
この記事では、ユーザーログイン機能の実装方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

以下のように:

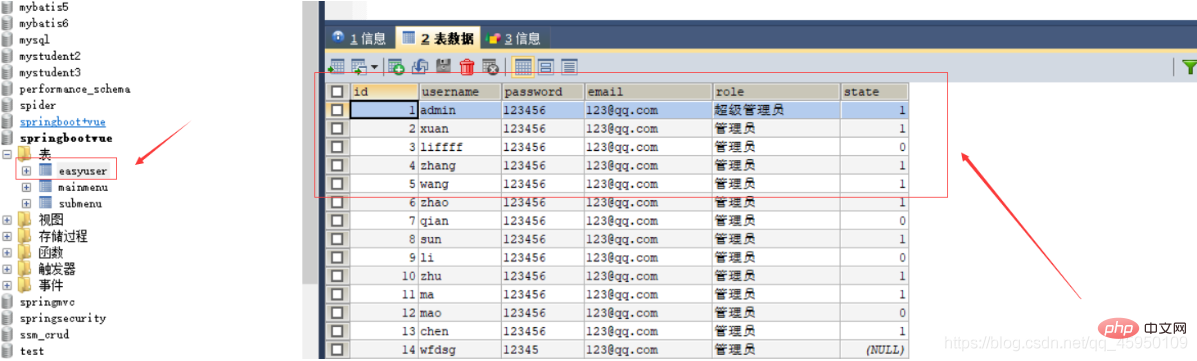
データベース内の easyuser テーブルは次のとおりです:

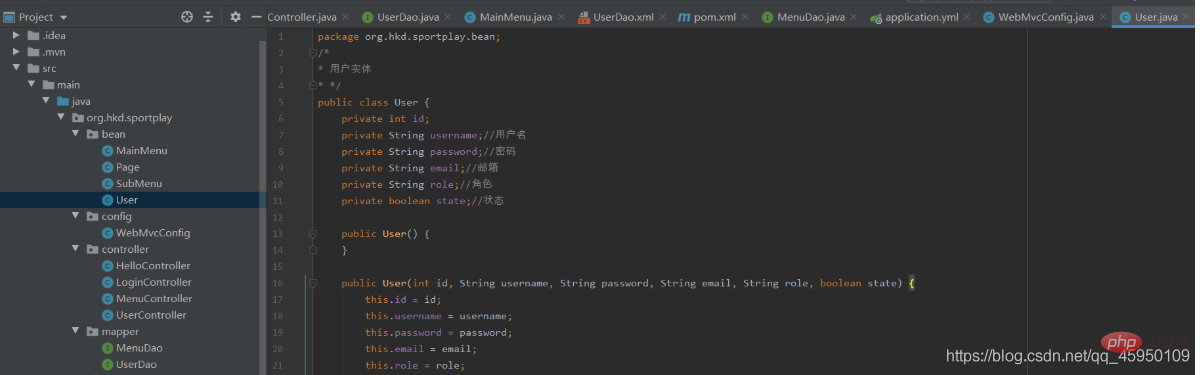
