
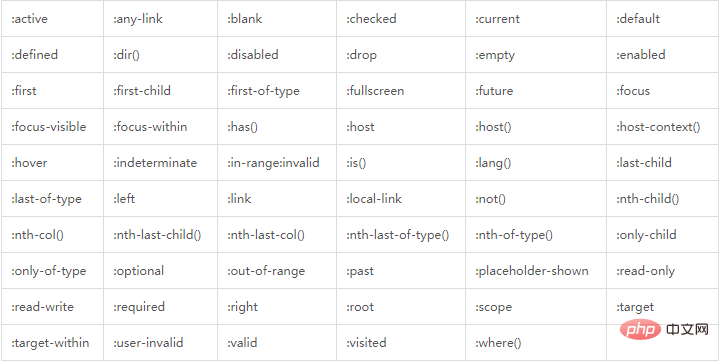
CSS の疑似クラスには、「:active」、「:host」、「:first」、「:hover」、「:dir()」、「:left」、「:blank」が含まれます。 、「:has」、「:link」、「:right」、「:valid」、「:drop」、「:is()」など。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css 疑似クラス:

疑似クラスの構文:
selector : pseudo-class {property: value}CSS クラスは疑似クラスでも使用できます-クラス。
selector.class : pseudo-class {property: value}疑似クラスと疑似要素を使用すると、ドキュメントの DOM ツリー内のコンテンツに基づいて要素にスタイルを適用するだけでなく、ナビゲーション履歴などの外部要因に基づいてスタイルを適用することもできます (例: :訪問しました)。
同様に、コンテンツのステータス (一部のフォーム要素でチェック済みなど) やマウスの位置 (ホバーでマウスがチェックされているかどうかを確認できるなど) に基づいて適用できます。要素の上にマウスを移動している) スタイル。
推奨学習: css ビデオ チュートリアル
以上がCSSの疑似クラスとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



