
CSS では、「z-index」属性を使用してレイヤーを最上位に設定できます。レイヤー要素に「z-index:auto」スタイルを設定するだけです。 z-index 属性は要素の重なり順を設定します。重なり順が高い要素は常に、重なり順が低い要素の前に配置されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
方法: 要素のスタイルを設定する
z-index:auto
auto を値(整数)として定義でき、大きいほど上位に配置されます。例えば、次のように定義できます。 : z-インデックス:999。
前提条件は、div が位置指定された要素であるということです。
例:
<html>
<head>
<style type="text/css">
img.x
{
position:absolute;
left:0px;
top:0px;
z-index:-1
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<img class="x" src="/i/eg_mouse.jpg" / alt="CSSでレイヤーを最上位に設定する方法" >
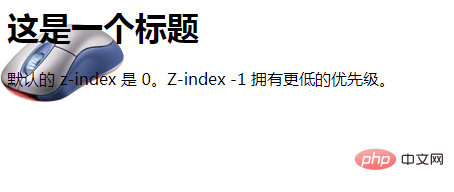
<p>默认的 z-index 是 0。Z-index -1 拥有更低的优先级。</p>
</body>
</html>効果:

推奨学習: css ビデオ チュートリアル
以上がCSSでレイヤーを最上位に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。