
CSS のネイティブ変数定義構文は「--*」、変数使用構文は「var(--*)」です。ここで、* は変数名を表します。 CSS 変数には、「$」、「[」、「^」、「(」、「%」などの文字を含めることはできません。通常の文字は「数字」、「文字」、「下線」、「ダッシュ」のみ必要です。 .

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター
CSS のネイティブ変数定義構文は: --*、変数を使用するための構文は次のとおりです: var(--*); * は変数名を表します;
vue プロジェクトで CSS グローバル変数を定義する場合:
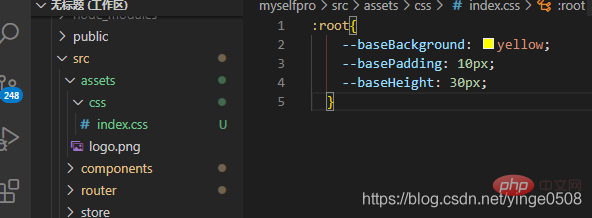
1、まず、アセット ディレクトリの .css ファイルに新しいインデックスを作成します: (
:root ドキュメントのルート要素。これは、カスタム属性を配置するのに適した場所です。これは、他の個別の特別なスタイルの選択性)

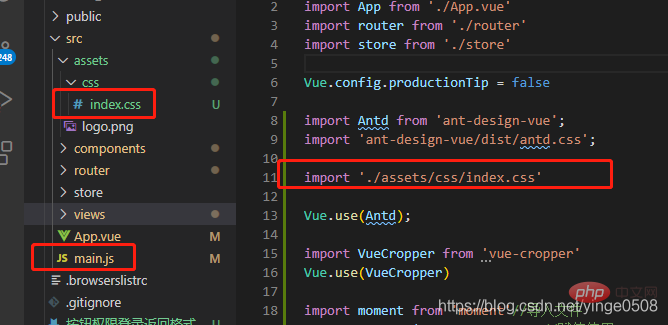
2、次に main.js ファイルに導入します:

3、使用: .vue ファイルのスタイル内 使用:
background:var(--baseBackground);
css中定义变量
定义变量可分多种情况:
1、定义全局变量
:root {
--borderColor: #ccc;
}
使用:width:var(--borderColor);
2、定义某元素下的变量
.look{
--borderColor: #ccc;
}
3、定义媒体查询下的变量
@media screen and (min-width: 1025px) {
:root {
--borderColor: #ccc;
}
}
使用:
.has-border-table > tr > td {
border-right: 1px solid var(--borderColor);
}
less中定义变量
定义:
@bg-color : #d9d9d9;
使用:
.has-border-table > tr > td {
border-right: 1px solid var(@bg-color);
}
sass中定义变量
定义:
$bg-color : #d9d9d9;
使用:
.has-border-table > tr > td {
border-right: 1px solid var($bg-color);
}推奨学習: css ビデオ チュートリアル
以上がCSSで変数を定義して使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。