
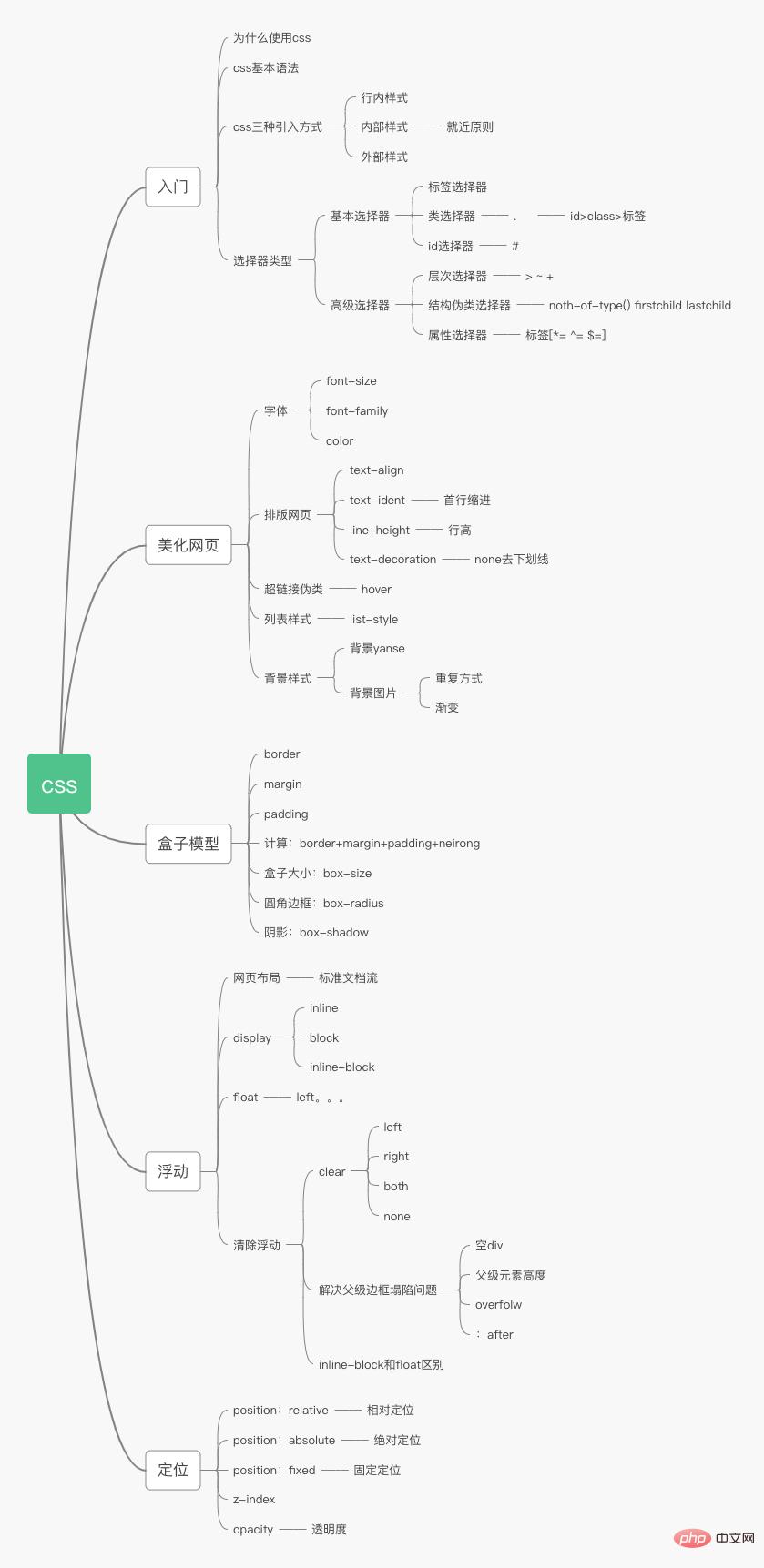
CSS システム図を共有します。非常に便利です。保存してください。次の記事では CSS の入門知識を紹介します。


フォント、色、マージン、高さ、幅、背景画像、Web ページの位置、Web ページのフローティング...
