
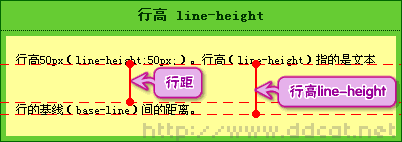
行の高さには、コンテンツ領域と、コンテンツ領域を基準に対称に拡張された空白領域が含まれます。一般的には、隣接するテキスト行のベースライン間の垂直方向の距離と考えることもできます。 CSS では、 line-height 属性を使用して行の高さを設定できます。この属性は行間の距離 (行の高さ) を設定し、負の値は許可されません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。






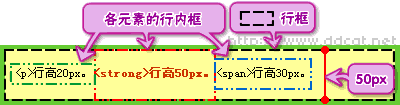
line-height プロパティは、行ボックスのレイアウトに影響します。ブロックレベルの要素に適用すると、その要素内のベースライン間の最大距離ではなく、最小距離が定義されます。
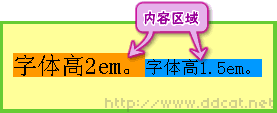
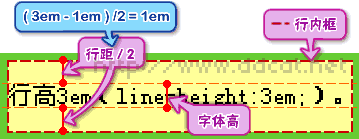
行の高さとフォント サイズの間の計算された差 (CSS では「行間隔」と呼ばれます) は 2 つの半分に分割され、テキスト コンテンツの行の上部と下部に追加されます。このコンテンツを含めることができる最小のボックスはライン ボックスです。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.small {
line-height: 90%
}
p.big {
line-height: 200%
}
</style>
</head>
<body>
<p>
这是拥有标准CSSの行の高さとは何ですか的段落。 在大多数浏览器中默认CSSの行の高さとは何ですか大约是 110% 到 120%。 这是拥有标准CSSの行の高さとは何ですか的段落。 这是拥有标准CSSの行の高さとは何ですか的段落。 这是拥有标准CSSの行の高さとは何ですか的段落。 这是拥有标准CSSの行の高さとは何ですか的段落。 这是拥有标准CSSの行の高さとは何ですか的段落。
</p>
<p class="small">
这个段落拥有更小的CSSの行の高さとは何ですか。 这个段落拥有更小的CSSの行の高さとは何ですか。 这个段落拥有更小的CSSの行の高さとは何ですか。 这个段落拥有更小的CSSの行の高さとは何ですか。 这个段落拥有更小的CSSの行の高さとは何ですか。 这个段落拥有更小的CSSの行の高さとは何ですか。 这个段落拥有更小的CSSの行の高さとは何ですか。
</p>
<p class="big">
这个段落拥有更大的CSSの行の高さとは何ですか。 这个段落拥有更大的CSSの行の高さとは何ですか。 这个段落拥有更大的CSSの行の高さとは何ですか。 这个段落拥有更大的CSSの行の高さとは何ですか。 这个段落拥有更大的CSSの行の高さとは何ですか。 这个段落拥有更大的CSSの行の高さとは何ですか。 这个段落拥有更大的CSSの行の高さとは何ですか。
</p>
</body>
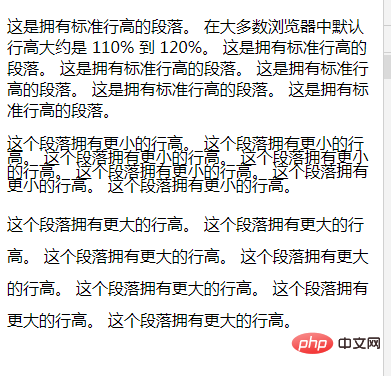
</html>レンダリング:
 (学習ビデオ共有:
(学習ビデオ共有:
以上がCSSの行の高さとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




