
CSS で水平方向の中央揃えを実現する方法: 1. margin 属性と text-align 属性を使用する; 2. "display:flex" を通じて; 3. "display:table-cell" と margin-left を通じて; 4.絶対位置決めを通じて; 5. 変換属性を通じて。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
#css で水平方向の中央揃えを実現
#1. margin text-align を使用して、CSS の水平方向の中央揃えを実現します。
この方法は、CSS の水平方向の中央揃えを実現するために最も一般的に使用されます。フロントエンド開発における CSS の水平方向の中央揃えの約 60% は、「margin: 0 auto; text-align:」によって実現されます。センター」の。
#2. CSS の水平方向の中央揃えを実現するには、display:flex を使用します。
フレックスボックスとの互換性が高まるにつれ、「display:flex」による CSS の水平方向の中央揃えのソリューションがますます人気になってきています。
display:flex を通じて CSS 水平センタリングを実現する原理は、親要素 display:flex;flex-direction:column; と子要素 align-self:center;
これです。 CSS で垂直方向の中央揃え 原理は同じですが、flex-direction が異なり、1 つは行 (デフォルト値)、もう 1 つは列です。
3.display:table-cell と margin-left を通じて CSS の水平方向の中央揃えを実装します。
親要素と子要素の幅が両方とも決まっている場合は、display:table-cell と margin-left による CSS の水平方向のセンタリングを実装するのが適切です。
使用すると、親要素には table-cell が表示され、子要素には残りの幅の半分の margin-left が与えられます。
#4. 絶対配置による CSS の水平方向の中央揃えを実装します。
このメソッドは、前のメソッドと同じシナリオに適用でき、親要素と子要素の両方の幅が決定される状況にも適しています。
使用すると、親要素はposition:absoluteに設定され、子要素には残りの幅の半分のmargin-leftが与えられます。

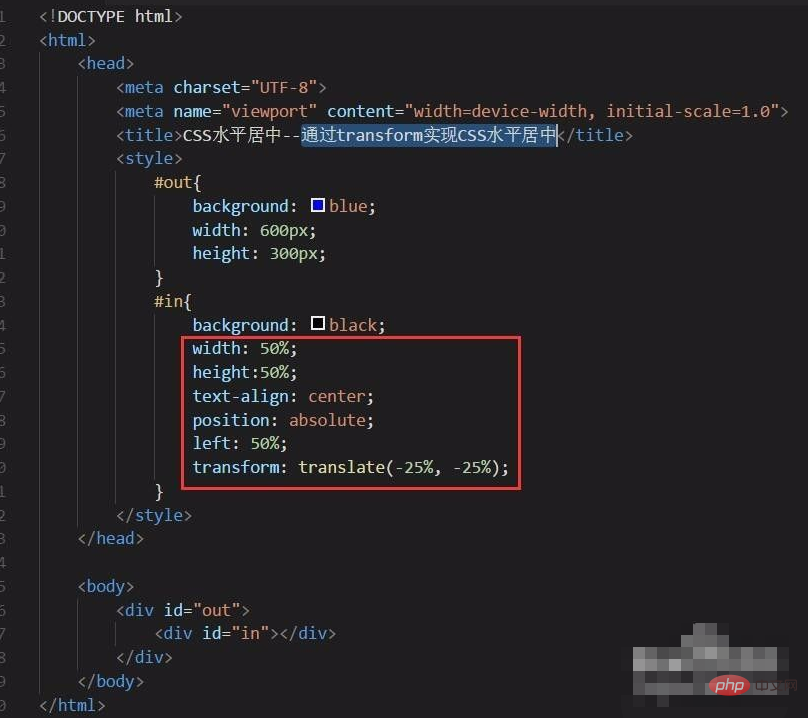
#5、変換を通じて CSS の水平方向の中央揃えを実現します。
この方法は、変換属性の動作がさまざまなブラウザーで一貫性がないため、互換性の問題が発生するため、最も推奨されない方法です。既知のユーザーが閲覧する場合のみ推奨されます。デバイスを使用する場合にのみ推奨されます。 。

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで水平方向の中央揃えを実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



