
小さなプログラム プロジェクトをユニアプリ プロジェクトに変換するにはどうすればよいですか?次の記事ではWeChatアプレットをuni-appプロジェクトに変換する方法を紹介しますので、ご参考になれば幸いです。

以前、ユニアプリプロジェクトに取り組んでいたとき、フロントエンドは比較的複雑な動的なタブとスワイパー切り替え機能を実装する必要がありましたが、私自身のフロントエンドのため、それを書き出してからインターネットで検索すると、WeChat アプレットで私のニーズを完全に満たすページを見つけました。そこで質問は、WeChat アプレットをユニアプリ プロジェクトに変換するにはどうすればよいでしょうか?インターネットで関連ソリューションを検索したところ、確かに WeChat ミニ プログラムを uni-app に変換するプロジェクトが存在します。プロジェクト名は [miniprogram-to-uniapp] です。実際にどのように実行するかを見てみましょう。
概要の紹介: WeChat プロジェクトをユニアプリ プロジェクトに変換できるオープンソース プロジェクトです
github アドレス: https: / /github.com/zhangdaren/miniprogram-to-uniapp
使用ガイド: https://ask.dcloud.net.cn/article/36037
このプロジェクトでは、NPM パッケージ管理ツールを使用して対応するプロジェクト パッケージをインストールする必要があり、NPM は NodeJS とともにインストールされるパッケージ管理ツールであるため、次に必要なのはノードのインストールと構成だけです。 .js OK。
Node.js のインストールと構成の詳細なチュートリアル: https://www.runoob.com/nodejs/nodejs-install-setup.html
最初に NPM バージョンを確認します。

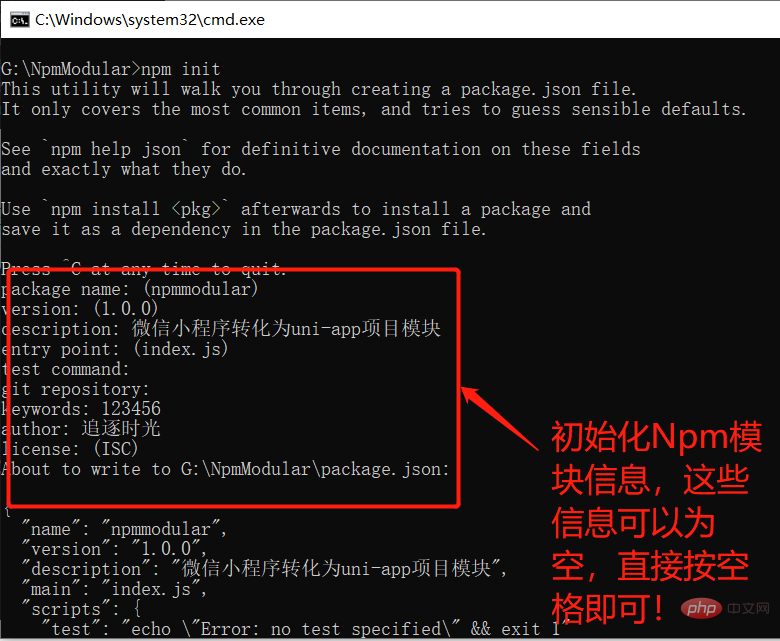
##任意のディスクに新しい空のファイルを作成します。 NPM 初期化モジュール構成の保存に使用されるフォルダー:
CMD を使用して対応するフォルダーに入り、次を入力します:npm initCommand
 #3 番目のステップは、miniprogram-to-uniapp を使用して WeChat アプレットを uni-app インスタンスに変換することです。
#3 番目のステップは、miniprogram-to-uniapp を使用して WeChat アプレットを uni-app インスタンスに変換することです。
まず、必要な WeChat アプレットをダウンロードします。変換済み:デモンストレーションの目的で、WeChat ミニ プログラム モールをランダムにダウンロードしました。プロジェクトのアドレスは次のとおりです: https://github.com/hanxue10180/shangcheng
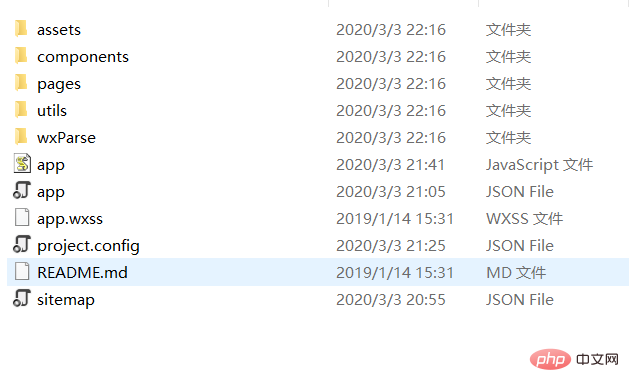
次の図は、WeChat ミニ プログラムの構造の基本を示しています。

