
スペースを占有せずに div を非表示にする Jquery メソッド: 1. "$("div").css('display','none');" ステートメントを使用します; 2. "$("div" ) を使用します.hide();" ステートメント; 3. "$("div").toggle();" ステートメントを使用します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery はスペースを占有せずに div を非表示にします
スペースを占有せずに div を非表示にしたい場合は、 を設定することを考えます。 div の表示: none スタイル。
display:noneスペースを占有せずに要素を非表示にできるため、この属性を動的に変更すると再配置 (ページ レイアウトの変更) が発生します。これは、要素をページに配置するものと理解できます。 . 削除と同じで、子孫には継承されませんが、その子孫は表示されず、結局一緒に隠れてしまいます。
それでは、jquery を使用して display:none スタイルを div に設定するにはどうすればよいでしょうか?以下にそれを紹介します。
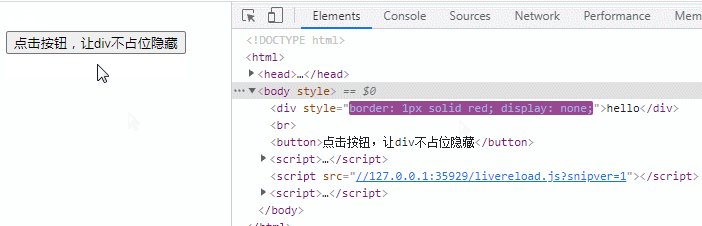
方法 1: css() を使用して、display:none スタイルを追加します。
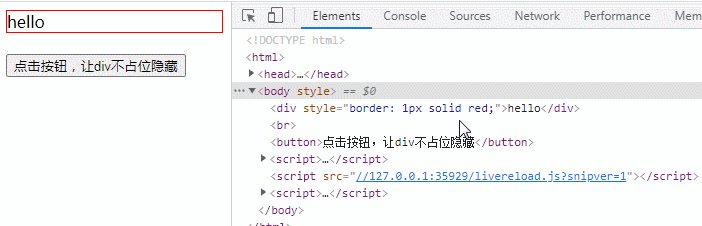
$("div").css('display','none');Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
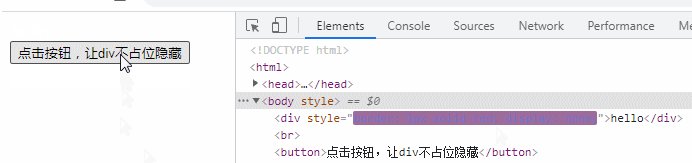
$("button").click(function() {
$("div").css('display', 'none');
});
});
</script>
</head>
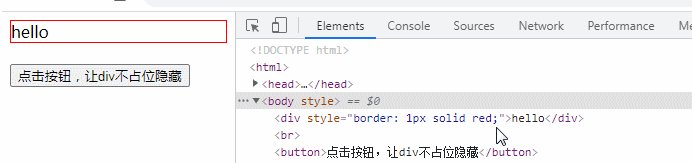
<body>
<div style="border: 1px solid red;">hello</div>
<br>
<button>点击按钮,让div不占位隐藏</button>
</body>
</html>
方法 2: Hide() メソッドを使用する
$("div").hide();hide() メソッドを使用すると、要素を非表示にすることができます。原則として、display:none スタイルを追加することです。 elements
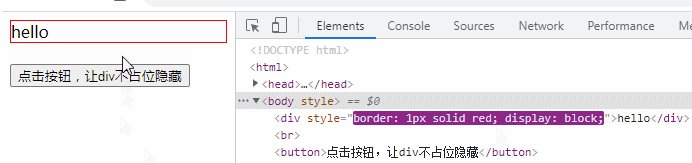
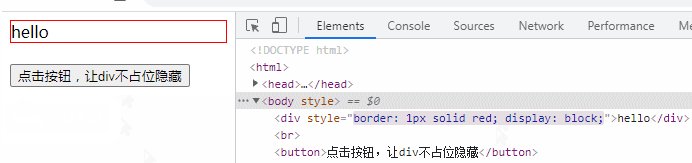
方法 3: toggle() メソッドを使用します
$("div").toggle();toggle(メソッドで、選択した要素の表示状態を確認します)要素が非表示の場合は show() を実行して要素を非表示にし、要素が表示されている場合は Hide() を実行して要素を表示します - これにより切り替え効果が発生します。
## おすすめの関連チュートリアル :jQuery ビデオ チュートリアル 
以上がjqueryでスペースを占有せずにdivを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。