
前回の記事では、背景画像の繰り返しを設定する方法について学習しましたので、「cssを使って背景画像の繰り返しの有無を設定する方法」をご覧ください。今回は背景画像のサイズを設定する方法を紹介しますので、必要に応じて参考にしてください。
手元にある背景画像を画面全体に表示したい場合はどうすればよいでしょうか?
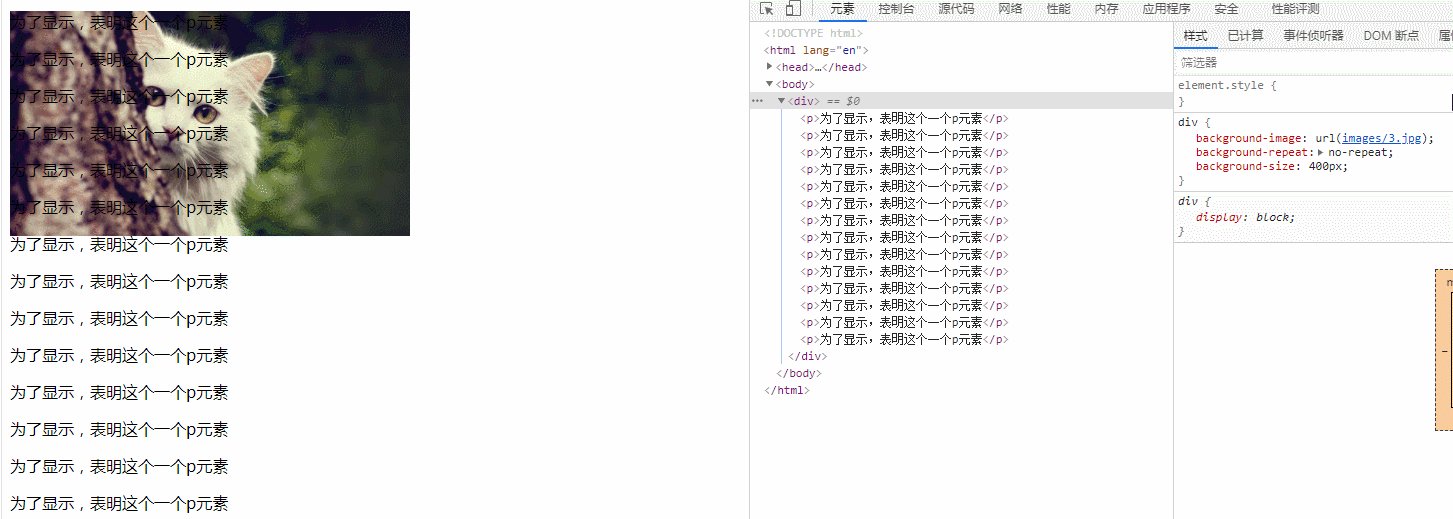
Xiaolizi を見てみましょう。
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
この小さな例の結果は次のとおりです

