
CSSの背景についての知識はほぼ習得できたので、次はグリッドシステムの知識を見ていきましょう。困っている友達は参考にしてください。
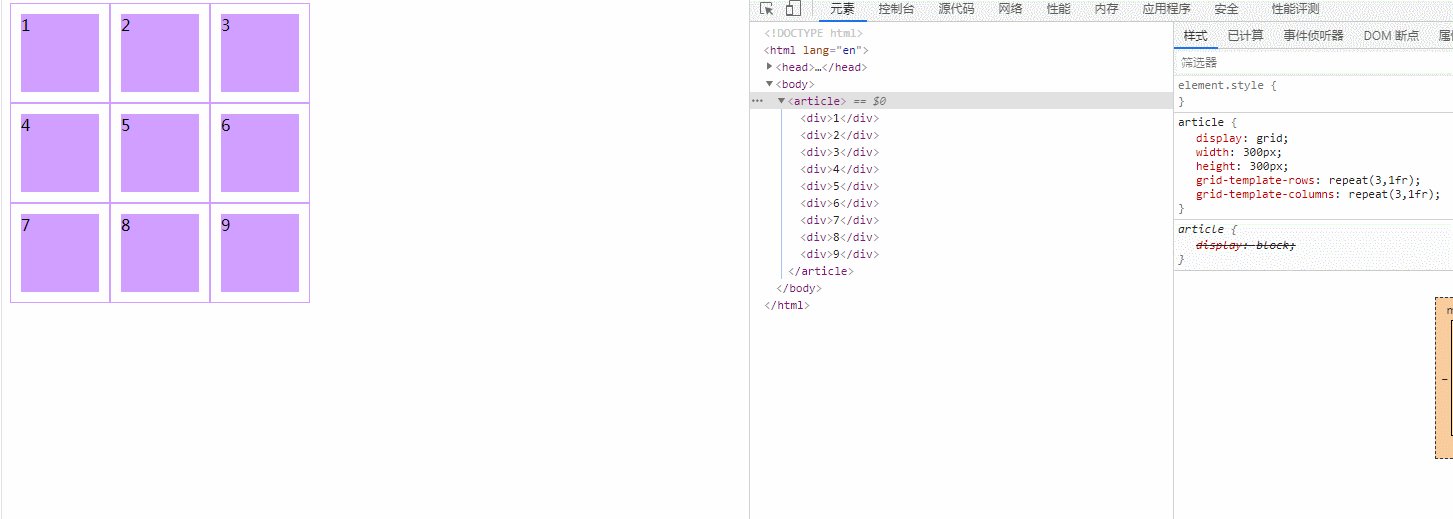
まず小さな栗を見てみましょう。
この小さな例の結果は次のとおりです
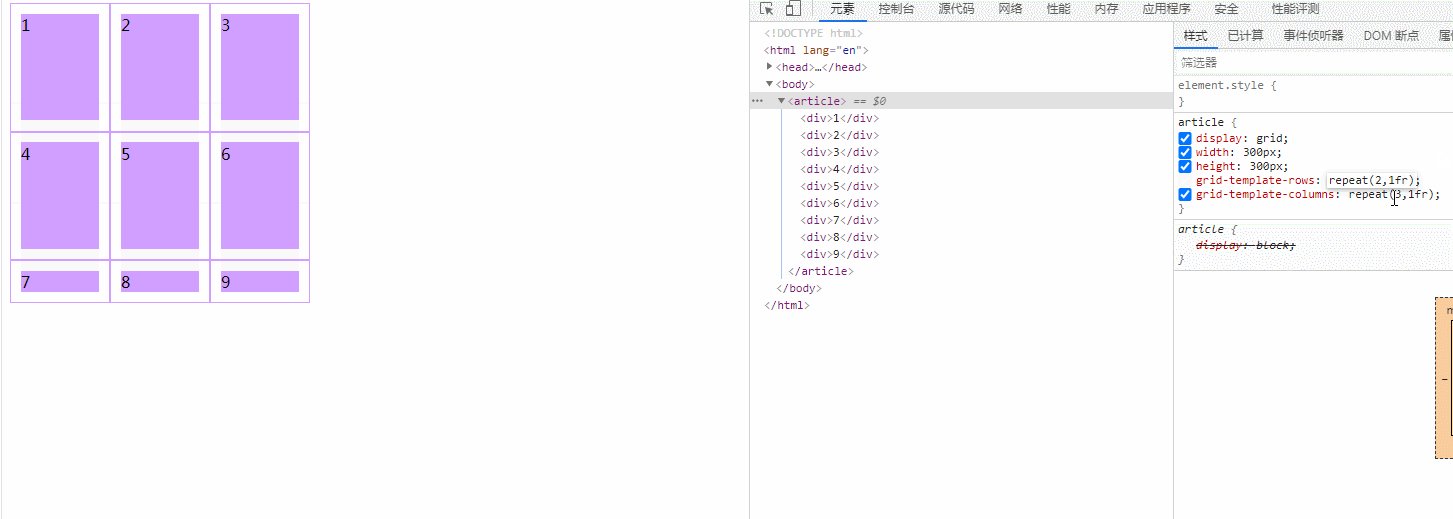
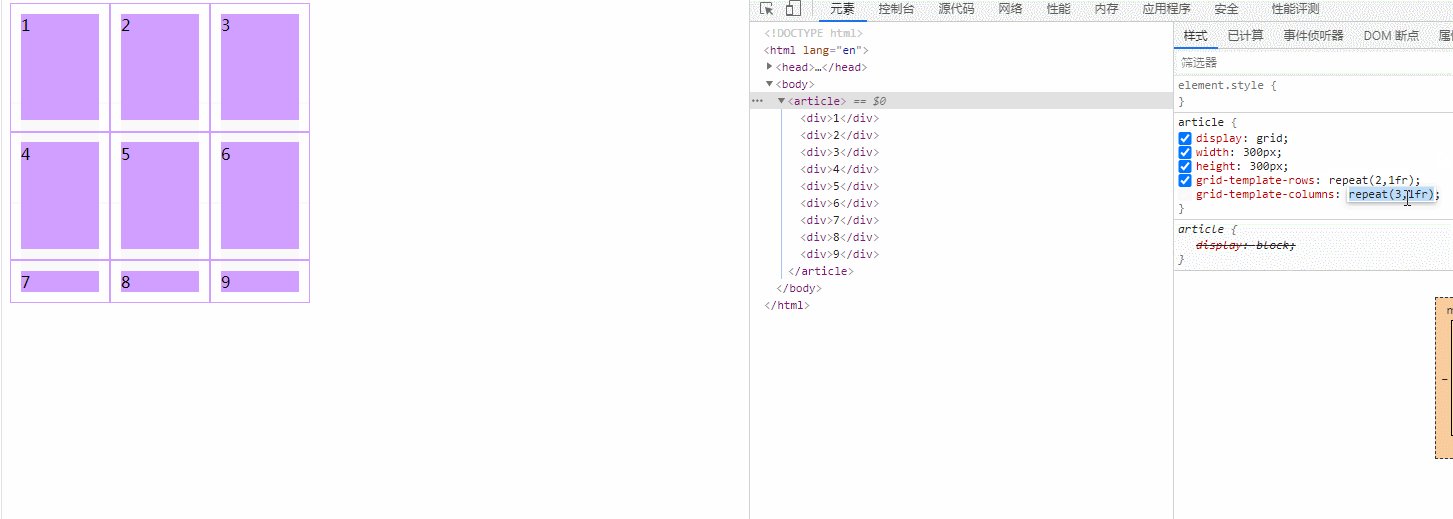
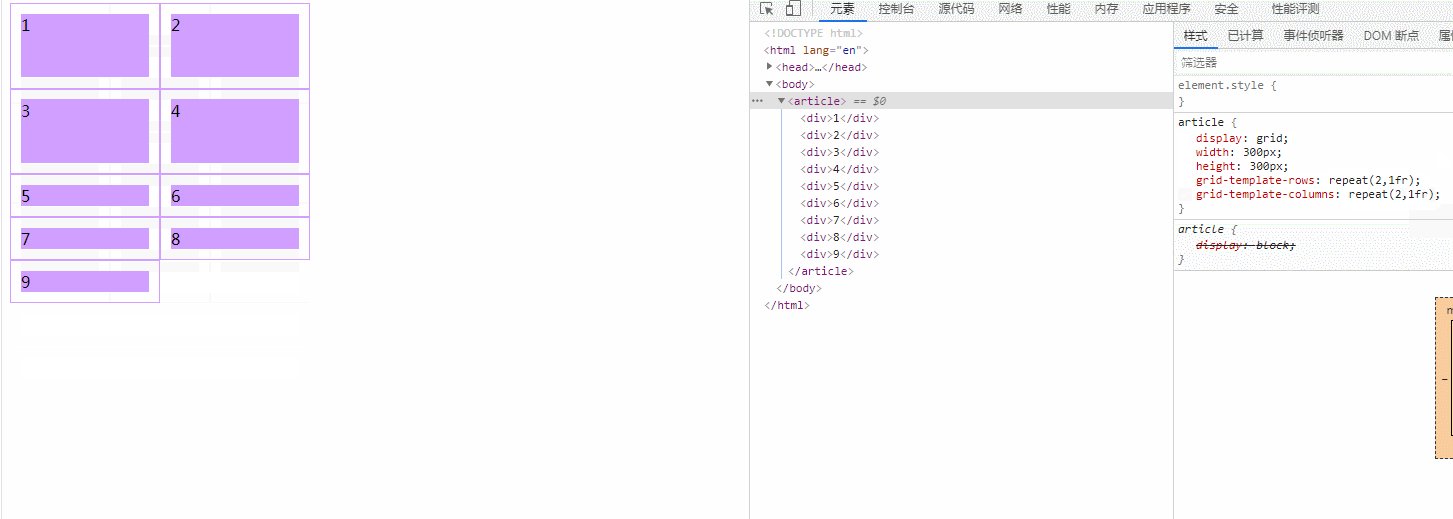
 ご覧のとおり、属性の値を変更することで、元々は非常に美しいレイアウトが、特に美しくないレイアウトに変更されました。美しいですね、レイアウト。それでは、どのような属性を変更したのでしょうか?観察すると、
ご覧のとおり、属性の値を変更することで、元々は非常に美しいレイアウトが、特に美しくないレイアウトに変更されました。美しいですね、レイアウト。それでは、どのような属性を変更したのでしょうか?観察すると、grid-template-rowsとgrid-template-columnsの属性値が変更されていることがわかります。