javabean以下に示すように、クラス ユーザー:


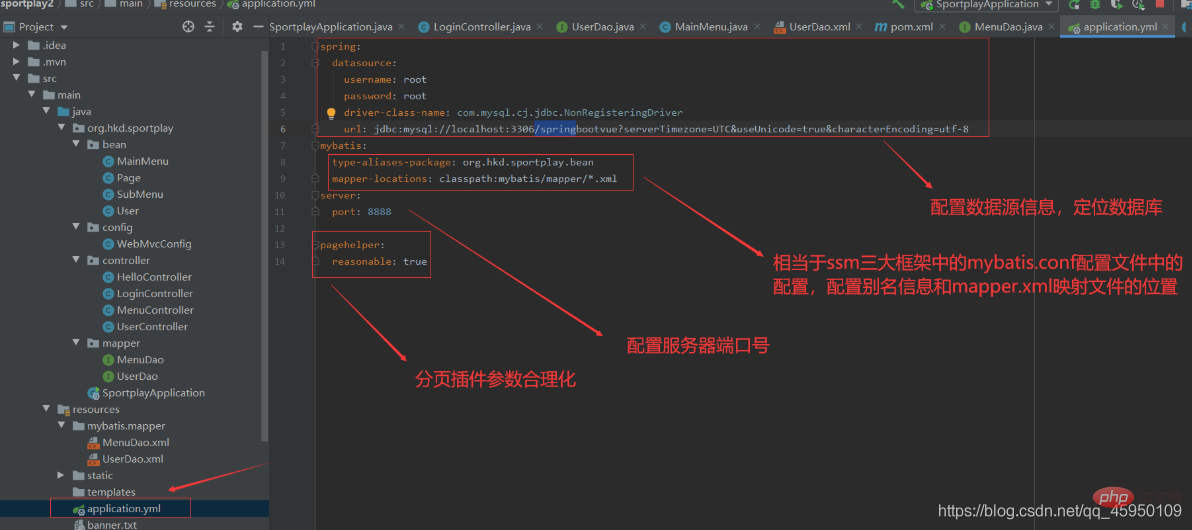
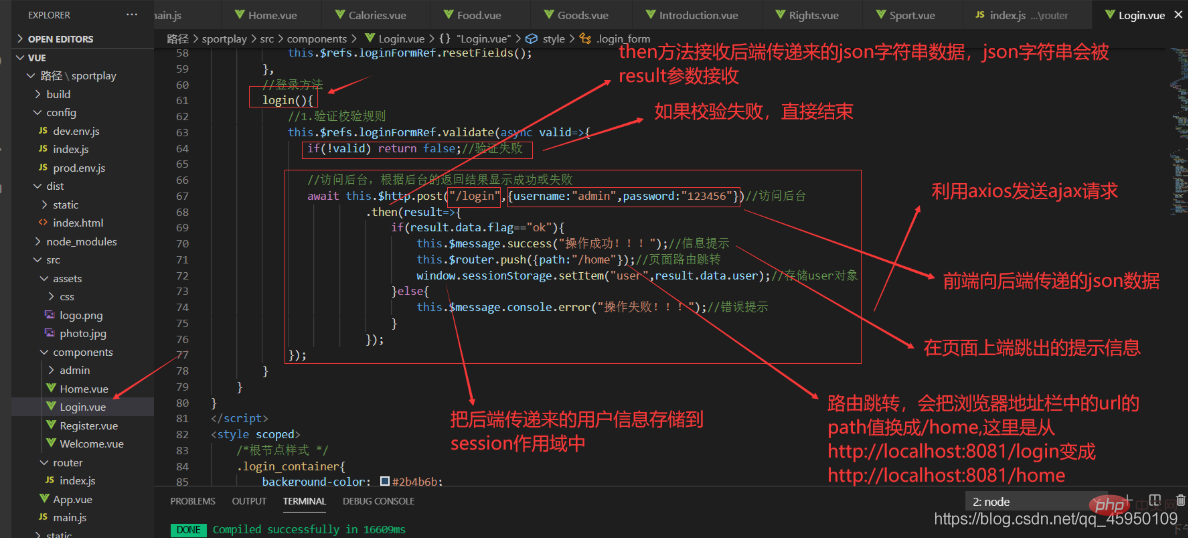
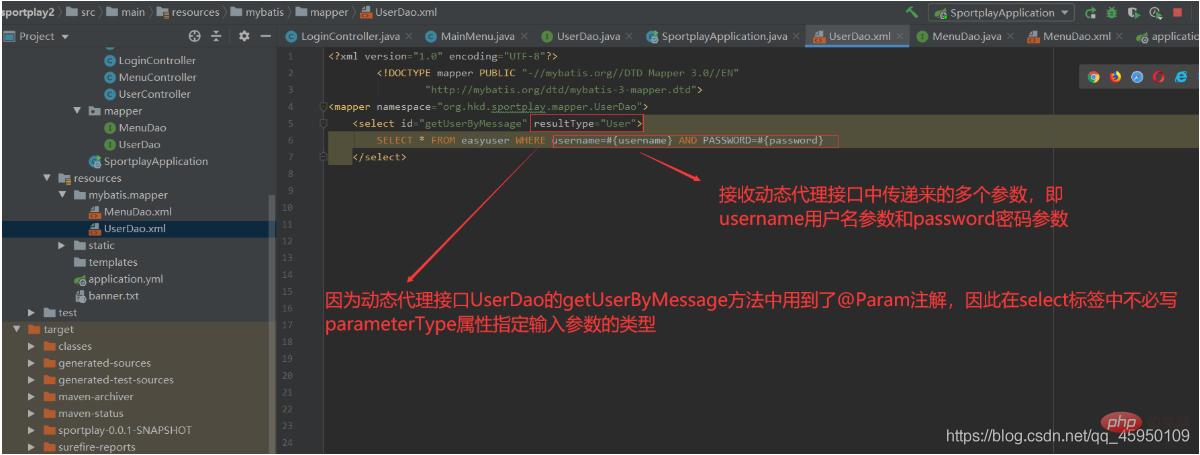
#ログイン メソッドのコードは次のとおりです。 図:

ログイン メソッドのコード

