
設定方法: 1. align 属性、構文 "
..."; 2. style 属性を使用して中央揃えを追加しますスタイル、構文「< ;td style="text-align: center;">...」。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML は td コンテンツを中央揃えに設定します
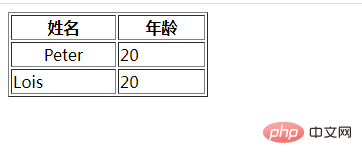
1. align 属性を使用します
align 属性は、グリッド内のコンテンツの水平方向の配置の単位を指定します。属性値が「center」の場合、コンテンツを中央揃えに設定します。
| 姓名 | 年龄 |
|---|---|
| Peter | 20 |
| Lois | 20 |

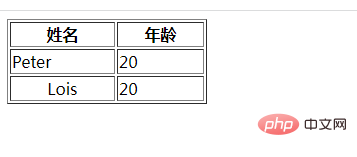
2. style 属性を使用して中央揃えのスタイルを追加します
| 姓名 | 年龄 |
|---|---|
| Peter | 20 |
| Lois | 20 |

関連する推奨事項: 「html ビデオ チュートリアル」
以上がTD コンテンツを HTML の中央に配置する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




