
要素を削除し、子要素を保持する Jquery メソッド: 1. Children() メソッドを使用して、指定された要素のすべての子要素を取得します; 2. unwrap() メソッドを使用して、子の親要素を削除します要素を削除しますが、子要素は保持します。構文「$("指定された要素").children().unwrap();」。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
jquery は要素を削除しますが、子要素は保持します
jquery では、children() unwrap() メソッドを使用して指定した要素を削除できますが、その子要素を保持します。
children() メソッドは、選択された要素のすべての直接の子要素を返します。
unwrap() メソッドは、選択した要素の親要素を削除します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
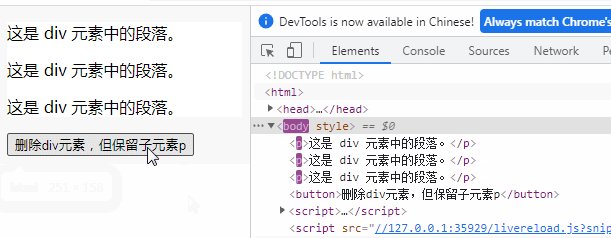
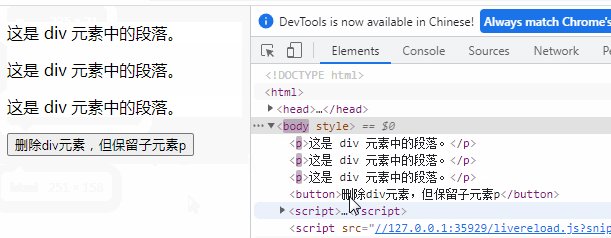
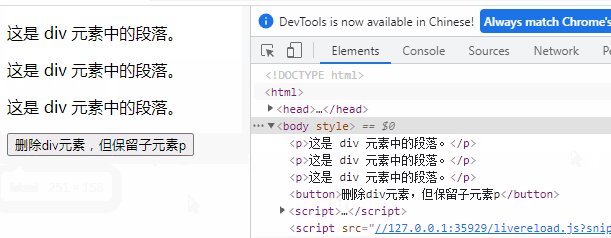
$("div").children().unwrap();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
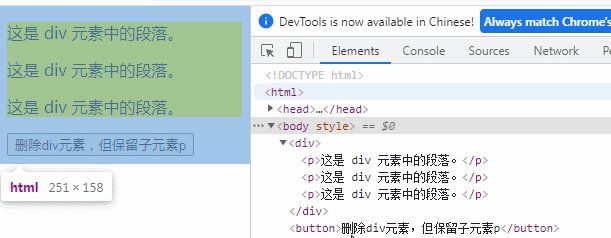
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素,但保留子元素p</button>
</body>
</html>
推奨される関連ビデオ チュートリアル: jQuery チュートリアル (ビデオ)
以上が要素を削除するが、子要素をjqueryに保持する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。