前回の記事「cssフォントアイコンの制作と利用を徹底分析(コード共有)」では、cssフォントアイコンの制作と利用について学びました。次の記事では、vscode のプラグインを使用してプロジェクト全体のコードを置き換える方法を説明します。一緒にその方法を見てみましょう。

vscode プラグインを使用すると、数分でプロジェクト全体のコードを置き換えることができます

gogocode ツールがオープンソースになって以来、コミュニティ パートナーから vscode プラグインを求める声が寄せられていました。これを再利用しました playground の機能をローカル ファイルおよびディレクトリ構造と組み合わせて、vscode プラグインを開発しました。
プレイグラウンドアドレス https://play.gogocode.io/
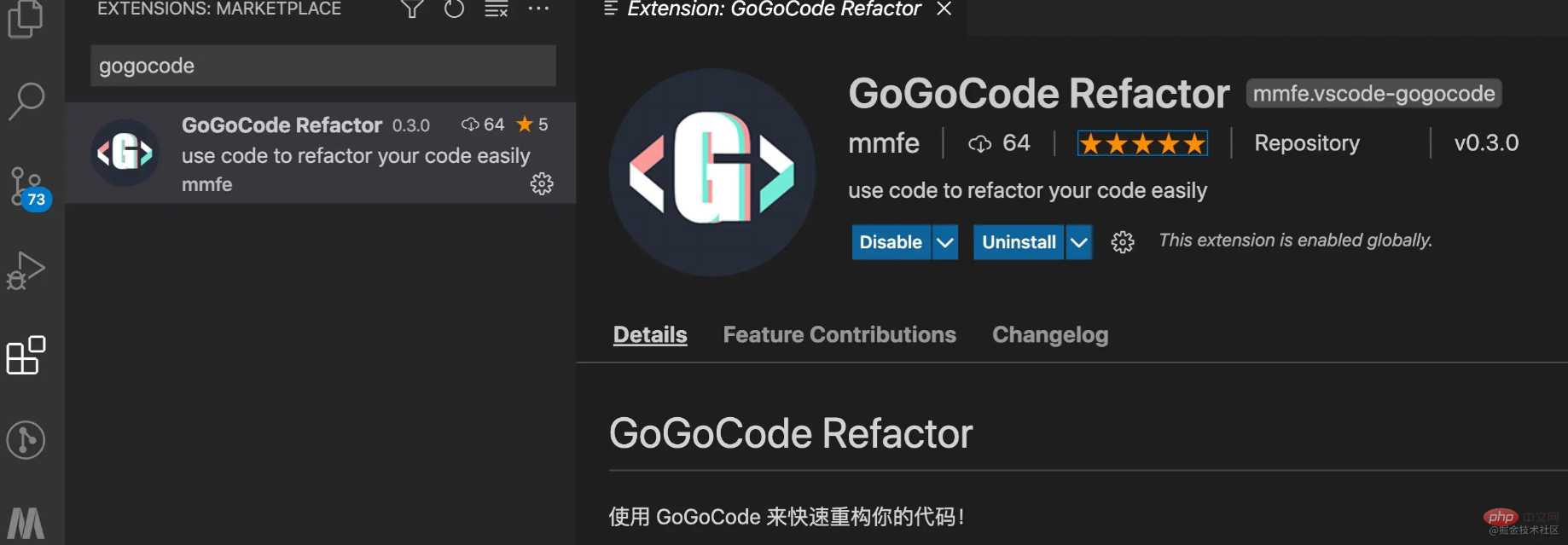
vscode プラグイン https://marketplace.visualstudio.com/items?itemName =mmfe .vscode-gogocode使ってみた感想は「もっと早く友達に聞いておけばよかった、とてもおいしい!」です。 プラグインが形になったので、
GoGoCode プラグインを使用してコードのバッチ変換と変更を容易にする方法を紹介します。
vscodeプラグイン ストア検索gogocode

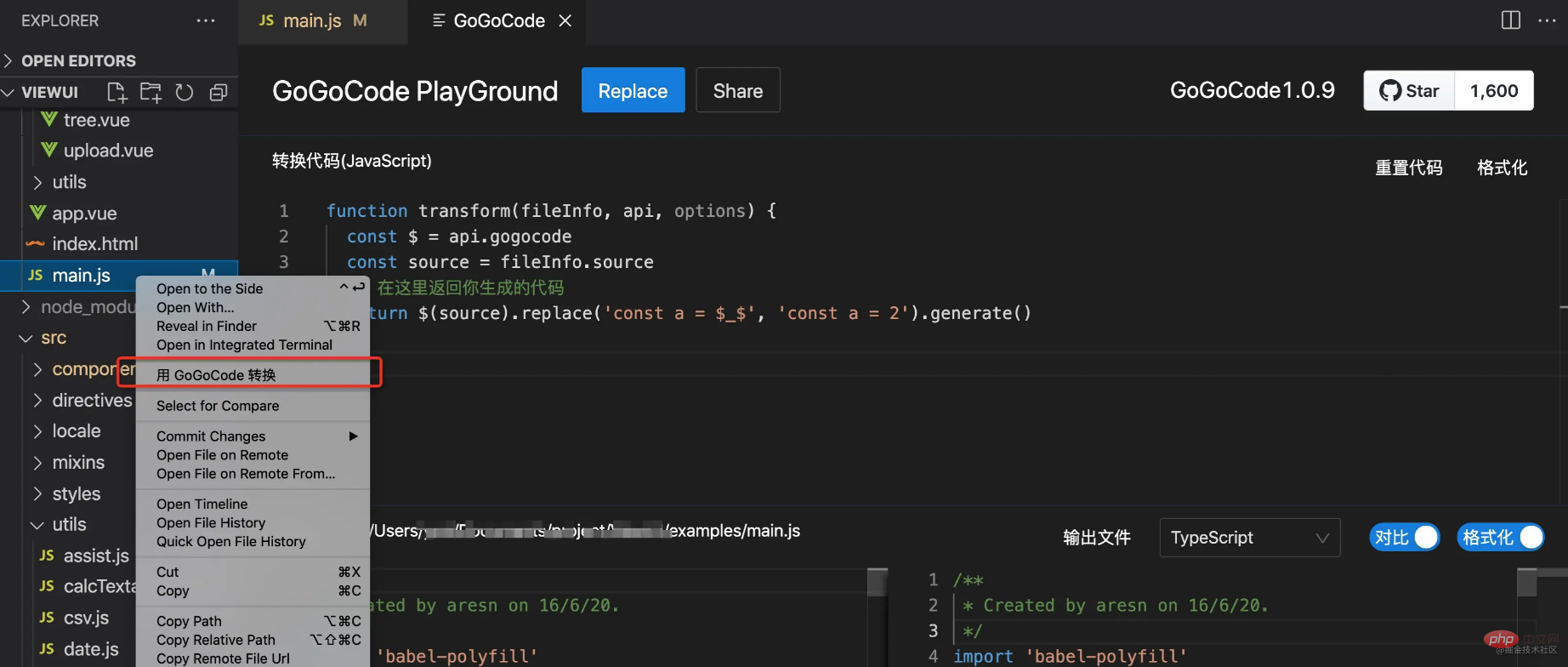
