
ユニアプリプロジェクトを素早く構築するにはどうすればよいですか?次の記事では、uni-app プロジェクトをゼロから構築する 2 つの方法を紹介します。
uni-app は、Vue.js を使用してクロスプラットフォーム アプリケーションを開発するフロントエンド フレームワークです。開発者は、次のような一連のコードを作成します。 iOS、Android、H5、小規模プログラム、その他のプラットフォームにコンパイルできます。
#方法 1: HBuilderX を使用して迅速に開発して実行する
ステップ 1: HbuilderX ツールを準備する #uni-app 公式 Web サイトに関連する紹介があります。HbuilderX ツールのアプリ開発バージョンをダウンロードする必要があります。
ステップ 2: 新しいユニアプリ プロジェクトを作成し、空のプロジェクトを選択します。

 pages---ページ ファイル パスの保存に使用されます;
pages---ページ ファイル パスの保存に使用されます;
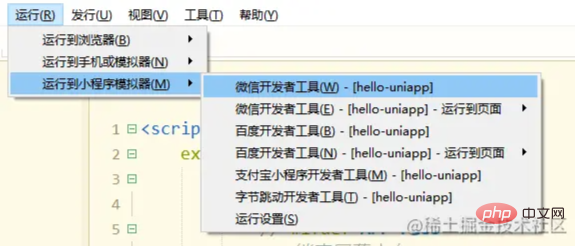
ツールバーの [実行] オプションをクリックし、ドロップダウン ボックスで別の実行環境を選択します。手順については公式 Web サイトを参照してください。 最新のプロジェクトはWeChat側にあるため、ここではWeChat側の運用に関する関連事項を紹介します。
WeChat 開発者ツールで実行: hello-uniapp プロジェクトを入力し、ツールバーの [実行] をクリックし、ミニ プログラム シミュレーターを実行します -> WeChat 開発者ツールで、WeChat 開発者ツールで実行できます。ユニアプリを体験してください。
注:  初めて使用する場合は、正常に実行する前に、ミニ プログラム IDE の関連パスを構成する必要があります。 。 HbuilderX では、[ツール] -> [構成] -> [実行構成] に移動し、ミニ プログラムの実行構成を見つけて、そこに WeChat 開発者ツールのパスをコピーする必要があります。
初めて使用する場合は、正常に実行する前に、ミニ プログラム IDE の関連パスを構成する必要があります。 。 HbuilderX では、[ツール] -> [構成] -> [実行構成] に移動し、ミニ プログラムの実行構成を見つけて、そこに WeChat 開発者ツールのパスをコピーする必要があります。

グローバルインストール: npm i -g @vue/cli (->2 より前にインストールしている場合は、この手順をスキップできます): uni-app は vue3.0 以降に基づいているため、vue を適切なバージョンに更新する必要があります;
プロジェクトの作成: vue create -p dcloudio/uni-preset-vue
my-projectプロンプトに従って、直接入力します;
を開始して (WeChat ミニ プログラム): npm run dev:mp-weixin
WeChat ミニ プログラム開発者ツール プロジェクトのインポート: ミニ プログラム プロジェクトは手動でインポートする必要があります。
推奨: 「
uniapp チュートリアル以上がユニアプリプロジェクトを素早く構築するにはどうすればよいでしょうか? 2つの工法を共通化の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


