: https://uniapp.dcloud.io/api/README開発する前に、公式の uni-app を参照してください。アプリビデオチュートリアル:
「uni-app 公式チュートリアル」 https://ke.qq.com/course/3169971パス
すぐに始めましょう 実際に uni-app を体験してみましょう。始める前に、開発者は次のツールをダウンロードしてインストールする必要があります:
視覚化方法は比較的簡単です。HBuilderX には関連する機能が組み込まれています。環境で使用でき、すぐに使用できるため、nodejs を構成する必要はありません。#HBuilderX: 公式 IDE ダウンロード アドレス
##初めての Android アプリケーションをすばやく開発
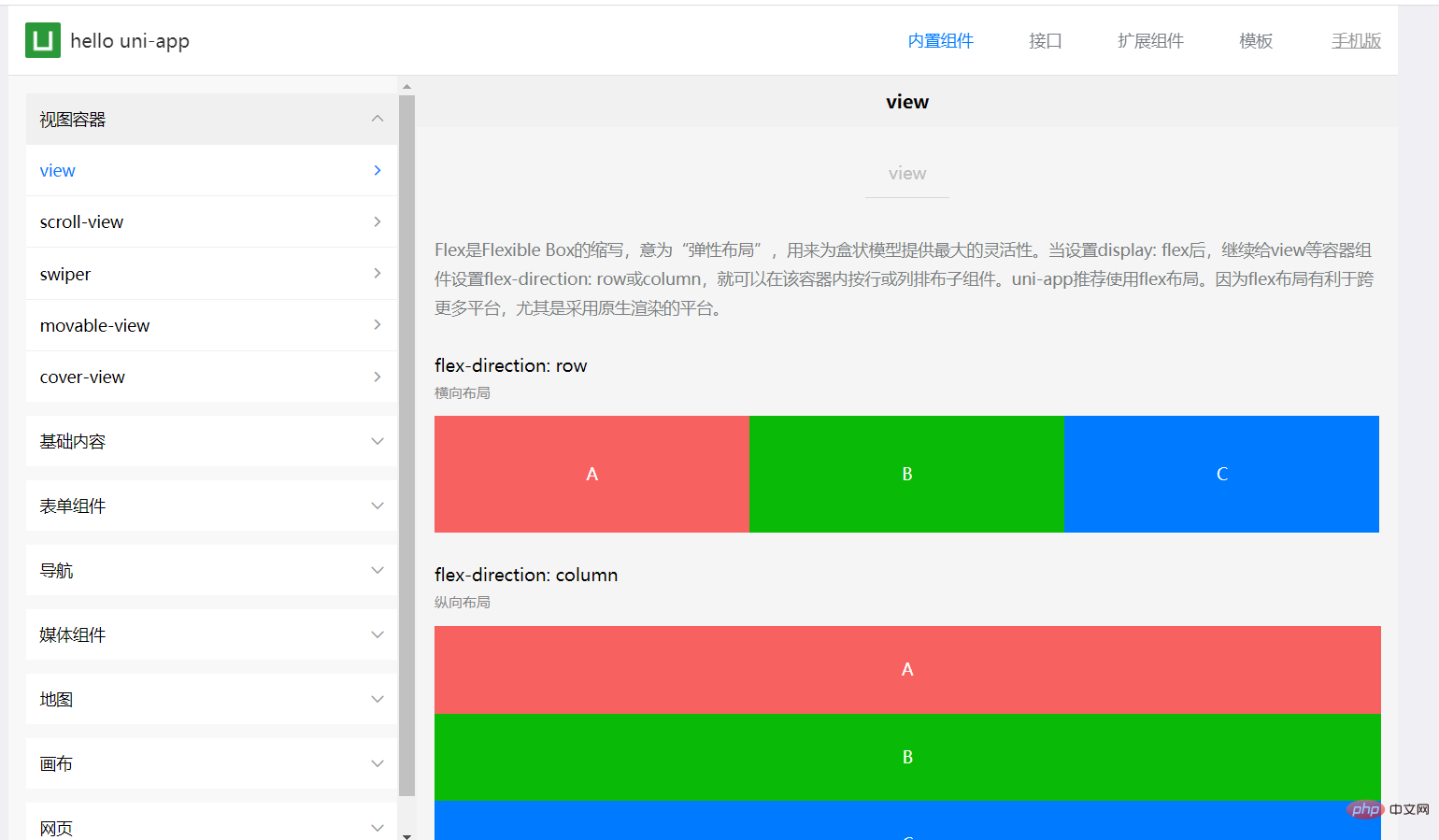
