CSS で div の角が丸くなるように設定する方法は、div の border-radius 属性 ([border-radius:5px] など) を設定することです。 border-radius プロパティは、要素に丸い境界線を追加できる複合プロパティです。

#この記事の動作環境: Windows10 システム、css 3、thinkpad t480 コンピューター。
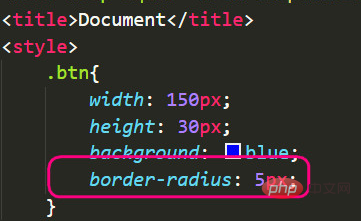
border-radius 属性を追加することで角を丸くすることができます。具体的なコードは次のとおりです:

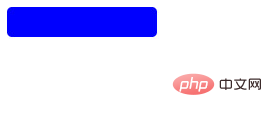
効果:

border-radius 属性は、最大 4 つの border -*- radius 属性を指定できる複合属性です。この属性を使用すると、要素に丸い境界線を追加できます。
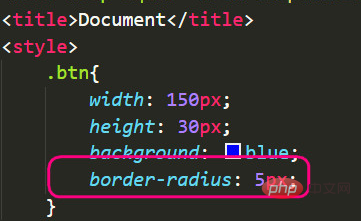
#例:
border-radius 属性允许您为元素添加圆角边框!
ログイン後にコピー
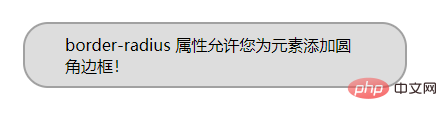
表示結果:
##関連ビデオ チュートリアル: css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSSでdivを角丸に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




 css ビデオ チュートリアル
css ビデオ チュートリアル
