
jquery の除算で余りがあるかどうかを確認する方法: if ステートメント、「%」および「==」演算子を使用して、2 つの数値が割り切れるかどうか、つまり、割り算の余りがあるかどうかを検出します。 0 に等しい。構文は「if (値 1% 値 2 == 0)」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery の除算後に余りがあるかどうかを確認する方法
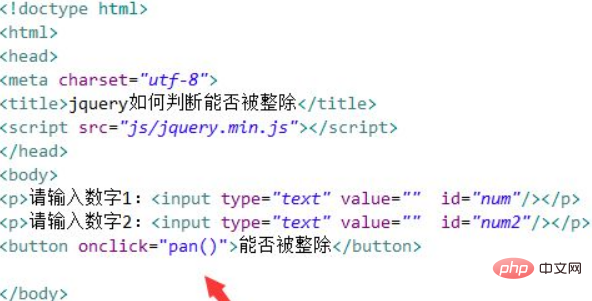
1. 説明するために、test.html という名前の新しい HTML ファイルを作成します。 jquery の仕組み 割り切れるかどうかを判断します。 input タグを使用して 2 つの数値入力ボックスを作成し、その ID をそれぞれ num と num2 に設定します。これらは主に、以下の ID を通じて入力オブジェクトを取得するために使用されます。 buttonタグを使用して「Can it be disvisible」という名前のボタンを作成します。
test.html ファイルで、onclick イベントをボタンにバインドします。ボタンがクリックされると、pan() 関数が実行されます。

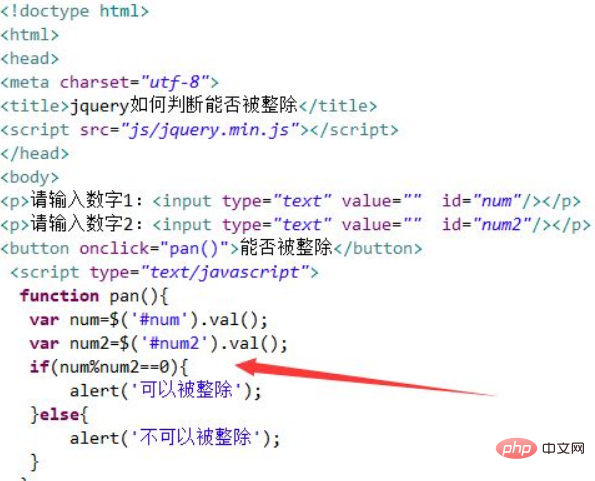
2. js タグで、pan() 関数を作成します。関数内で、入力の ID 値を通じて入力オブジェクトを取得し、val( ) それぞれ入力を取得するメソッド、ボックス番号。
pan() 関数では、num を num2 で割れるかどうかを if 文で「%」で判断し、0 であれば「割れる」、そうでなければ「割れる」と表示します。 「割り切れません」というプロンプトが表示されます。

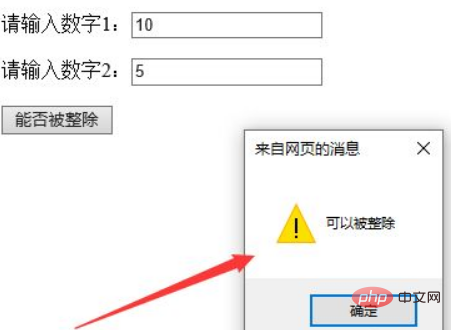
test.html ファイルをブラウザで開き、テキスト ボックスに数値を入力し、ボタンをクリックして効果を確認します。

概要:
1. test.html ファイルを作成します。
2. ファイル内で、input タグを使用して 2 つの数値入力ボックスを作成し、入力内容を決定する js 関数の実行をトリガーするボタン button を作成します。
3. js タグ内に関数を作成します。関数内で、入力の ID 値を通じて入力オブジェクトを取得します。val() メソッドを使用して入力ボックスの番号をそれぞれ取得し、次を使用します整数の除算を実行するには「%」
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryで除算の余りがあるかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。