ここでは uni を使用していることに注意してください -Framework コンポーネントアプリのデモンストレーション。主に生成された Android アプリケーションの効果を示します。
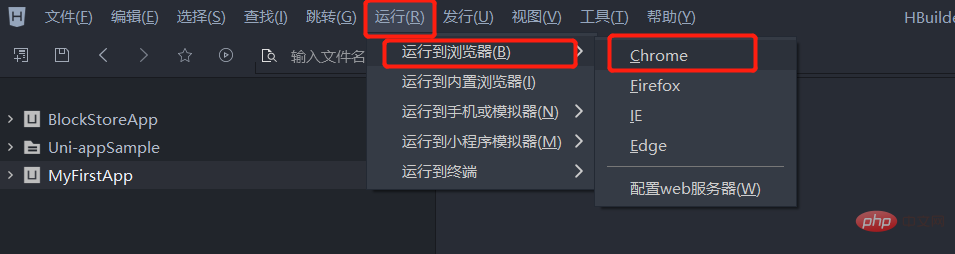
#2. ブラウザで実行して、新しいプロジェクト MyFirstApp
# の Web ページ効果を表示します。 #ツールバーの「実行」をクリック=> ブラウザで実行=> ブラウザを選択


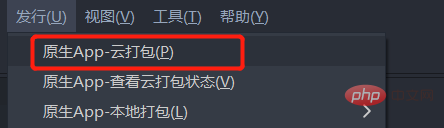
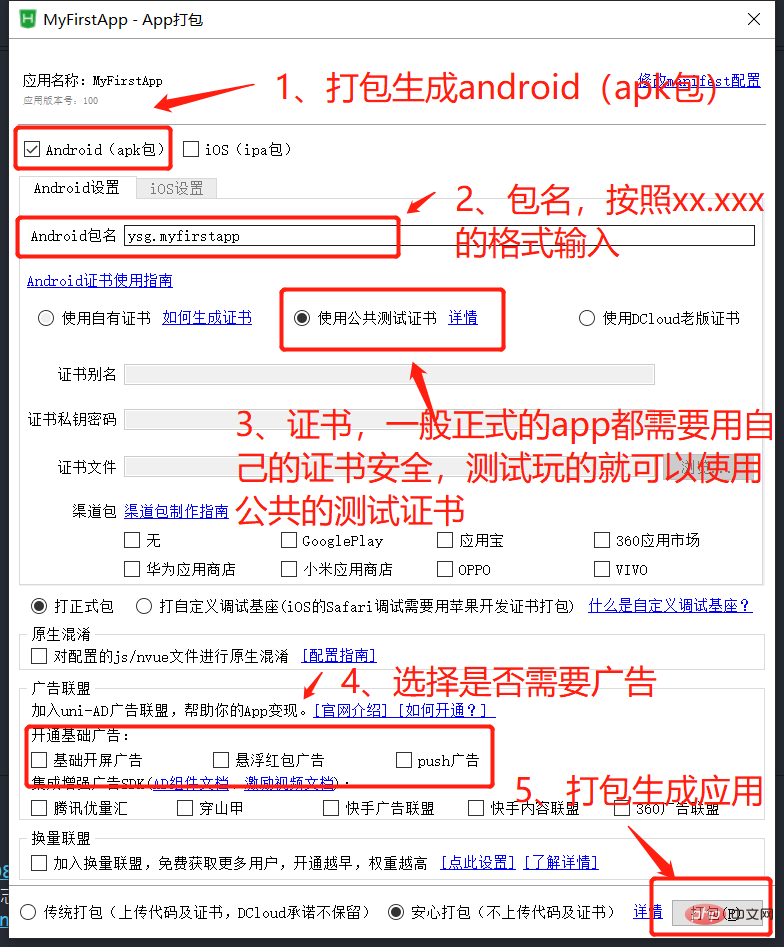
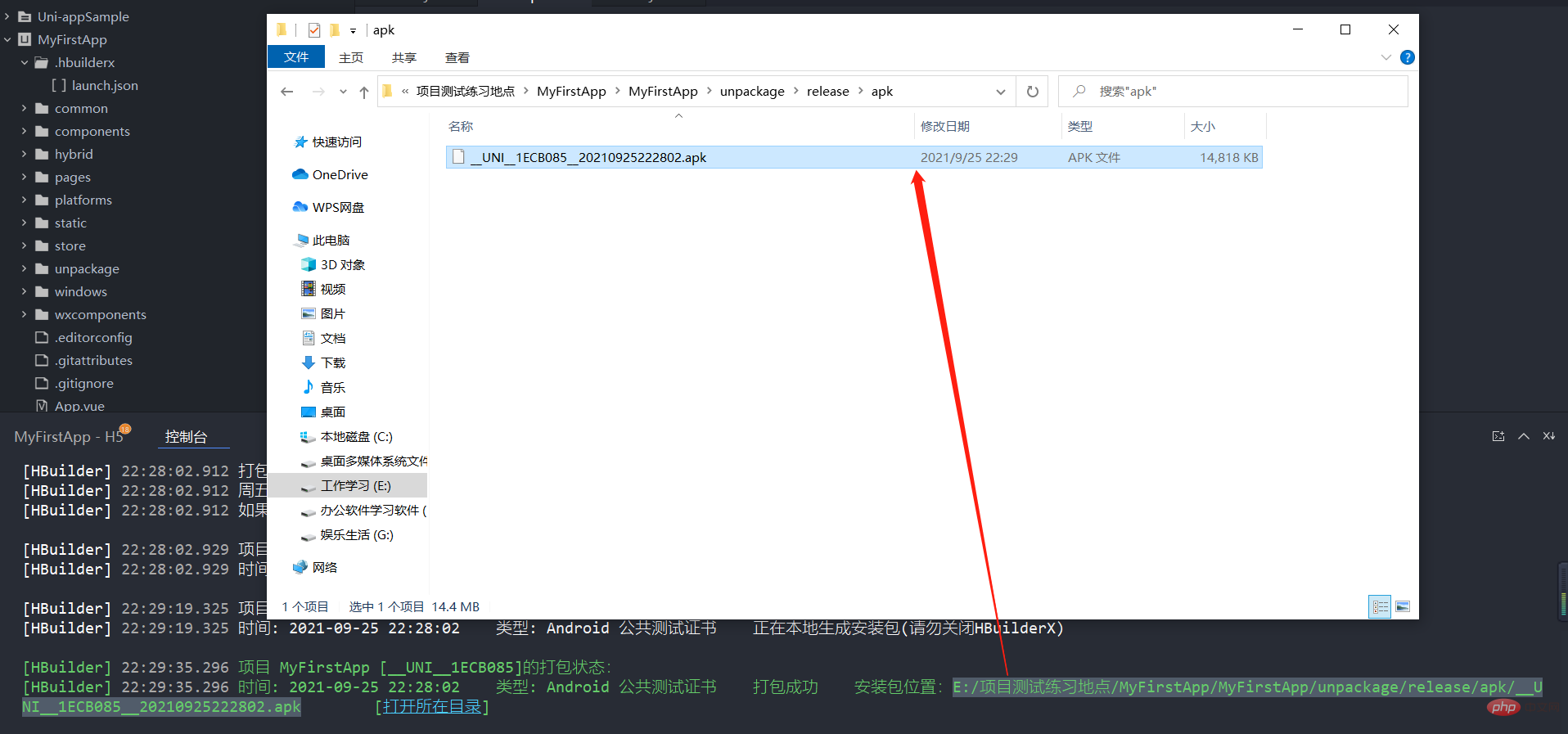
ツールバーの [公開] をクリック => ネイティブ アプリ (クラウド パッケージ化) Dcloud のバックグラウンド ログイン メール アドレスとパスワードを入力します (そうでない場合は、最初に登録する必要があります) manifest.json でアプリケーション ID (AppId) を取得します アプリのパッケージ化に必要な関連情報を構成します コンパイルとパッケージ化を待っています (時間がかかる場合があります。しばらくお待ちください) パッケージ化が完了したら、apk が生成されたディレクトリを開いて表示し、Android スマートフォンにインストールして効果を確認します 推奨事項: 「uniapp チュートリアル #>>






以上がuni-app クイック スタート: 初めての Android アプリを開発してパッケージ化するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


