
jquery では、unwrap() メソッドを使用して、指定した要素の親要素を削除できます。このメソッドは、選択した要素の親要素を削除できますが、それ自体は元の位置に保持されます。構文「$(セレクター).unwrap()」。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、unwrap() メソッドを使用して、指定された要素に基づいて親要素を削除できます。
unwrap() メソッドは、選択した要素の親要素を削除しますが、それ自体 (および存在する場合は兄弟要素) を元の位置に残します。
構文:
$(selector).unwrap()
注: このメソッドはパラメータを受け入れません。
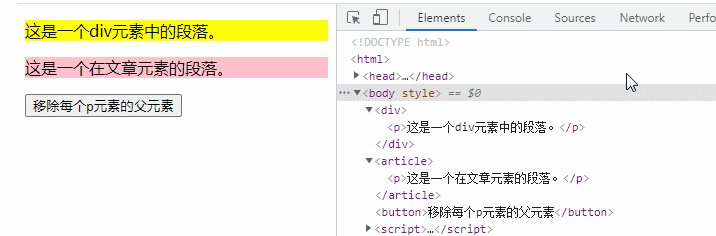
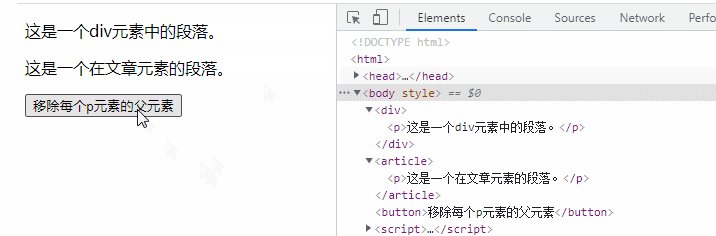
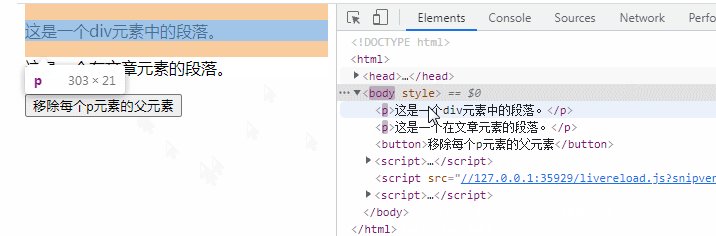
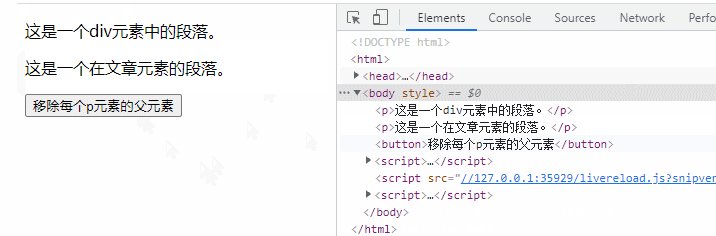
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").unwrap();
});
});
</script>
<style>
div {
background-color: yellow;
}
article {
background-color: pink;
}
</style>
</head>
<body>
<div>
<p>这是一个div元素中的段落。</p>
</div>
<article>
<p>这是一个在文章元素的段落。</p>
</article>
<button>移除每个p元素的父元素</button>
</body>
</html>
推奨される関連チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryで指定された要素に基づいて親要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。