
この記事では、Vue で TodoList をカプセル化する方法を詳しく紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。



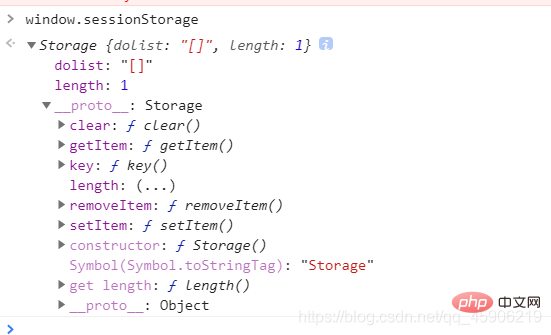
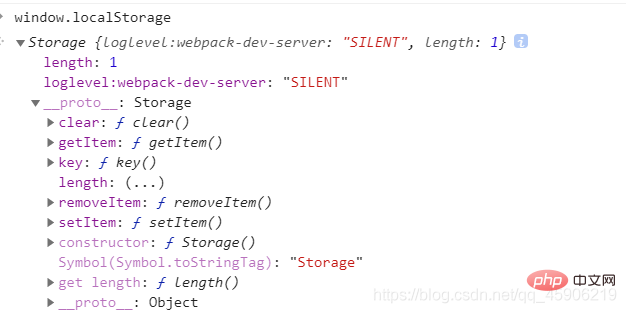
 これらのプロトタイプ チェーンは基本的に同じであることがわかります。唯一の違いは、
これらのプロトタイプ チェーンは基本的に同じであることがわかります。唯一の違いは、
この例では、sessionStorage が使用され、小さなカプセル化が実行されます。
const storage = {
set(key, value){
window.sessionStorage.setItem(key, JSON.stringify(value));
},
get(key){
return JSON.parse(window.sessionStorage.getItem(key));
},
remove(key){
window.sessionStorage.removeItem(key);
}}export default storage;<template>
<p class="todo">
<header>
<input type="text" placeholder="输入..." v-model="keyword" @keydown.enter="handleList">
TodoList </header>
<!-- 正在进行 -->
<h4>正在进行...{{dolistNumber}}</h4>
<template v-for="(item, index) in dolist" :key="index">
<p class="dolist" v-if="!item.checked">
<label :for="index +'l'">
<input type="checkbox" v-model="item.checked" :id="index +'l'" @change="handleChecked">
{{item.title}} </label>
<span @click="cancalDo(index)">X</span>
</p>
</template>
<!-- 已经完成 -->
<h4>已经完成...{{dolist.length - dolistNumber}}</h4>
<template v-for="(item, index) in dolist" :key="index">
<p class="dolist" v-if="item.checked">
<label :for="index +'ll'">
<input type="checkbox" v-model="item.checked" :id="index +'ll'" @change="handleChecked">
{{item.title}} </label>
<span @click="cancalDo(index)">X</span>
</p>
</template>
</p></template><script>
import storage from '../storage.js';
export default {
name: "todoList",
data() {
return {
keyword: "", // 输入的选项
dolist: [],
}
},
computed:{
dolistNumber(){
return this.dolist.filter(item => item.checked === false).length;
}
},
methods: {
handleChecked(){
// 当更改状态之后 重新刷新
storage.set('dolist', this.dolist);
},
handleList() {
if (this.keyword !== "") {
this.dolist.push({
title: this.keyword,
checked: false,
});
this.keyword = "";
storage.set('dolist', this.dolist);
}
},
cancalDo(index) {
// 删除这个
this.dolist.splice(index, 1);
storage.set('dolist', this.dolist);
}
},
mounted(){
let dolist = storage.get('dolist');
if(dolist){
this.dolist = dolist;
}
},
} </script><style>
.todo {
margin: 400px auto;
min-height: 300px;
width: 800px;
background-color: #eee;
}
.todo header {
position: relative;
text-align: center;
height: 60px;
line-height: 60px;
font-size: 20px;
border-bottom: 2px solid #fff;
}
.todo header input {
position: absolute;
left: 40px;
top: 50%;
transform: translateY(-50%);
outline: none;
line-height: 30px;
border-radius: 15px;
padding-left: 30px;
border: 1px solid #999;
font-size: 16px;
width: 100px;
transition: all .6s linear;
}
.todo header input:focus {
width: 200px;
}
.dolist {
padding: 20px;
font-size: 16px;
}
.dolist label {
cursor: pointer;
}
.dolist input {
margin-right: 10px;
}
.dolist span:last-child {
float: right;
border: 1px solid gray;
background-color: #999;
color: #fff;
border-radius: 50%;
padding: 5px;
}
h4 {
padding-bottom: 20px;
text-align: center;
}</style>推奨される学習: vue.jsチュートリアル######
以上がVue が TodoList をカプセル化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



