
前回の記事「中秋節Tips:地球と月の公転を実現するCSSの使い方(集)」ではCSSの使い方を紹介しました。地球と月の自転を実現する。 js の this pointing 問題を理解するには、次の記事が役立ちます。一定の参考価値があります。必要な友人は参照してください。お役に立てば幸いです。

信じてください、この記事の 7 つのステップを覚えていれば、完全にマスターできます。 JS #this の ## が指すものです。
this がそれを指していることを確認できます。
Chrome の Console コンソールで実行されます。
this は変更されないため、現在の関数がアロー関数である限り、他のルールを確認する必要はありません。アロー関数の
this は、作成時の外側の this のポイントです。ここには 2 つの重要なポイントがあります:
this の方向が決定されます。
this は、外側の層の this を指します。
this を知るには、まず外側の層 this の方向を知る必要があり、その後 7 つの要素を適用し続ける必要があります。外層にステップ式を採用。
new キーワードを使用して関数を呼び出す場合、関数内の this は JS によって作成された新しいオブジェクトである必要があります。
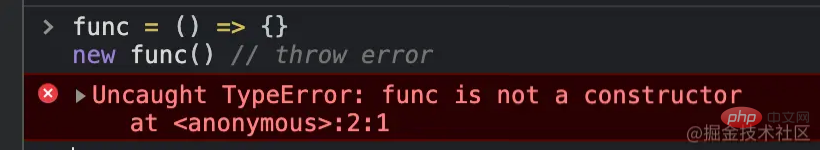
読者は、「new キーを使用してアロー関数を呼び出した場合、アロー関数の this は変更されますか?」という疑問を持つかもしれません。
func = () => {}
new func() // throw error
new と一緒に実行することはできません。
bind は Function.prototype.bind() を参照します 詳細なアドレス: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript /Reference/Global_Objects/Function/bind複数回バインドする場合、最初のバインドの値のみが認識されますエラーが発生しやすい点
function func() {
console.log(this)
}
func.bind(1).bind(2)() // 1func = () => {
// 这里 this 指向取决于外层 this,参考口诀 7 「不在函数里」
console.log(this)
}
func.bind(1)() // Window,口诀 1 优先function func() {
console.log(this, this.__proto__ === func.prototype)
}
boundFunc = func.bind(1)
new boundFunc() // Object true,口诀 2 优先apply () と call() の最初のパラメータは両方とも this です。違いは、apply を介して呼び出す場合、実際のパラメータは に配置されることです。 call を介して配列を呼び出しますが、実際のパラメータは呼び出されるときにカンマで区切られます。
func = () => {
// 这里 this 指向取决于外层 this,参考口诀 7 「不在函数里」
console.log(this)
}
func.apply(1) // Window,口诀 1 优先
function func() {
console.log(this)
}
boundFunc = func.bind(1)
boundFunc.apply(2) // 1,口诀 3 优先function func() {
console.log(this.x)
}
obj = { x: 1 }
obj.func = func
obj.func() // 1this はグローバル オブジェクトを指します。グローバル オブジェクトは、ブラウザ環境では Window、Node.js 環境では Global です。
function func() {
console.log(this)
}
func() // WindowouterFunc は混乱を招く目的で使用されています。
