
Jquery メソッドで子要素を選択します。 1. Children() メソッドを使用して、指定された要素のすべての直接の子要素を取得します。構文は "$("指定された要素").children()"; です。 2. eq() メソッドを使用して、インデックス番号に基づいてサブ要素を選択します。構文は「sub-element.eq(index)」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery は子要素を選択します
jquery では、children() eq() メソッドを使用して子要素を選択できます
children() メソッドは、選択された要素のすべての直接の子要素を返します。
eq() メソッドは、選択された要素の指定されたインデックス番号を持つ要素を返します。インデックス番号は 0 から始まるため、最初の要素のインデックス番号は 0 (1 ではありません) になります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
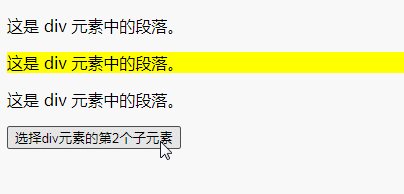
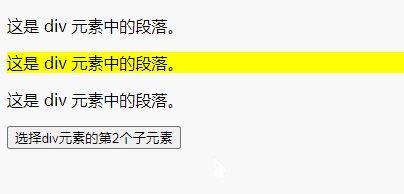
$("div").children().eq(1).css("background-color","yellow");
});
});
</script>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>选择div元素的第2个子元素</button>
</body>
</html>
推奨される関連ビデオ チュートリアル: jQuery チュートリアル (ビデオ)
以上がjqueryで最初の子要素を選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。