
前回の記事「WeChat アプレット ページに実装された保存画像の詳細分析 (コード付き)」では、WeChat アプレット ページに実装された保存画像について説明します。 WeChat アプレット ページ。以下の記事ではCSS3を使って簡単なページレイアウトを作成する方法を紹介していますので、興味のある方は参考にしてみてください。

2009年、W3Cは新しいソリューション---- Flexを提案しました。レイアウトは、さまざまなページ レイアウトを簡単、完全、レスポンシブに実現できます。

Standard 1 は古い flexbox 仕様のみをサポートし、パッケージ化はサポートしません。
Standard 2 は 2012 構文のみをサポートします
Standard 3 は flex-wrap、flex-flow または # をサポートしません# #align-contentAttribute
は Flexible Box の略で、「柔軟なレイアウト」を意味し、ボックス型モデルに最大限の柔軟性を提供するために使用されます。
FlexFlexレイアウトに設定した後は、子要素の
float、clear、およびvertical-align属性が無効になることに注意してください。 。
レイアウトを採用する要素は Flex コンテナ (flex コンテナ) と呼ばれ、「コンテナ」と呼ばれます。そのすべての子要素は自動的に、「アイテム」と呼ばれる Flex アイテム (flex item) と呼ばれるコンテナ メンバーになります。 コンテナにはデフォルトで 2 つの軸があります。水平主軸 (
) と垂直交差軸 (交差軸 ) です。主軸の開始位置 (境界線との交点) は main start と呼ばれ、終了位置は main end と呼ばれ、交差軸の開始位置は # と呼ばれます。 ##cross start と終了位置を cross end と呼びます。 項目はデフォルトで主軸に沿って配置されます。 1 つのプロジェクトが占める主軸のスペースは main size
cross size と呼ばれます。 コンテナのプロパティ
##justify-content
align-items
##align-content複数行のバランスのとれた配置
flex-direction
<strong></strong>flex-direction属性により決定主軸の方向 (つまり、アイテムが配置される方向)。 flex-direction:
| row-reverse | column | column-reverse; row (デフォルト値): 主軸は水平であり、開始点は左端にあります。
: 主軸は水平で、開始点は右側にあります。終わり。 


#flex-wrap
属性定義、軸線が1本配置できない場合に線を折り返す方法。 
flex-wrap: nowrap | Wrap | Wrap-reverse;
nowrap
#wrap

wrap-reverse: 最初の行を以下で折り返します。

#flex-flow
プロパティは ですflex-direction 属性と flex-wrap 属性の略称。デフォルト値は row nowrap です。
justify-content<strong></strong> プロパティ (水平配置) <strong></strong>
: flex - start | flex-end | center | space-between | space-around;
(デフォルト): 左詰め


 # スペース間の
# スペース間の
#space-around : 各アイテムは両側に等間隔に配置されます。したがって、項目間のスペースは、項目と境界線の間のスペースの 2 倍になります。
: 各アイテムは両側に等間隔に配置されます。したがって、項目間のスペースは、項目と境界線の間のスペースの 2 倍になります。
 プロパティ (垂直方向の配置)
プロパティ (垂直方向の配置)
<strong>align-items</strong>プロパティは、項目を交差軸上でどのように配置するかを定義します。 align-items: フレックススタート | フレックスエンド | センター | ベースライン | ストレッチ;
flex-start: の開始点交差軸の位置合わせ。




#align-content

この属性は、複数の軸の位置合わせを定義します。プロジェクトに軸が 1 つしかない場合、このプロパティは効果がありません。 align-content<strong>: フレックススタート | フレックスエンド | センター | 間のスペース | 周囲のスペース | ストレッチ; </strong><strong></strong>
: 十字軸の始点に合わせます。
#flex-end: 交差軸の終点に位置合わせします。

