
一般的に使用されるリストは次のとおりです: 1. 順序付きリスト、項目は li タグ ペアに含まれ、ol で定義されます; 2. 順序なしリスト、項目は li タグ ペアに含まれ、定義されますwith ul; 3. 自己定義リスト、アイテムは dt タグのペアに含まれ、「
」は定義されたアイテムの各定義に対応し、カスタムリストは「」で定義されます。ダウンロード>」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
順序付きリスト。リスト項目は
段落、改行、画像、リンク、その他のリストなどをリスト項目内で使用できます。
例:
<ol> <li>Coffee</li> <li>Milk</li> </ol>
効果:

順序なしリスト。リスト項目は
段落、改行、図、リンク、その他のリストなどを含めることができますリスト項目内で使用されます。
例:
<ul> <li>Coffee</li> <li>Milk</li> </ul>
効果:

カスタマイズされたリスト。リスト項目は
<dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl>
 ##拡張子:
##拡張子:
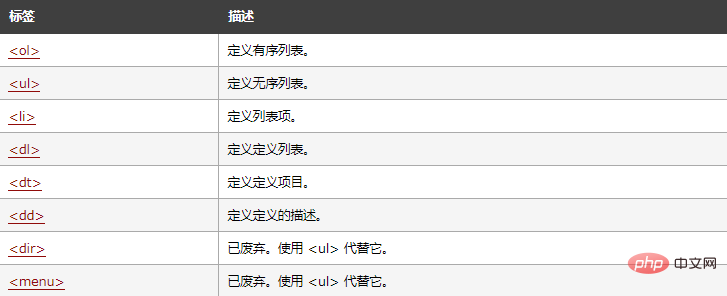
リストタグ
 推奨される学習:
推奨される学習:
以上がHTML 言語でよく使用される 3 つのリストは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。