CSS セレクター (強調)
Web ページの美化 (テキスト、シャドウ、ハイパーリンク) 、リスト、グラデーション)
ボックスモデル
フローティング、配置
Webページアニメーション
cssの利点;
1. 分離コンテンツとパフォーマンスのバランス
2. Web ページの構造は統一されており、再利用できます
#3. スタイルは非常に豊富です4. CSS ファイルの使用をお勧めしますhtml5 とは独立して、SEO を使用して検索エンジンに簡単に含めてください!1. セレクター
1. ページ上の特定の項目を選択します 1 つまたは特定のタイプの要素
基本セレクター##レベル セレクター
body p{
background: #c56b22;
}2.サブセレクター
/*子选择器,只选择向下一代*/
body>p{
background: deepskyblue;
}/*相邻兄弟选择器,只有一个,向下*/
.active + p{
background: orange;
}#4.ユニバーサル セレクター
/*通用兄弟选择器,当前选中元素的向下的所有元素*/
.active~p{
background: aquamarine;
}2. 疑似クラス セレクター##
/*ul的第一个子元素*/
ul li:first-child{
background: #c56b22;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: aqua;
}
/*选中p1,定位到父元素,选择当前的第一个元素
选择当前p元素的符集元素,选择符父级素的第一个,并且是当前元素才生效
*/
p:nth-child(1){
background: antiquewhite;
}
/*选中父元素,下的p元素的第二个,按类型*/
p:nth-of-type(2) {
background: #b04a6f;
}##1. フォント スタイル
#<!--
font-family:字体
font-size:字体大小 px代表像素,em代表一个字的缩进大小
font-weight:字体粗细 最大800,相当于bolder
color:字体颜色
-->
<style>
body{
font-family: Arial;
}
h1{
font-size: 40px;
}
p[class=p1]{
font-weight: bold;
color: #b04a6f;
}
</style>
<style>
/*字体风格*/
/*斜体 加粗 大小 字体*/
p{
font:oblique bold 20px Arial;
}
</style>
#色color rgb rgba
テキストの配置 text-align=center最初の行のインデント
text-indent:2em行高line-height:Decorationtext-decoration:テキスト画像の水平方向の配置: /middle<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false;"><style>
#price{
/*阴影颜色,水平偏移,垂直偏移,垂直半径*/
text-shadow: #c5527d 5px -5px 1px;
}
</style>
<body>
<p id="price">
¥30
</p>
</body></pre><div class="contentsignin">ログイン後にコピー</div></div><style>
/*默认的颜色*/
a{
text-decoration: none;
color: #000000;
}
/*鼠标悬浮的颜色*/
a:hover{
color: #c56b22;
font-size: 20px;
}
/*鼠标按住的颜色*/
a:active{
color: #c5527d;
}
/*鼠标未点击链接的颜色*/
/*a:link{*/
/* color: gray;*/
/*}*/
/*!*链接已访问状态*!*/
/*a:visited{*/
/* color: #66ccff;*/
/*}*/
</style>
<body>
<a href="#">
<img src="images/1.jpg" alt="图片加载失败">
</a>
<p>
<a href="#">《从0到1开启商业与未来的秘密》</a>
</p>
<p>
作者:[美]<a href="#"> 彼得·蒂尔,布莱克·马斯特斯(Blake Masters)</a>著,
<a href="#">高玉芳</a> 译
</p>
</body>1) 背景
背景色背景画像
<style>
div{
width: 800px;
height: 500px;
border: 1px solid #fcb4dc;
/*默认全部平铺*/
background-image: url("image/1.jpg");
}
.div1{
background-repeat: repeat-x;
}
.div2{
background-repeat: repeat-y;
}
.div3{
background-repeat: no-repeat;
}
</style>.title{
font-size: 18px;
/*font: oblique bold 20px/30px Arial;*/
font-weight: bold;
text-indent: 1em;
line-height: 35px;
/*background: #fcb4dc;*/
/*颜色、图片、位置、平铺方式*/
background: #fcb4dc url("../image/d.jpeg") 250px 4px no-repeat;
}
ul li{
/*行高*/
height: 30px;
list-style: none;
text-indent: 1em;
/*background: url("../image/r.jpeg") 200px 1px no-repeat;*/
background-image: url("../image/r.jpeg");
background-repeat: no-repeat;
background-position: 200px 1px;
}background-color: #A9C9FF; background-image: linear-gradient(60deg, #A9C9FF 0%, #FFBBEC 100%);
3) ボックスモデル
丸い境界線
/* clear:right; 右侧不允许又浮动元素 clear:lerf; 左侧不允许有浮动元素 clear:both; 两侧不允许有浮动元素 clear:none; */
親要素の高さを増やします
#father{
border:1px #000 solid;
height:800px}<p class="clear"></p>
.clear{
clear:both;
margin:0;
padding:0;}#在父级元素中添加一个 overflow:hodden;
#father:after{
content:'';
display:block;
clear:both;}
元の位置、相対位置 その場合、標準ドキュメント フロー内に残ります! 元の位置は保持されます
top:-20px;
left:20px;
bottom:-10px;
right:20px;
定位:基于xxx定位,.上下左右~ 1、没有父级元素定位的前提下,相对于浏览器定位 2、假设父级元素存在定位,我们通常会相对于父级元素进行偏移~ 3、在父级元素范围内移动 相对于父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不在标准文档流中,原来的位置不会被保留
/*背景透明度,或者使用rgba,早期版本filter:alpha(opacity=50)*/ opacity:0.5 /*filter:alpha(opacity=50)*/
推奨学習:
CSS ビデオ チュートリアル
以上がCSS 知識体系の入門レベルの理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。