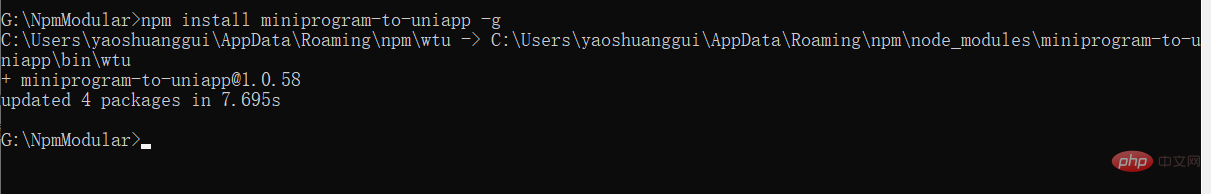
このパッケージはツールであり、グローバルに使用する必要があるため、グローバル インストールには -g が必要です。インストールするには次のコマンドを実行します:
npm install miniprogram-to-uniapp -g
 インストールが完了したら、次のコマンドを実行してツールのバージョンを確認します:
インストールが完了したら、次のコマンドを実行してツールのバージョンを確認します:
(wtu -> は wx から uni に取得されます。このグローバル コマンドは後で使用します)
wtu -V
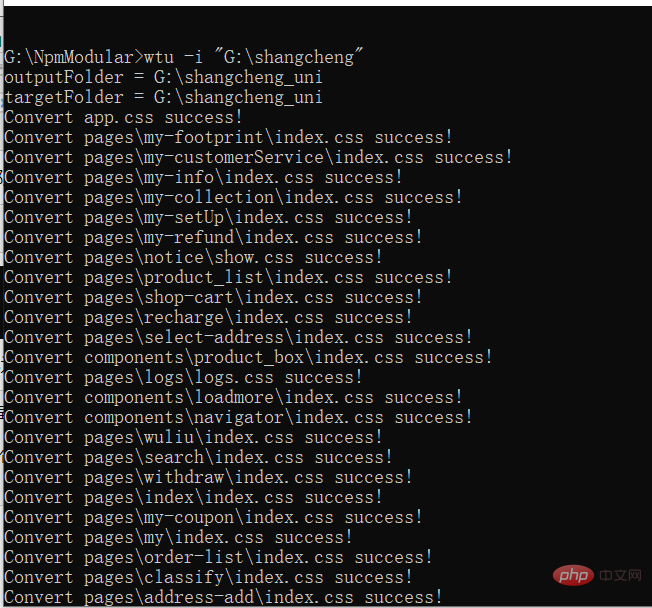
 次のコマンドを実行して、WeChat アプレットをユニアプリ プロジェクトに変換します。
次のコマンドを実行して、WeChat アプレットをユニアプリ プロジェクトに変換します。
コマンドラインに、[wtu -i "you Mini Program project path "
] と入力します。-iの後にスペースがあることに注意してください。 ! !例: [wtu -i "G:\shangcheng"] ;Enter キーを押すと、ソース プロジェクトとディレクトリ内にサフィックス _uni が付いたディレクトリを取得できます。変換は成功しました。以下の図に示すように:

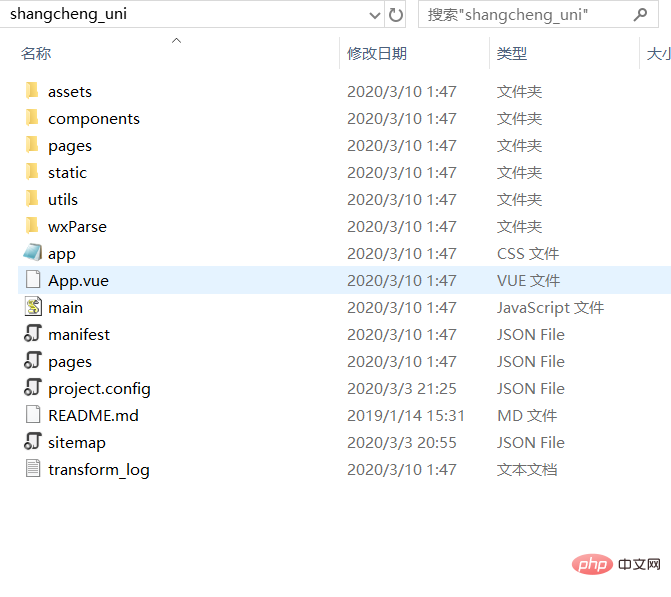
 これが完了し、uni-app プロジェクト構造に正常に変換されました:
これが完了し、uni-app プロジェクト構造に正常に変換されました:
## 推奨: 「
uniapp チュートリアル 」
」
以上が小さなプログラム プロジェクトをユニアプリ プロジェクトに変換する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。