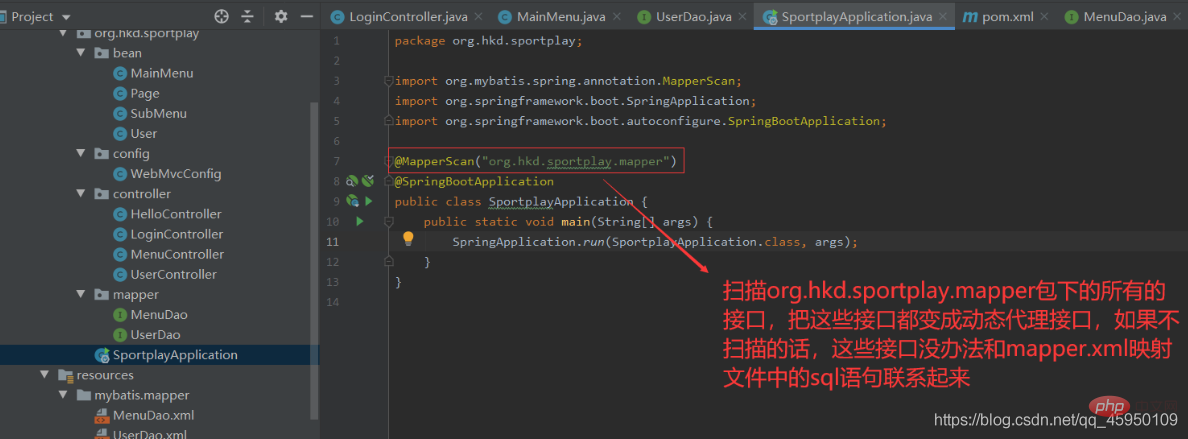
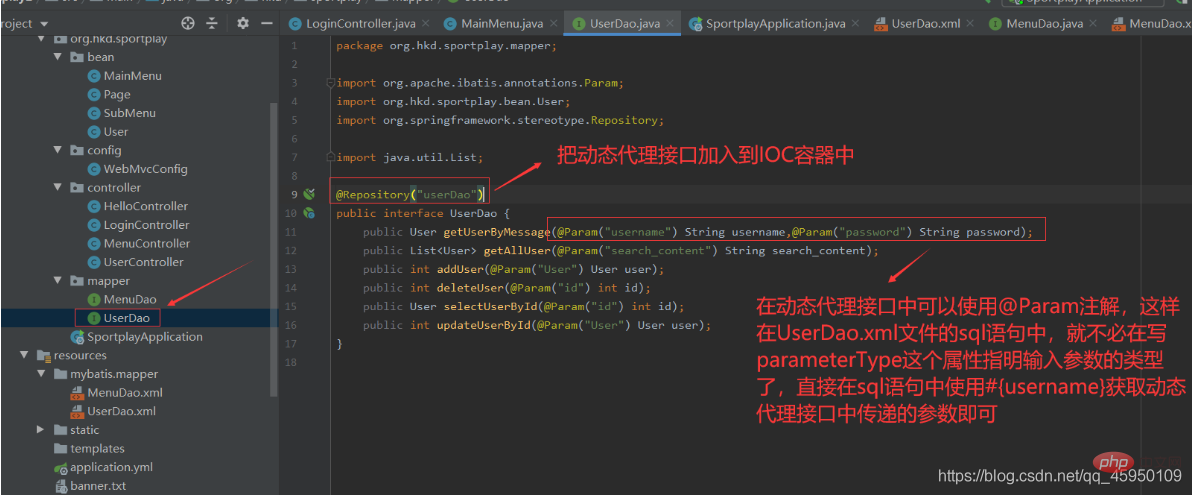
まず、スタートアップ クラスで動的プロキシ インターフェイスをスキャンする必要があります。以下に示すように:



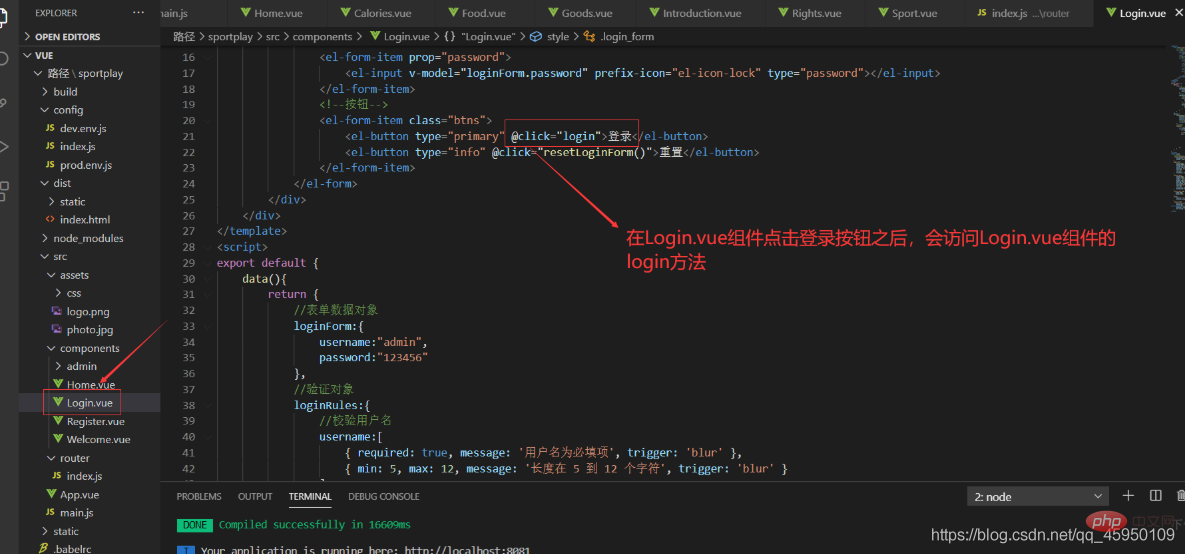
