
この記事では、CSS を上手に使って波の効果を作成する方法を説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

から引用したものです。なぜ定積分を使用して面積を求めることができるのでしょうか? :
<div class="g-container"> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> </div>
flex レイアウトを使用して、単純にレイアウトして、各サブ要素が同じ高さになるようなグラフィックを取得します。
.g-container {
width: 200px;
height: 200px;
border: 2px solid #fff;
display: flex;
align-items: flex-end;
}
.g-item {
flex-grow: 1;
height: 60px;
background-color: #fff;
}
.g-item {
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange 1s infinite ease-in-out alternate;
}
@keyframes heightChange {
from {
height: 60px;
}
to {
height: 90px;
}
}$count: 12;
$speed: 1s;
.g-item {
--f: #{$speed / -12};
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i + 1}) {
animation-delay: calc(var(--f) * #{$i});
}
}
@keyframes heightChange {
from {
height: 60px;
}
to {
height: 90px;
}
}div.g-container
-for(var i=0; i<120; i++)
div.g-item// 12 -- 120
$count: 120;
$speed: 1s;
.g-item {
// 注意,只有这里发生了变化
--f: #{$speed / -120};
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i + 1}) {
animation-delay: calc(var(--f) * #{$i});
}
}transform: skewY() を追加してみることができます。
transform: skewY() のアニメーション効果を各サブ div に追加します:
div.g-container
-for(var i=0; i<24; i++)
div.g-item$count: 24;
$speed: 1s;
.g-item {
// 注意,只有这里发生了变化
--f: #{$speed / -24};
flex-grow: 1;
height: 60px;
background-color: #000;
animation:
heightChange $speed infinite ease-in-out alternate,
skewChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i + 1}) {
animation-delay:
calc(var(--f) * #{$i}),
calc(var(--f) * #{$i} - #{$speed / 2});
}
}
@keyframes heightChange {
from {
height: var(--h);
}
to {
height: calc(var(--h) + 30px);
}
}
@keyframes skewChange {
from {
transform: skewY(20deg);
}
to {
transform: skewY(-20deg);
}
}skewY() を追加した子 div の変換を確認します。

現時点では、適度な数の div を使用してアンチエイリアシングを行う別の方法があります。上記のエフェクトすべての完全なコードについては、ここをクリックしてください:
CodePen -- PureCSS Wave Effects
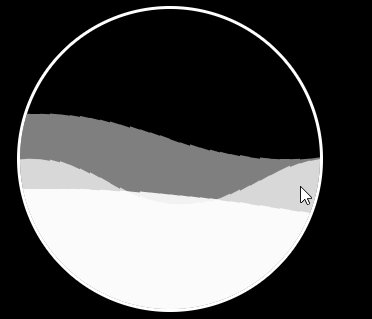
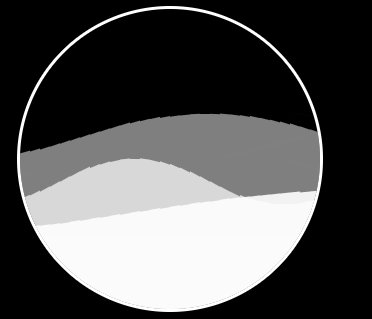
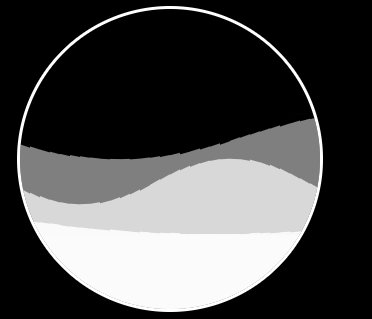
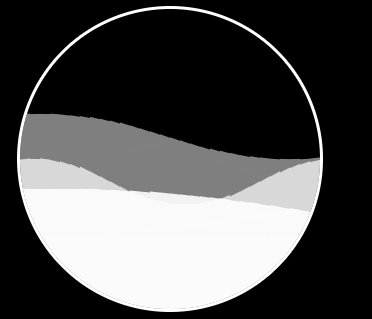
最後に、いくつかの可変パラメータを調整して、いくつかの異なる Wave エフェクトを組み合わせることができます。いくつかの組み合わせ効果を得るために一緒に組み合わせると、これも非常に優れています。
こんな感じ:

CodePen -- PureCSS Wave Effects 2
これを踏まえると、私はこう思います。会社 (Shopee) の親会社である Sea Group のロゴは次のようになります:

この記事のソリューションを使用して、動的なロゴ アニメーションを実装します。 :

CodePen デモ -- PureCSS Wave - Sea Group ロゴ
#この解決策 欠点は依然として非常に明白です:
もちろん、この記事の目的はもっと探求することであり、この方法の長所と短所を考え、議論すること、アニメーションを実現するプロセス全体、およびアニメーションの負の遅延時間の使用方法はすべて、何らかの参考になります。そして学習の意義。 CSS は依然として非常に興味深いです ~
元のアドレス: https://segmentfault.com/a/1190000040017751
作者: chokcoco
その他のプログラミング関連知識については、プログラミング ビデオ をご覧ください。 !
以上がCSS を巧みに使用して波の効果を作成するというアイデアについての簡単なディスカッションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