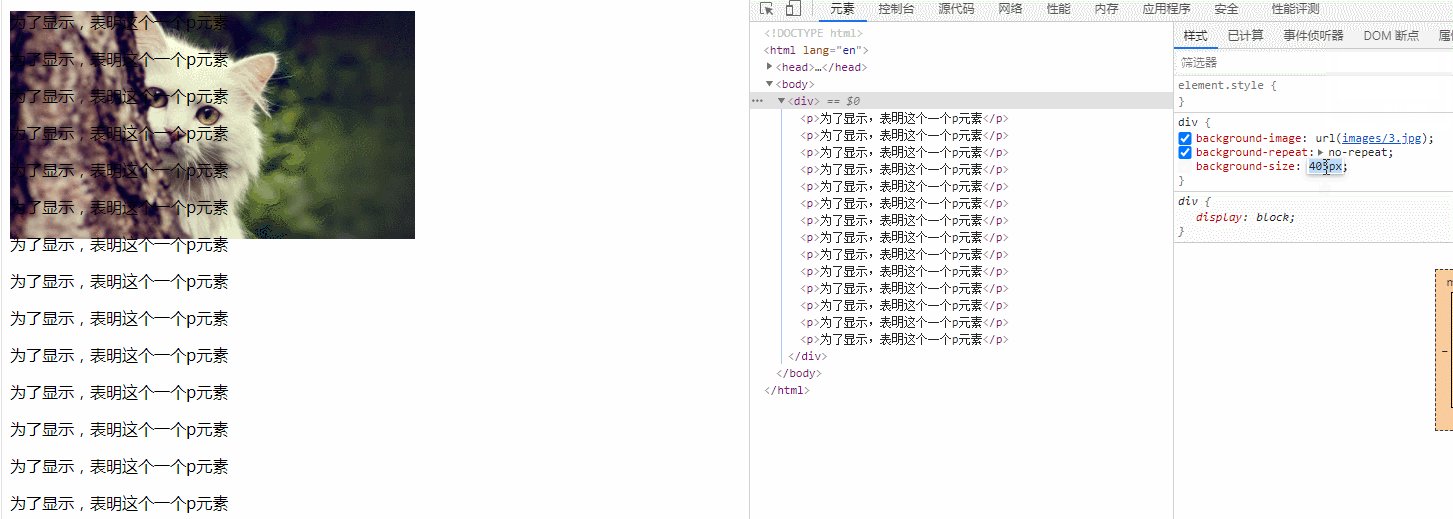
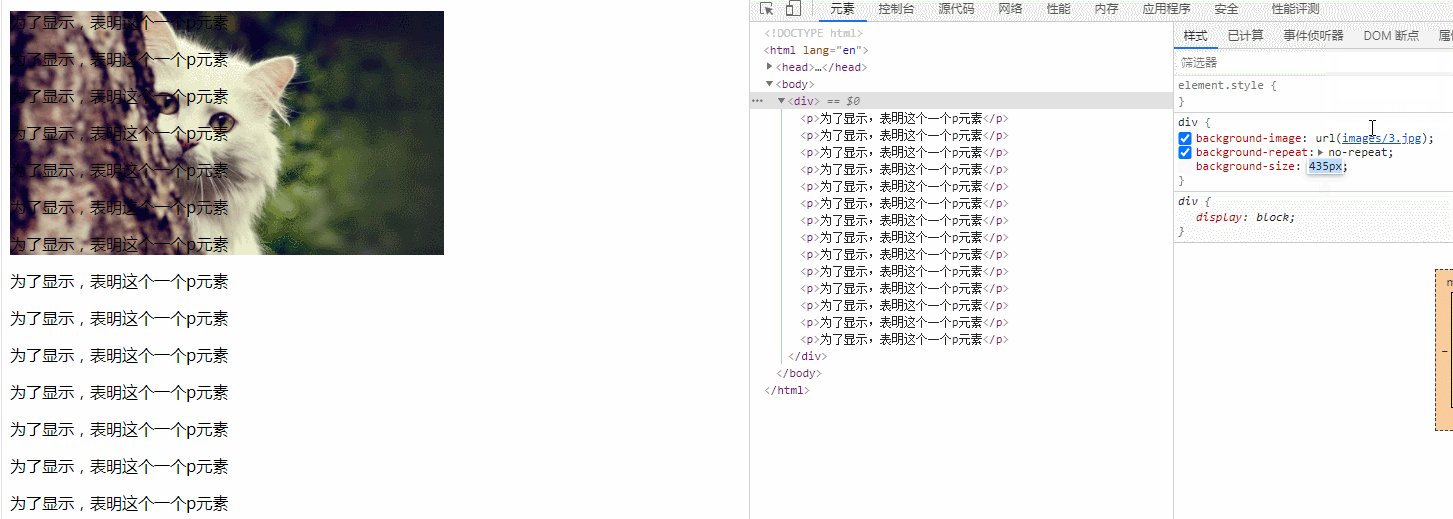
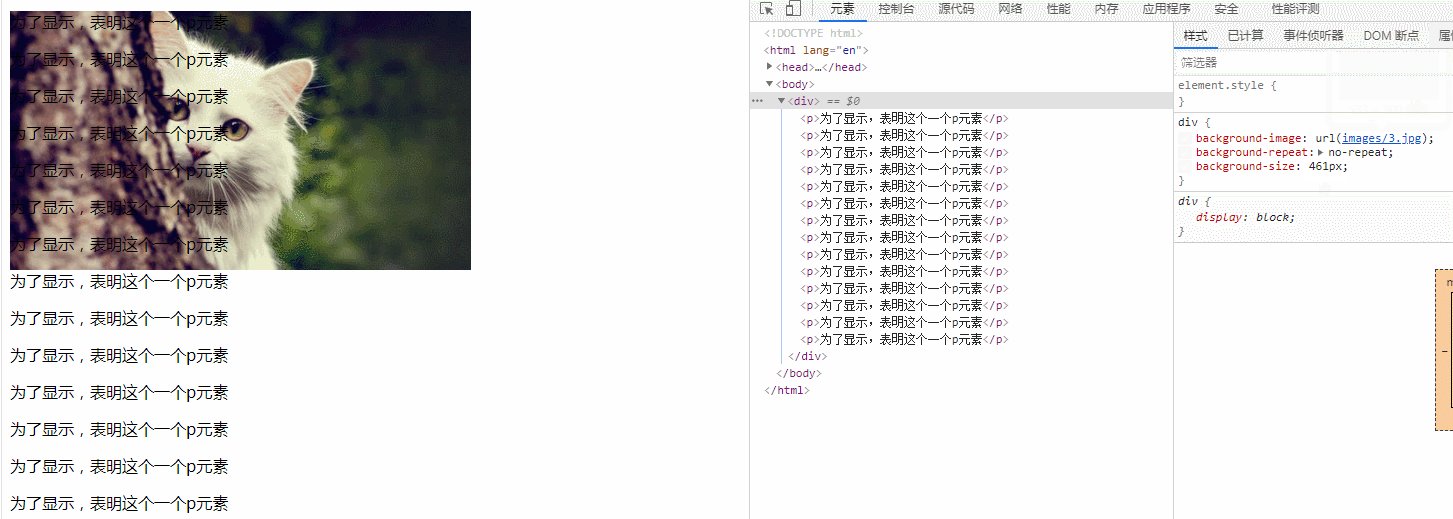
特定の属性の値を変更すると、背景も変化することがわかります。値が変化して大きくなりました。では、この属性は何を調べているのでしょうか?変更したのは、background-size 属性の値であることがわかります。
次に、この属性の意味を見てみましょう。
background-size 属性は、背景画像のサイズを指定します。画像は、元の寸法を保持することも、元の比率を維持しながら新しいサイズに拡大したり、要素の利用可能なスペースのサイズに合わせて拡大縮小したりすることもできます。
この属性の構文を見てみましょう。
background-size: length|percentage|cover|contain;
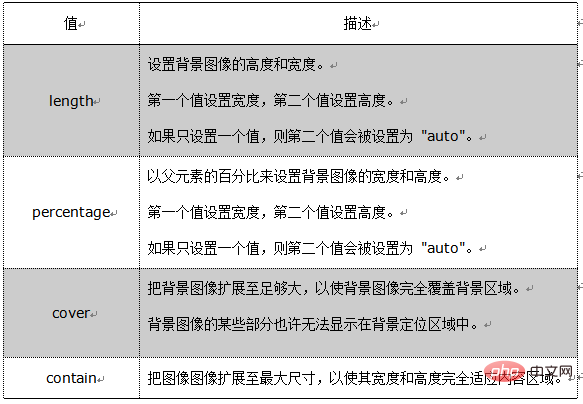
この値を説明するための表を直接作成しますので、ご覧ください。

推奨学習:css ビデオ チュートリアル
以上がCSS背景画像のサイズを調整する裏ワザを教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



