
CSS では、スパンは範囲を意味し、ドキュメント内のインライン要素を結合するために使用されます。構文は「text」です。スパンタグは、テキストまたはドキュメントの一部を分離する方法を提供します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
行内の領域を定義します。つまり、特定の効果を達成するために、行を によって複数の領域に分割できます。 自体にはプロパティがありません。
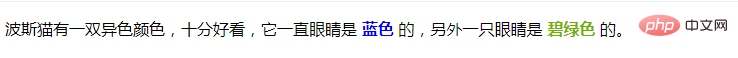
は CSS 定義のインライン要素であり、 要素を使用してテキストの一部に色を付けます: 効果: #推奨される学習: CSSビデオチュートリアル<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>波斯猫有一双异色颜色,十分好看,它一只眼睛是
<span style="color:blue;font-weight:bold">
蓝色
</span>
的,另外一只眼睛是
<span style="color:rgb(112, 177, 0);font-weight:bold">
碧绿色
</span>
的。
</p>
</body>
</html>
以上がCSSのスパンとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



