
この記事では、Bootstrap のタブについて説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

タブ タブは Web で非常に一般的な機能です。ユーザーがメニュー項目をクリックすると、対応するコンテンツを切り替えることができます。この記事では、[Bootstrap] タブについて詳しく紹介します [関連する推奨事項: 「bootstrap チュートリアル」]
Bootstrap フレームワークのタブ主に次の 2 つの部分で構成されます。 1. タブ メニュー コンポーネント。Bootstrap のナビゲーション タブに対応します。
2. 切り替え可能なタブ パネル コンポーネント。通常は Bootstrap のタブ ペインを表します。ブートストラップ フレームワークでは、タブ ナビゲーション タブにはスタイルがあり、パネル コンテンツのタブ ペインは非表示になり、現在のパネル コンテンツのみが表示されます。
.tab-content > .tab-pane { display: none; } .tab-content > .active { display: block; }
タブ 切り替え効果をトリガーするデータ属性を定義します。もちろん、前提条件は最初に bootstrap.js または tab.js をロードすることです。宣言型トリガー タブは、次の要件を満たす必要があります。
1. タブ ナビゲーション リンクで data-toggle="tab"
を設定します。 2. そして、対応する data-target= を設定します。コンテンツ パネル (通常は ID)"; リンクの場合は、href="対応するコンテンツ パネルのセレクター (通常は ID)" も使用できます。主な機能は、ユーザーが次のときにそれに対応するセレクターを見つけることができることです。 「パネルのコンテンツ」タブペインをクリックします。
3. パネル コンテンツはタブ コンテンツ コンテナに均一に配置され、各コンテンツ パネル タブ ペインはデータ ターゲットまたはタブ内のデータ ターゲットを使用して独立したセレクター (できれば ID) を設定する必要があります。 href の値は
[フェードイン効果]
と一致します。切り替えプロセス中にパネルをより効果的にする スムーズに、パネルにクラス名のフェードを追加して、段階的な効果を生み出すことができます。フェード スタイルを追加するときは、最初にデフォルトで表示されるコンテンツ パネルをクラス名で追加する必要があります。追加しないと、ユーザーはそのコンテンツを表示できなくなります。
【Capsule Tab】
Bootstrap では、nav-tabs にタブ切り替え機能を持たせるだけでなく、capsule nav-pills ナビゲーションにもタブ機能を持たせることができます。 。 nav-tabs を nav-pills に置き換えるだけです。もう 1 つの重要なポイントは、data-toggle="tab"を
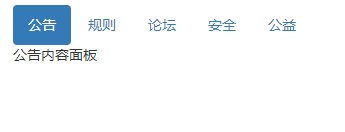
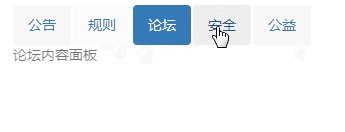
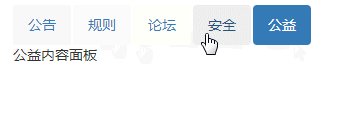
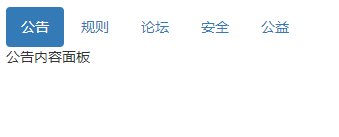
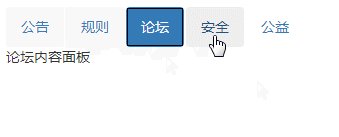
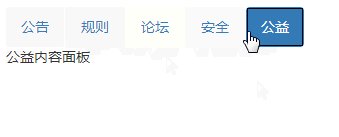
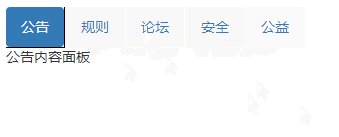
data-toggle="pill"<!-- 选项卡菜单--> <ul id="myTab" class="nav nav-pills" role="tablist"> <li class="active"><a href="#bulletin" role="tab" data-toggle="pill">公告</a></li> <li><a href="#rule" role="tab" data-toggle="pill">规则</a></li> <li><a href="#forum" role="tab" data-toggle="pill">论坛</a></li> <li><a href="#security" role="tab" data-toggle="pill">安全</a></li> <li><a href="#welfare" role="tab" data-toggle="pill">公益</a></li> </ul> <!-- 选项卡面板 --> <div id="myTabContent" class="tab-content"> <div class="tab-pane fade in active" id="bulletin">公告内容面板</div> <div class="tab-pane fade" id="rule">规则内容面板</div> <div class="tab-pane fade" id="forum">论坛内容面板</div> <div class="tab-pane fade" id="security">安全内容面板</div> <div class="tab-pane fade" id="welfare">公益内容面板</div> </div>
JS トリガー
メソッドを呼び出して、対応するタブ パネルのコンテンツを表示します。上記の例では、HTML 内のカスタム data-toggle="tab" または data-toggle="pill" 属性を削除し、次のスクリプト ## を通じて
$(function(){ $("#myTab a").click(function(e){ e.preventDefault(); $(this).tab("show"); }); })
## を呼び出します。【イベントサブスクリプション】
show.bs.tab show方法调用之后立即触发该事件 shown.bs.tab 此事件在tab已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发 hide.bs.tab hide方法调用之后立即触发该事件。 hidden.bs.tab 此事件在tab被隐藏(并且同时在 CSS 过渡效果完成)之后被触发

JS ソースコード
 【1】IIFE
【1】IIFE
+function ($) { //使用es5严格模式 'use strict'; // }(window.jQuery);
var Tab = function (element) { //指定当前元素 this.element = $(element) } //版本号为3.3.7 Tab.VERSION = '3.3.7' //动画时间为150ms Tab.TRANSITION_DURATION = 150
[3]プラグインコアコード