これら 2 つの属性を見てみましょう。
grid-template-columns プロパティは、グリッド列の寸法に基づいて、グリッド ラインの名前とグリッド トラックのサイズを定義します。値はスペースで区切られたリストであり、各値は対応する列のサイズを指定します。
構文形式は
grid-template-columns: none|auto|max-content|min-content|length|initial|inherit;
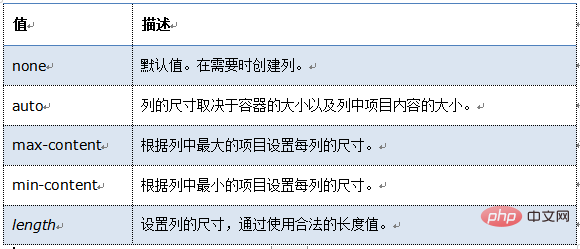
です。これは、この属性値の詳細な説明です。
none: このキーワードはあいまいなメッシュを表します。すべての行とそのサイズは、grid-auto-rows 属性によって暗黙的に指定されます。
max-content: グリッド項目の最大コンテンツがグリッド トラックを占めることを示すために使用されるキーワードです。
min-content: グリッド トラックがグリッド項目の最大コンテンツと最小コンテンツによって占められていることを示すために使用されるキーワードです。
auto: グリッド トラックが最大の場合、このプロパティは
grid-template-columns プロパティを確認した後、別のプロパティ Grid-template-rows を見てみましょう。
grid-template-rows グリッド レイアウトの行数 (および高さ) を指定します。値はスペースで区切られたリストで、各値は対応する行の高さを指定します。
この属性の構文形式を見てみましょう。
grid-template-rows: none|auto|max-content|min-content|length|initial|inherit;
この属性の値は前の属性の値とまったく同じであることがわかり、あまり覚える必要はありません。簡潔なバージョンを見てみましょう

推奨学習:css ビデオ チュートリアル
以上がCSSでグリッド線のサイズを定義する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。