function outerFunc() {
console.log(this) // { x: 1 }
function func() {
console.log(this) // Window
}
func()
}
outerFunc.bind({ x: 1 })() のモジュール ファイル内。 1. <script /> タグ内の
は Window を指します。 2. Node.js のモジュール ファイルで、
は Module のデフォルトのエクスポート オブジェクト ( です) を指します。 module.exports. 非厳密モード厳密モードは
仕様より前、つまり非厳密モードでは、this を unknown または null にすることはできません。したがって、**非厳密モードでは、上記の 7 つの手順を通じて、this が unknown または null を指している場合、thisグローバルオブジェクトを指します。 **グローバル オブジェクトは、ブラウザ環境では Window、Node.js 環境では Global です。 たとえば、次のコードでは、非厳密モードでは、this はすべてグローバル オブジェクトを指します。
function a() {
console.log("function a:", this)
;(() => {
console.log("arrow function: ", this)
})()
}
a()
a.bind(null)()
a.bind(undefined)()
a.bind().bind(2)()
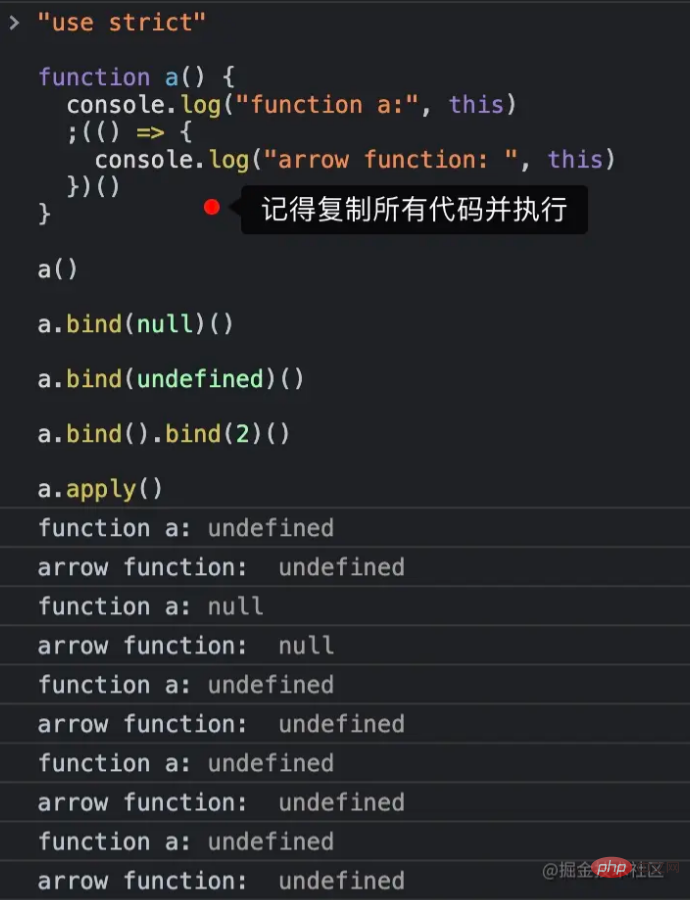
a.apply()非厳密モードでの実行結果は次のとおりです:
在严格模式下,执行同样的代码进行对比。记住要一次性将所有代码复制粘贴到控制台中,才能运行在严格模式下(因为第一行 "use strict" 才会对后面的代码生效)。
"use strict"
function a() {
console.log("function a:", this)
;(() => {
console.log("arrow function: ", this)
})()
}
a()
a.bind(null)()
a.bind(undefined)()
a.bind().bind(2)()
a.apply()严格模式下执行结果为:

七步口诀在严格模式下和非严格模式下都是完备的,只是在非严格模式下null或undefined会被转换为全局对象。所以我没有将这点列入口诀中。
先背诵口诀再做题,“箭头函数、new、bind、apply和call、欧比届点(obj.)、直接调用、不在函数里”。
1. 下面代码执行后,func.count 值为多少?
function func(num) {
this.count++
}
func.count = 0
func(1)答案
func.count值为 0。
按照口诀,func()调用时属于第 6 类「直接调用」。在非严格模式下,this指向全局对象。this跟func 一点关系都没有,所以 func.count保持不变so easy。
obj = {
func() {
const arrowFunc = () => {
console.log(this._name)
}
return arrowFunc
},
_name: "obj",
}
obj.func()()
func = obj.func
func()()
obj.func.bind({ _name: "newObj" })()()
obj.func.bind()()()
obj.func.bind({ _name: "bindObj" }).apply({ _name: "applyObj" })()答案
// obj // undefined // newObj // undefined // bindObj
是不是很简单,你学废了吗?
推荐学习:JS视频教程
以上がjsでのthis pointの問題を解説した記事(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。