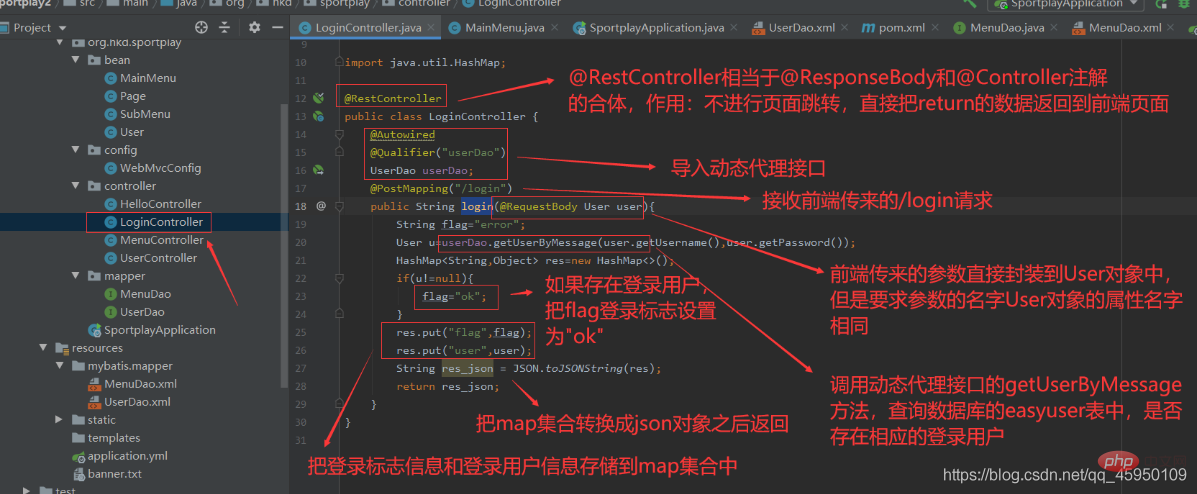
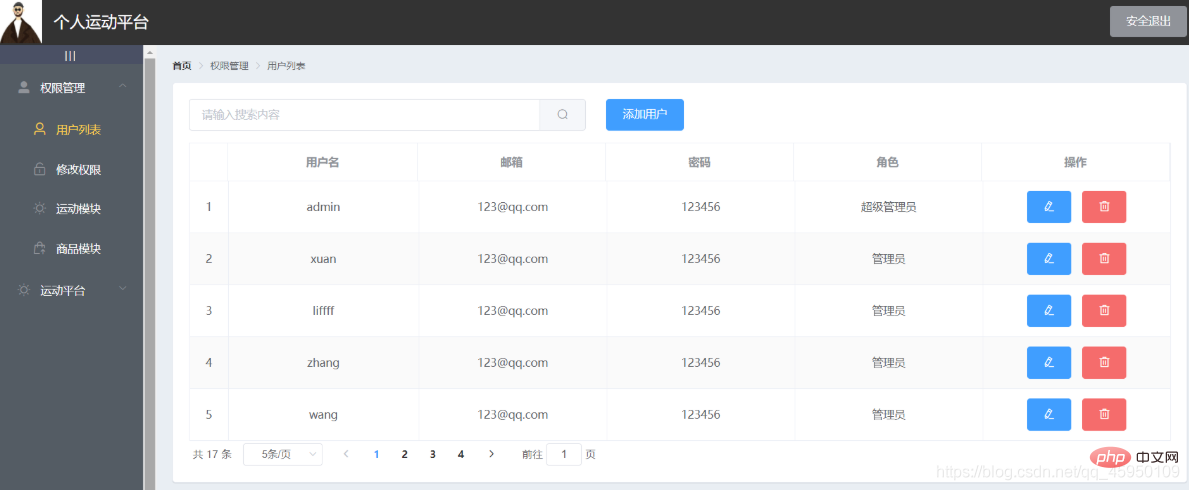
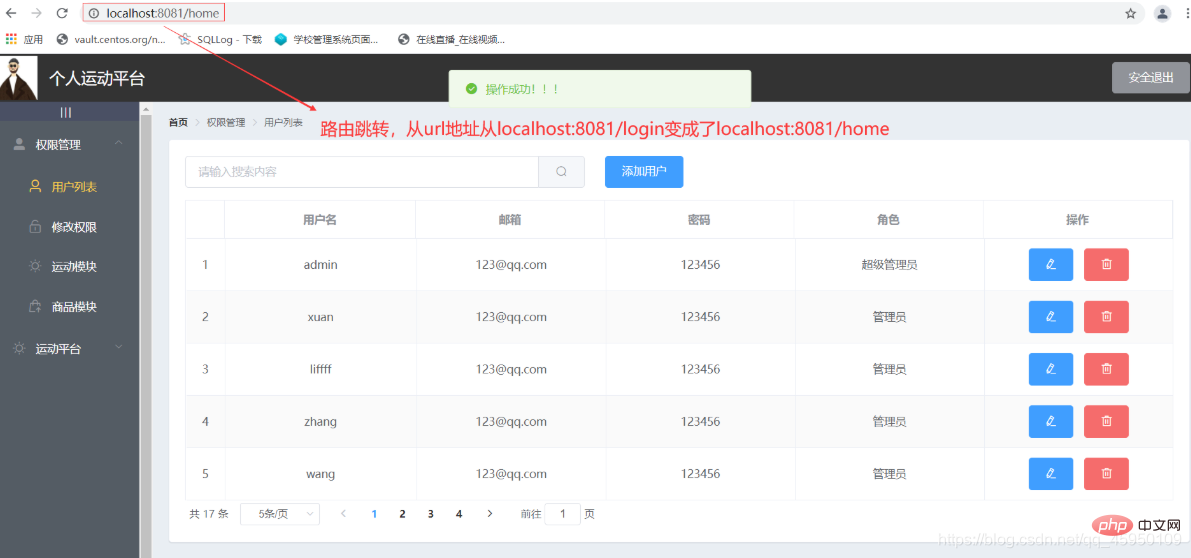
フロントエンドは axios リクエストをバックエンドに送信しますその後、バックエンドは json 文字列データをフロントエンドに返し、フロントエンドはこの json 文字列を解析します。 