
CSS で透明度を設定するには、要素に [opacity:0.5;] などの不透明度属性を追加します。不透明度属性は要素の透明度を設定します。透明度はすべてのコンテンツと要素を透明に設定します。

background-color:rgba(r,g,b,a); r:红 g:绿 b:蓝 a:透明度
background-color:rgb(r,g,b) opacity:0.5;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS中透明度设置</title>
<style>
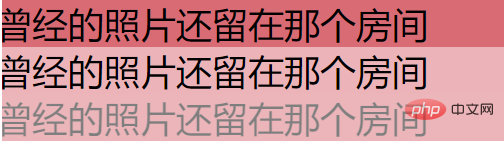
/*不设置透明度*/
.box1{
background-color:rgb(217, 107, 116);
font-size: 36px;
}
/*透明度为0.5*/
.box2{
background-color:rgba(217, 107, 116,0.5);
font-size: 36px;
}
/*透明度为0.5*/
.box3{
background-color:rgb(217, 107, 116);
font-size: 36px;
opacity: 0.5;
}
</style>
</head>
<body>
<div> 曾经的照片还留在那个房间</div>
<div> 曾经的照片还留在那个房间</div>
<div> 曾经的照片还留在那个房间</div>
</body>
</html>
opacity: value|inherit;
<style>
div
{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* IE8 and earlier */
}
</style>以上がCSSで透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