1。ファイルを右クリックし、「
GoGoCodeで変換」をクリックしてプラグイン ウィンドウを開きます
##2 . 変換コードを書く:  component
component
(resolve) => require([xxx] の形にコードを変更したい、解決) to () => import(xxx)より複雑な処理シナリオがある場合は、gogocode に基づいて変換ロジックを作成できます。ドキュメントを参照してください。現在、js、html、および vue の変換がサポートされています。
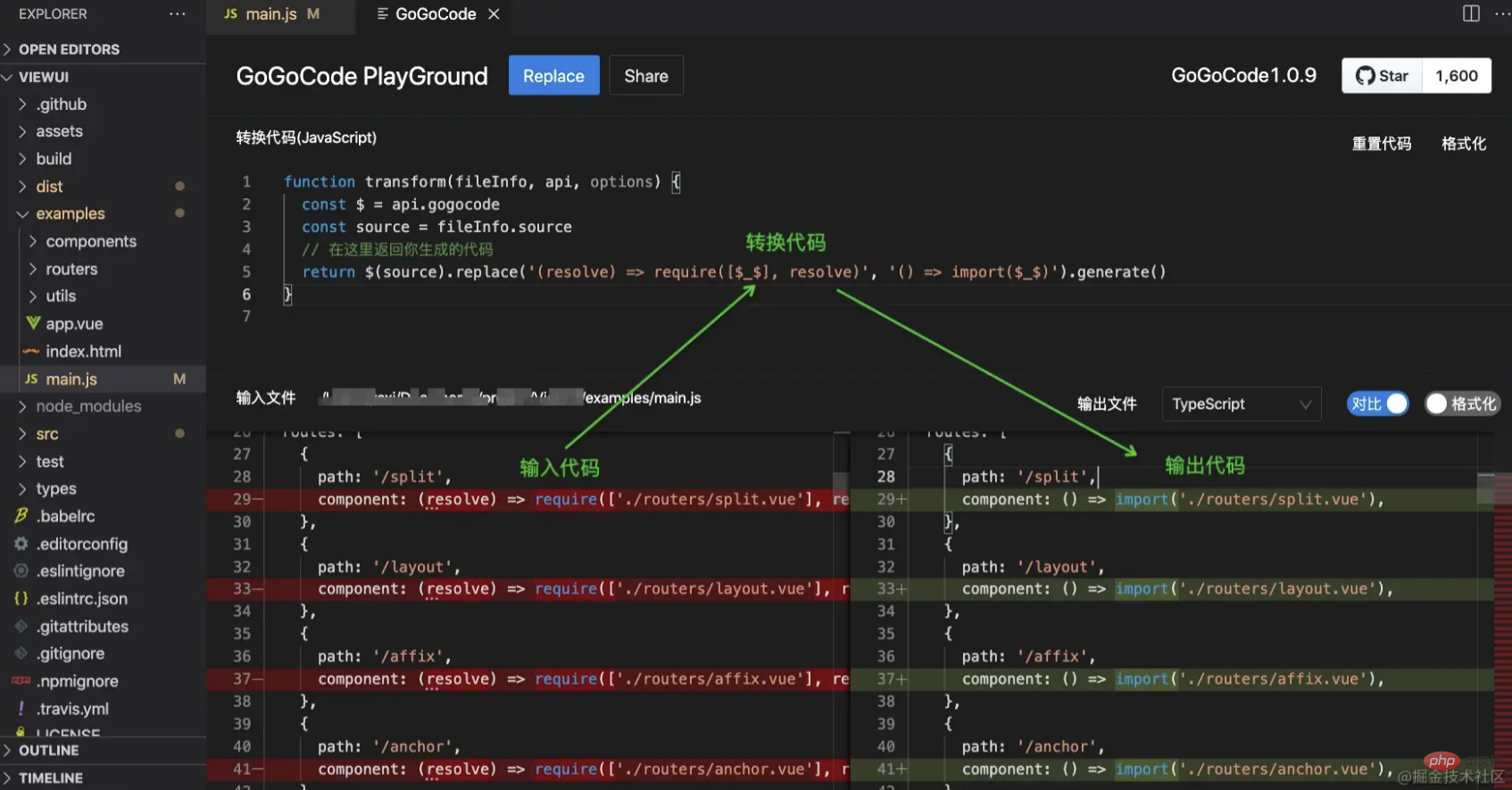
 3. ソース ファイルを置き換えます: 変換効果はすぐに現れます。## をクリックしてください。 #replace
3. ソース ファイルを置き換えます: 変換効果はすぐに現れます。## をクリックしてください。 #replace
ファイルのバッチ変換
gogocode
このプラグインは、次の置換もサポートしています。プロジェクト全体または選択した複数のファイルgogocode で変換」
で変換」
選択した特定のファイルまたはフォルダーをブロックしたい場合は、複数のファイルを Ctrl キーを押しながらクリックして、バッチで削除できます。
2. 変換コード #3 を書き込みます。元のファイルを置き換えます:replace
現在表示されているファイル
replaceAllディレクトリ ツリー内のすべてのファイルを置き換えることができますすべてを置き換える場合のみ正常に変換されたファイルは置き換えられ、誤って変換されたファイルは置き換えられません
この要件について、Exchange グループの友人が次の規則を提供しました:# 単純な置換には通常のルールを使用するのが非常に便利ですが、スペース、改行、特殊文字など、考慮すべき境界条件が多数あります。正規表現を使用することがより複雑で難しい場合は、
gogocode を使用してください。
を使用してください。
無料のワンクリック アップグレード vue2 機能非常に便利な一括置換に加えて、
プラグインをインストールしている友人は、ワンクリックで ## にアップグレードできます。 #vue2 を無料で
コードをvue3 にアップグレードできる権利! フォルダーを右クリックして「vue2Upgrade to vue3
vue のアップグレードの詳細については、ここをクリックしてください: Alimama は、Vue2 コードを に変更するのに役立つ新しいツールを作成しました。 の Vue3 公式 Web サイトのアドレス: https://gogocode.io/zh
vscode チュートリアル
以上がvscode のプラグインを使用してプロジェクト全体のコードを置き換える方法を教える 1 つのトリック (お気に入り)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。