#center: 交差軸の中点に位置合わせされます。

space-between: 交差軸の両端に均等な間隔で位置合わせします。軸が分散されます。

#space-around: 各軸は両側に等間隔に配置されます。したがって、軸間の距離は軸とフレーム間の距離の 2 倍になります。

stretch (デフォルト値): 軸は交差軸全体を占めます。
 #プロジェクト属性
#プロジェクト属性
、そのすべての子要素の属性
、sort
、stretch
、押し出し
grow Shrinking Basicの略称)
配置
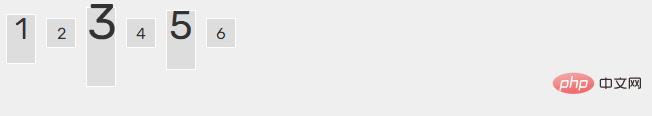
プロパティ<strong></strong> ##order属性は項目を並べ替える順序を定義します。値が小さいほど順位が高くなります。デフォルトは 0 です。
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><!-- order为-1 排在最前 -->
<div style="order:-1">3</div></pre><div class="contentsignin">ログイン後にコピー</div></div>
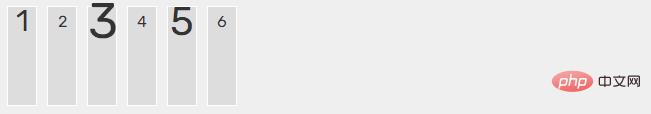
flex-grow
プロパティ<strong></strong>flex-grow この属性は項目の拡大率を定義します。デフォルトは 0、つまりスペースが残っている場合は拡大されません。
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><div style="max-width:90%">1</div>
<div>1</div>
<div style="flex-grow:5">2</div>
<div style="flex-grow:1">1</div></pre><div class="contentsignin">ログイン後にコピー</div></div>すべての項目の
プロパティが 1 の場合、残りのスペース (存在する場合) を均等に分割します。 1 つの項目の  flex-grow
flex-grow
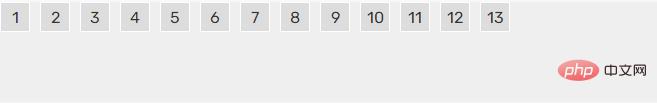
flex-shrink
プロパティ<strong></strong>flex-shrinkプロパティは、 item 、デフォルトは 1 です。つまり、スペースが不十分な場合、項目は縮小します。排出できない場合は圧迫されて変形し、死ぬまで排出されてしまいます。このプロパティには負の値は無効です
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><div style="max-width:90%">0</div></pre><div class="contentsignin">ログイン後にコピー</div></div>

<strong> </strong>flex-basis プロパティは、余分なスペースを割り当てる前に項目が占める主軸スペース (main size) を定義します。ブラウザはこの属性を使用して、主軸に余分なスペースがあるかどうかを計算します。デフォルト値は
で、これはプロジェクトの元のサイズです。
<div style="max-width:90%">100px</div>

<strong></strong>フレックス属性flex-grow、
、flex-basisの略称で、デフォルト値は0 1 autoです。最後の 2 つのプロパティはオプションです。
この属性には、auto (1 1 auto) と none (0 0 auto) という 2 つのショートカット値があります。 ブラウザは関連する値を推測するため、3 つの個別の属性を個別に記述するのではなく、この属性の使用を優先することをお勧めします。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">.test {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 100px;
}
/* 等同于 */
.test {
flex: 1 1 100px;
}
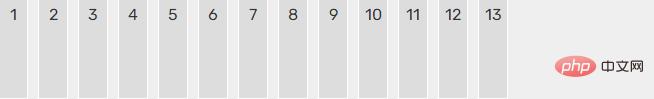
`</pre><div class="contentsignin">ログイン後にコピー</div></div>align-self
<strong></strong>align-selfAttribute を使用すると、単一の項目で次のことが可能になります。他のアイテムの配置が異なる場合は、align-items 属性をオーバーライドできます。デフォルト値は
で、親要素の align-items 属性を継承します。親要素がない場合は、stretch と同等です。 align-self: 自動 | フレックススタート | フレックスエンド | センター | ベースライン | ストレッチ;
<div style="align-self:flex-end;">5</div>
推奨学習: CSS3 ビデオ チュートリアル
以上がCSS3 を使用して簡単なページ レイアウトを作成する方法を段階的に説明します (詳細なコードの説明)。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