//show()方法用于触发show事件,调用activate原型方法,触发shown事件 Tab.prototype.show = function () { //当前tab var $this = this.element //找到最近的ul var $ul = $this.closest('ul:not(.dropdown-menu)') //找到data-target值 var selector = $this.data('target') //如果data-target值不存在,查找href值 if (!selector) { selector = $this.attr('href') //IE7特殊处理 selector = selector && selector.replace(/.*(?=#[^\s]*$)/, '') } //如果当前tab已经是活动状态了,即父元素li上已经有active样式的话,直接返回 if ($this.parent('li').hasClass('active')) return //找到上一个元素,即上一个带有active样式的li里的a元素 var $previous = $ul.find('.active:last a') //设置hide事件 var hideEvent = $.Event('hide.bs.tab', { relatedTarget: $this[0] }) //设置show事件 var showEvent = $.Event('show.bs.tab', { relatedTarget: $previous[0] }) //触发hide事件及show事件 $previous.trigger(hideEvent) $this.trigger(showEvent) //如果自定义回调中阻止了默认行为,则不再继续处理 if (showEvent.isDefaultPrevented() || hideEvent.isDefaultPrevented()) return //要激活显示的面板,即target或href里的值所对应的元素 var $target = $(selector) //高亮显示当前tab this.activate($this.closest('li'), $ul) //显示对应的面板,并在回调里触发hidden及shown事件 this.activate($target, $target.parent(), function () { $previous.trigger({ type: 'hidden.bs.tab', relatedTarget: $this[0] }) $this.trigger({ type: 'shown.bs.tab', relatedTarget: $previous[0] }) }) } //active样式的应用,面板的显示和隐藏,以及tab的高亮与反高亮 Tab.prototype.activate = function (element, container, callback) { //查找当前容器所有有active样式的元素 var $active = container.find('> .active') //判断是使用回调还是动画 var transition = callback && $.support.transition && ($active.length && $active.hasClass('fade') || !!container.find('> .fade').length) function next() { $active //去除其他元素的active样式 .removeClass('active') //包括li元素里面的下拉菜单里的active样式也要去除 .find('> .dropdown-menu > .active') .removeClass('active') .end() .find('[data-toggle="tab"]') .attr('aria-expanded', false) element //给当前被单击的元素添加active高亮样式 .addClass('active') .find('[data-toggle="tab"]') .attr('aria-expanded', true) if (transition) { //如果支持动画,就重绘页面 element[0].offsetWidth //并添加in样式,去除透明 element.addClass('in') } else { //否则删除fade element.removeClass('fade') } //如果单击的是下拉菜单里的项目 if (element.parent('.dropdown-menu').length) { element //打到最近的li.dropdown元素进行高亮 .closest('li.dropdown') .addClass('active') .end() .find('[data-toggle="tab"]') .attr('aria-expanded', true) } //如果有回调就执行回调 callback && callback() } //如果支持动画 $active.length && transition ? $active //在动画结束后执行next() .one('bsTransitionEnd', next) .emulateTransitionEnd(Tab.TRANSITION_DURATION) : next() $active.removeClass('in') }
【4】jQueryプラグイン定義
function Plugin(option) { //根据选择器,遍历所有符合规则的元素 return this.each(function () { var $this = $(this) //获取自定义属性bs.tab的值 var data = $this.data('bs.tab') //如果值不存在,则将Tab实例设置为bs.tab值 if (!data) $this.data('bs.tab', (data = new Tab(this))) //如果option传递了string,则表示要执行某个方法 if (typeof option == 'string') data[option]() }) } var old = $.fn.tab //保留其他库的$.fn.tab代码(如果定义的话),以便在noConflict之后可以继续使用该老代码 $.fn.tab = Plugin //重设插件构造器,可以通过该属性获取插件的真实类函数 $.fn.tab.Constructor = Tab
【5】競合防止処理
$.fn.tab.noConflict = function () { //恢复以前的旧代码 $.fn.tab = old //将$.fn.tab.noConflict()设置为Bootstrap的Tab插件 return this }
【6】バインディングトリガーイベント
var clickHandler = function (e) { //阻止默认行为 e.preventDefault() //触发show()方法 Plugin.call($(this), 'show') } $(document) //在document上绑定单击事件 .on('click.bs.tab.data-api', '[data-toggle="tab"]', clickHandler) .on('click.bs.tab.data-api', '[data-toggle="pill"]', clickHandler)
プログラミング関連の知識については、
プログラミングビデオをご覧ください! !
以上がBootstrap の tab タブについて学びましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。