
在jquery中,可以利用index()方法来判断当前元素是第几个元素,该方法可以返回指定元素相对于其他指定元素的索引位置;语法“$(selector).index()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以利用index()方法来判断当前元素是第几个元素。
index() 方法返回指定元素相对于其他指定元素的 index 位置。注意index序列号是从0开始的。
语法:
$(selector).index()
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<ul>
<li>第一个li</li>
<li>第二个li</li>
<li>第三个li</li>
</ul>
<script type="text/javascript">
$(document).ready(function(){
$("li").click(function(){
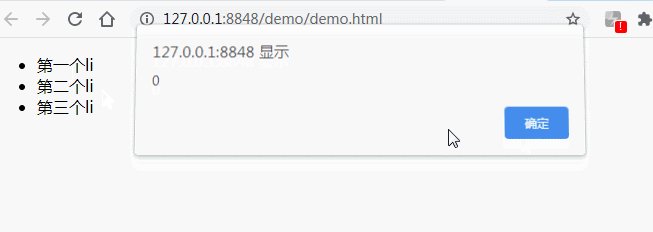
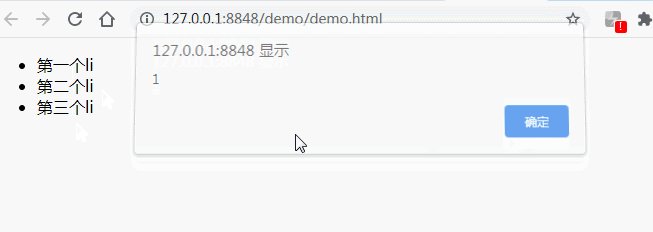
alert($(this).index());
});
});
</script>
</body>
</html>上面的jQuery代码,因为索引序列号是从0开始的,如果点击的第一个会提示”0″,如果是第二个li标签会提示”1″。

相关教程推荐:jQuery视频教程
以上が現在の要素がjquery内のどの要素であるかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。