flagloginフラグが「ok」の場合、ルートがジャンプされます。ルートジャンプ後のブラウザのlocalhost:8081/loginアドレスはlocalhost:8081/homeアドレスとなり、パス:「/home」がホームに相当します。 .vue コンポーネントなので、Home.vue コンポーネントは App.vue コンポーネントのラベルにレンダリングされます。Home.vue コンポーネントの効果は次のとおりです:

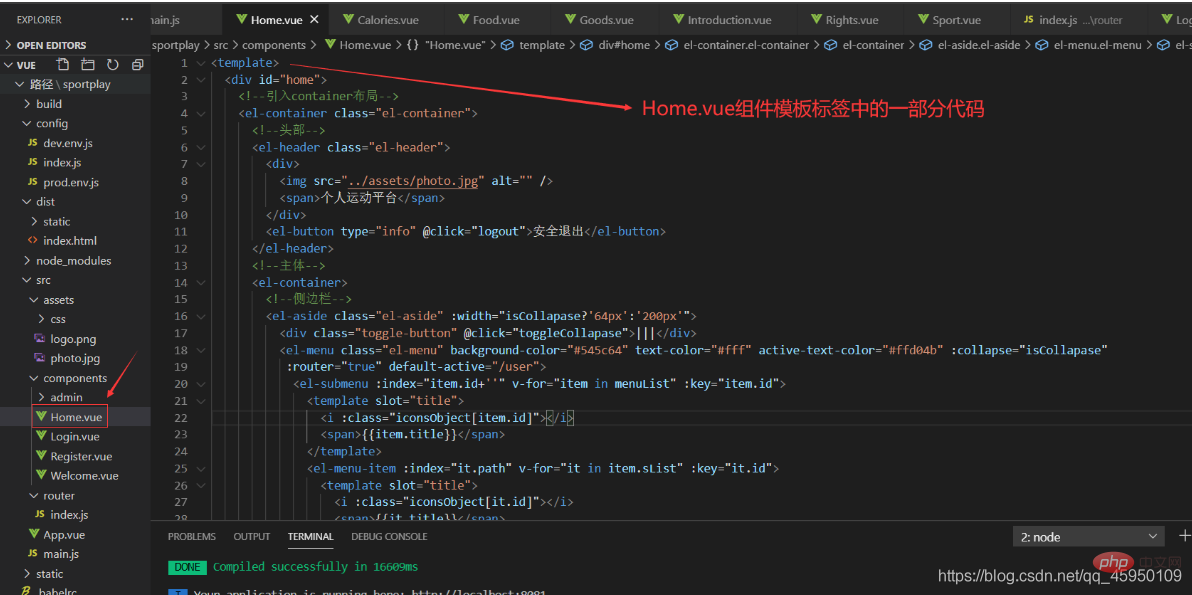
Home.vue コンポーネントのコードは次のとおりです。

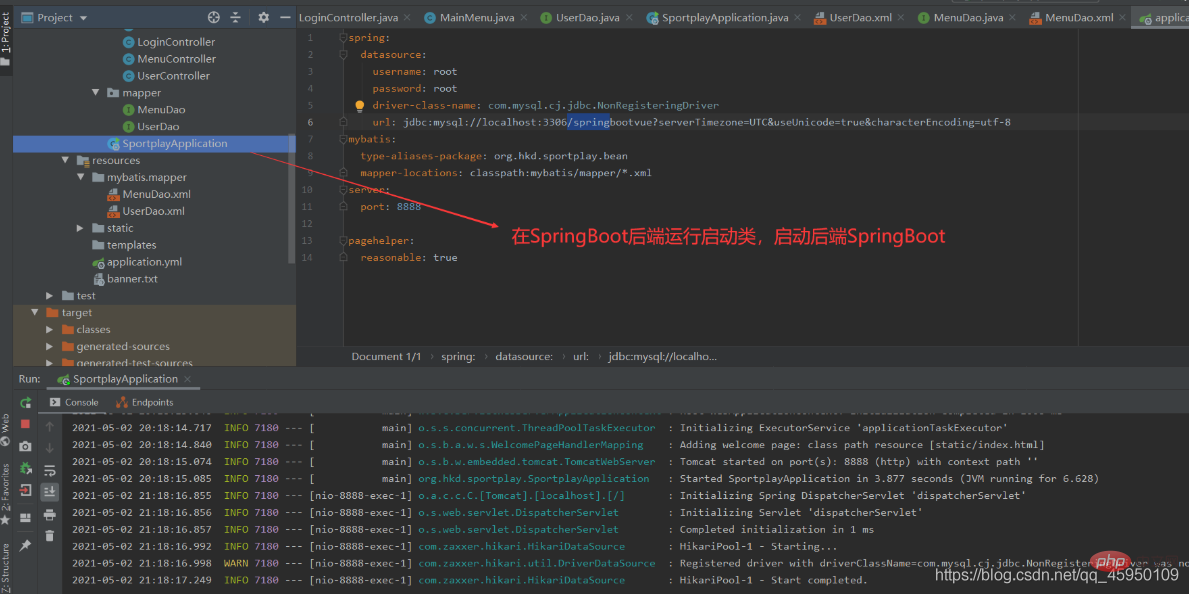
次に示すように、フロントエンド プロジェクトとバックエンド プロジェクトをそれぞれ開始します。 :


ブラウザにスキャフォールディング プロジェクトの生成アドレスを入力し、以下に示すように、フロントエンドのデフォルトのホームページにアクセスします。

ログイン ボタンをクリックすると、以下のようになります。

#[関連する推奨事項: 「vue. js チュートリアル " ]
以上がユーザーログイン機能の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。