
HTML では、title 属性を使用してハイパーリンク ジャンプ プロンプト コードを追加できます。要素タグに「title="ハイパーリンク ジャンプ プロンプト ワード"」スタイルを追加するだけです。 title 属性は要素に関する追加情報を指定します。通常、要素上にマウスを移動するとツールヒント テキストが表示されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
ハイパーリンクの title 属性は、プロンプト情報を追加できます。次のコードの title フィールドは、プロンプト情報です。ターゲットは、新しいページが開かれる方法 (このページで開かれるか、別のページで開かれるか) を指します。新しいページ。
中国語が文字化けしている場合は、このコードを使用してutf-8形式に統一してください
ただし、メモ帳を使用すると、まだエラーが発生します。エンコード方式を変更する メモ帳のエンコードを変更するだけです。
拡張情報:
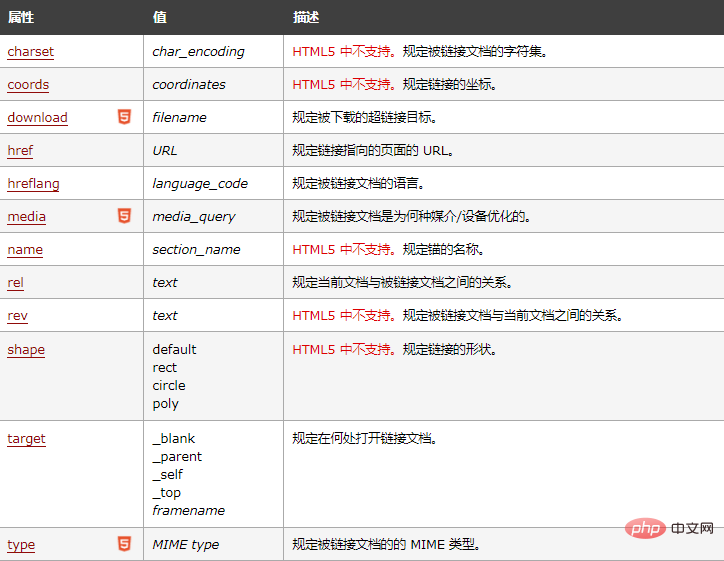
タグは、あるページから別のページにリンクするために使用されるハイパーリンクを定義します。
要素の最も重要な属性は、リンクのターゲットを示す href 属性です。
#すべてのブラウザでのリンクのデフォルトの外観は次のとおりです。推奨学習: html ビデオ チュートリアル
html ビデオ チュートリアル
以上がHTMLでハイパーリンクジャンププロンプトコードを記述する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



