
html一般的に使用されないタグには、pre、figure、figcaption、em、strong、del、ins、sub、sup、ruby、bdo、vedio、audio、track、optgroup、output、progress、meter などがあります。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML
例:
< Hello World > 我 就是 想 --------------------------- 乱 七 \ ^__^ 八 遭 \ (oo)\_______ (__)\ )\/\ 的 定位 写 ||----w | || || 出来 ~ログイン後にコピー
レンダリング:

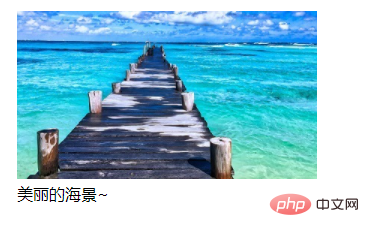
この要素は独立したコンテンツを表し、多くの場合、説明 (キャプション)
と組み合わせて使用され、独立した要素として使用されます。基準単位。メインコンテンツフロー(メインフロー)に属する場合、その位置はボディとは独立です。このタグは、本文内の写真、イラスト、表、コード スニペットなどを参照するためによく使用されます。
3. em タグとstrong タグ
HTML 強調要素 (
) は、ユーザーが集中して読む必要があるコンテンツをマークします。 ;< p>
要素はネストできます。ネスト レベルが深くなるほど、それに含まれるコンテンツを読み取る必要があることがより重要になります。通常、
>
;< p>
要素はネストできます。ネスト レベルが深くなるほど、それに含まれるコンテンツを読み取る必要があることがより重要になります。通常、
>
Strong 要素 () は、テキストが非常に重要であることを示し、通常は太字で表示されます。 4. del タグと ins タグ
HTML の

美丽的海景~
HTML この要素は、ドキュメントに挿入されたテキストを定義します。
这段文本已被删除。, 请浏览其它部分
レンダリング:
##5. サブタグとサップタグ
HTML 要素は、印刷上の理由から、メイン テキストよりも低く、小さく表示される必要があるテキスト領域を定義します。
这一段文本是新插入至文档的。
 レンダリング:
レンダリング:
HTML要素は、For の外のテキスト領域を定義します。活字上の理由から、本文よりも低く、小さく表示される必要があります。
水的化学公式: H2O
レンダリング:

6、ルビタグ
< ; Ruby> 要素は、東アジアの発音記号または文字の注釈を表示するために使用されます。
2 + 32= 11
 レンダリング:
レンダリング:7、bdo タグ
要素 ( HTML 双方向オーバーレイ要素
HTML 双方向オーバーレイ要素
曲 小 强
cssを使用して多数のスタイルを記述する場合、考えてみれば、多数のスタイル属性を置き換えることができるタグがありました。
8、vedio、audio、track
vedio、audio、track はすべて HTML5
HTML5
はより一般的に使用されるため、
track给媒体元素添加的数据的类型在kind属性中设置,属性值可以是subtitles,captions,descriptions,chapters或metadata。该元素指向当用户请求额外的数据时浏览器公开的包含定时文本的源文件。
一个media 元素的任意两个 track 子元素不能有相同的 kind, srclang, 和 label属性。
效果图:

标签定义选项组。
optgroup元素用于组合选项。当您使用一个长的选项列表时,对相关的选项进行组合会使处理更加容易。
效果图:
简单的介绍这个功能,大多数的时候,我们所选择的框架开发,都会集成这种效果,可维护性也比较好,这里权当认识一下这个标签,不要遗忘了它~
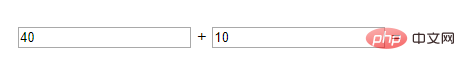
HTML标签是HTML 5 中的新标签,表示计算或用户操作的结果,执行计算然后在元素中显示结果。
注释:
Internet Explorer不支持 标签。
效果图:

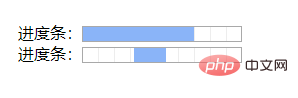
HTML中的progress () 元素用来显示一项任务的完成进度.
进度条:
进度条:
效果图:

提示:请结合标签与 JavaScript 一同使用,来显示任务的进度。
不过一般会用到进度条的地方,都是组件,框架自带之类的,这个算是鸡肋的了,不过了解一下还是没有坏处的,哦对了,这个标签Internet Explorer 9以及更早的版本不支持。
同progress相比meter元素来度量给定范围(gauge)内的数据:
显示度量值:
3/10
60%
效果图:

HTML
点击展开
世间万物,为我所用,非我所得。
效果图:
注意:目前只有 Chrome 和 Safari 6 支持
相关推荐:《html视频教程》
以上がHTMLの一般的ではないタグは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。