
前回の記事「CSSでアニメーションを作るための一般的なテクニックを解説した記事(集)」では、CSSでアニメーションを作るための一般的なテクニックについて学びました。次の記事は、CSS フォント アイコンの作成と使用を理解するのに役立ちます。ぜひご覧ください。

プロジェクト開発のプロセスでは、いくつかのアイコンを使用することがよくあります。しかし、これらのアイコンを使用すると、歪みが頻繁に発生し、画像が増えるとページの読み込みが遅くなります。したがって、フォントアイコンを使用してアイコンを表示できるため、歪みの問題が解決されるだけでなく、画像がリソースを占有するという問題も解決されます。
1. フォントアイコンの作り方
1. 必要なアイコンをインターネットからダウンロードします(svg形式)。 「アリババの「アイコンライブラリ」には、Webサイト制作に必要なほぼすべてのアイコンが収録されており、無料でダウンロードできます(形式、サイズ、色はすべてカスタマイズ可能)。
Alibaba アイコン ライブラリのアドレス: https://www.iconfont.cn/
2. Web サイト「iconmoon」を開いてみましょう(もちろん、Alibaba アイコン ライブラリ Web サイトでも作成できます)
https://icomoon.io/
右上隅にある赤いボタンを見つけて、それをクリックしてください

3. 左上隅にある  ボタンを見つけて、
ボタンを見つけて、import icons ボタンをクリックして、svg をアップロードします。 形式アイコン。
4. アップロード後、アイコンの背景が灰色になりますので、必要なアイコンをクリックしてください(選択した背景は白色になります)。

5. ページ右下の

ボタンをクリックしてページに移動後、

このダウンロード ボタンをクリックし、ダウンロードが完了するまで待ちます。
2. フォント アイコンの使用方法
1. ダウンロードしたフォルダーを解凍します。必要なものは、fonts フォルダーと スタイルです。 .css, このファイルをプロジェクトに置きます。フォント ファイルは style.css ファイルに導入されているため、パスが存在します。このとき、パスの問題に注意する必要があります。コードは次のとおりです: (ここにある複数のフォント ファイルはブラウザとの互換性のためです)
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?snsrp8');
src: url('../fonts/icomoon.eot?snsrp8#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?snsrp8') format('truetype'),
url('../fonts/icomoon.woff?snsrp8') format('woff'),
url('../fonts/icomoon.svg?snsrp8#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}2. ページでは、対応するクラス名を要素に追加するだけで済みます。 ##style.css にはクラス名に対応するアイコンが記述されています。
.icon-account:before {
content: "\e900";
}
.icon-caifu:before {
content: "\e901";
}
.icon-edit:before {
content: "\e902";
}<span class="icon-account"></span>
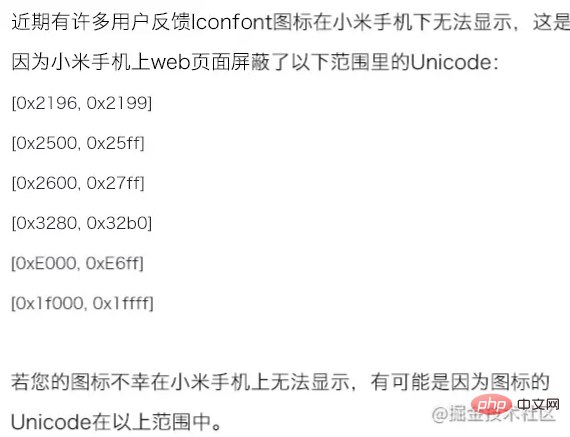
注: 一部の Xiaomi 携帯電話では一部のアイコンが表示されない場合があります:

以上がCSSフォントアイコンの制作と使い方を徹底解説(コードシェア)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。