
CSS では、内枠は box-sizing 属性を使用して設定されるため、要素に「box-sizing:border-box;」スタイルを追加するだけで済みます。 box-sizing 属性の値は border-box です。これは、指定された幅と高さが要素の境界線を決定することを意味します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
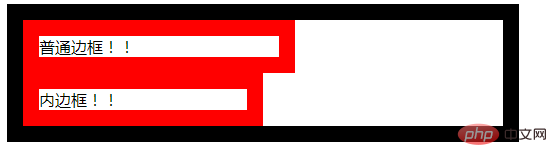
まずはcssで内枠を設定する例を見てみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div.container {
width: 30em;
height: 106px;
border: 1em solid;
}
div.box1 {
width: 50%;
border: 1em solid red;
float: left;
}
div.box2 {
box-sizing: border-box;
-moz-box-sizing: border-box;
/* Firefox */
width: 50%;
border: 1em solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">普通边框!!</div>
<div class="box2">内边框!!</div>
</div>
</body>
</html>
box-sizing プロパティ
box-sizing プロパティを使用すると、特定の方法で特定の領域に一致する特定の要素を定義できます。
たとえば、枠線付きの 2 つのボックスを並べて配置する必要がある場合、box-sizing を "border-box" に設定することでこれを行うことができます。これにより、ブラウザーは指定された幅と高さでボックスをレンダリングし、ボックス内に境界線とパディングを配置します。
構文
box-sizing: content-box|border-box|inherit;
プロパティ値:
content-box: CSS2.1で規定されている幅と高さの動作です。要素の幅と高さ (最小/最大プロパティ) を指定すると、ボックスの幅と高さに適用されます。指定された幅と高さを除く要素のパディングと境界線のレイアウトと描画
border-box: 幅と高さ (min/max プロパティ) を指定すると、要素の境界線が決まります。つまり、要素の幅と高さの指定には、パディングとボーダーが含まれます。コンテンツの幅と高さは、それぞれ設定された幅と高さからボーダーとパディングを減算することによって取得されます。
inherit: 親要素から継承するボックス サイズ属性の値を指定します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div.container {
width: 30em;
height: 74px;
border: 1em solid;
}
div.box {
box-sizing: border-box;
-moz-box-sizing: border-box; /* Firefox */
width: 50%;
border: 1em solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
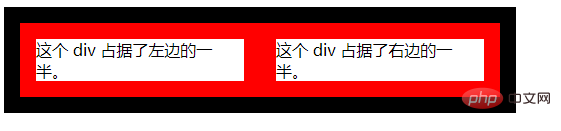
<div class="box">这个 div 占据了左边的一半。</div>
<div class="box">这个 div 占据了右边的一半。</div>
</div>
</body>
</html>レンダリング:

以上がCSSの内側の境界線とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




