
 <p>リスト グループは、ブートストラップ フレームワークの新しいコンポーネントです。リスト、垂直ナビゲーション、その他の効果の作成に使用できます。また、他のコンポーネントと併用して、より美しいコンポーネントです。関連する推奨事項: "bootstrap チュートリアル"
<p>リスト グループは、ブートストラップ フレームワークの新しいコンポーネントです。リスト、垂直ナビゲーション、その他の効果の作成に使用できます。また、他のコンポーネントと併用して、より美しいコンポーネントです。関連する推奨事項: "bootstrap チュートリアル"
.list-group {
padding-left: 0;
margin-bottom: 20px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
}
.list-group-item:first-child {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}<ul class="list-group">
<li class="list-group-item">HTML</li>
<li class="list-group-item">CSS</li>
<li class="list-group-item">javascript</li>
<li class="list-group-item">bootstrap</li>
<li class="list-group-item">jquery</li>
</ul>
.list-group-item > .badge {
float: right;
}
.list-group-item > .badge + .badge {
margin-right: 5px;
}<ul class="list-group">
<li class="list-group-item">
<span class="badge">33</span>HTML
</li>
<li class="list-group-item">
<span class="badge">60</span>CSS
</li>
<li class="list-group-item">
<span class="badge">192</span>javascript
</li>
<li class="list-group-item">
<span class="badge">20</span>bootstrap
</li>
<li class="list-group-item">
<span class="badge">26</span>jquery
</li>
</ul> ##Link
##Link<a> ; タグを使用すると、すべてがリンクであるリスト グループを形成できます (<ul> も注意してください) ; タグは <p> タグに置き換える必要があります)。リスト グループ内の各要素に親要素を追加する必要はありません<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:css;toolbar:false;">a.list-group-item {
color: #555;
}
a.list-group-item .list-group-item-heading {
color: #333;
}
a.list-group-item:hover,
a.list-group-item:focus {
color: #555;
text-decoration: none;
background-color: #f5f5f5;
}</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false;"><div class="list-group">
<a href="#" class="list-group-item ">HTML</a>
<a href="#" class="list-group-item">CSS</a>
<a href="#" class="list-group-item">javascript</a>
<a href="#" class="list-group-item active">bootstrap</a>
<a href="#" class="list-group-item">jquery</a>
</div></pre><div class="contentsignin">ログイン後にコピー</div></div><p> #Button
#Button<p> である必要があることも意味します)。別個のボタンをラップする必要はありません。各ボタンの親要素。 標準の .btn クラス #<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false;"><div class="list-group">
<button type="button" class="list-group-item ">HTML</button>
<button type="button" class="list-group-item">CSS</button>
<button type="button" class="list-group-item">javascript</button>
<button type="button" class="list-group-item">bootstrap</button>
<button type="button" class="list-group-item">jquery</button>
</div></pre><div class="contentsignin">ログイン後にコピー</div></div><p> カスタマイズされたコンテンツ
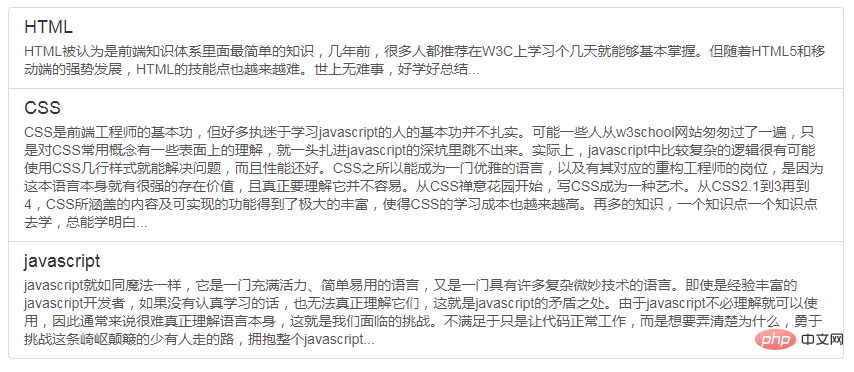
カスタマイズされたコンテンツ<div class="list-group">
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">HTML</h4>
<p class="list-group-item-text">HTML被认为是前端知识体系里面最简单的知识,几年前,很多人都推荐在W3C上学习个几天就能够基本掌握。但随着HTML5和移动端的强势发展,HTML的技能点也越来越难。世上无难事,好学好总结...</p>
</a>
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">CSS</h4>
<p class="list-group-item-text">CSS是前端工程师的基本功,但好多执迷于学习javascript的人的基本功并不扎实。可能一些人从w3school网站匆匆过了一遍,只是对CSS常用概念有一些表面上的理解,就一头扎进javascript的深坑里跳不出来。实际上,javascript中比较复杂的逻辑很有可能使用CSS几行样式就能解决问题,而且性能还好。CSS之所以能成为一门优雅的语言,以及有其对应的重构工程师的岗位,是因为这本语言本身就有很强的存在价值,且真正要理解它并不容易。从CSS禅意花园开始,写CSS成为一种艺术。从CSS2.1到3再到4,CSS所涵盖的内容及可实现的功能得到了极大的丰富,使得CSS的学习成本也越来越高。再多的知识,一个知识点一个知识点去学,总能学明白...</p>
</a>
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">javascript</h4>
<p class="list-group-item-text">javascript就如同魔法一样,它是一门充满活力、简单易用的语言,又是一门具有许多复杂微妙技术的语言。即使是经验丰富的javascript开发者,如果没有认真学习的话,也无法真正理解它们,这就是javascript的矛盾之处。由于javascript不必理解就可以使用,因此通常来说很难真正理解语言本身,这就是我们面临的挑战。不满足于只是让代码正常工作,而是想要弄清楚为什么,勇于挑战这条崎岖颠簸的少有人走的路,拥抱整个javascript...</p>
</a>
</div> ブートストラップ フレームワークは、結合されたリスト項目、特にリンクされたリスト グループに状態効果を提供します。共通ステータスや無効ステータスなど。実装方法は以前紹介したコンポーネントと同様で、リストグループでは対応するリスト項目にクラス名を追加するだけです:
ブートストラップ フレームワークは、結合されたリスト項目、特にリンクされたリスト グループに状態効果を提供します。共通ステータスや無効ステータスなど。実装方法は以前紹介したコンポーネントと同様で、リストグループでは対応するリスト項目にクラス名を追加するだけです: .list-group-item.disabled,
.list-group-item.disabled:hover,
.list-group-item.disabled:focus {
color: #777;
background-color: #eee;
}
.list-group-item.active,
.list-group-item.active:hover,
.list-group-item.active:focus {
z-index: 2;
color: #fff;
background-color: #428bca;
border-color: #428bca;
}<div class="list-group"> <a href="#" class="list-group-item ">HTML</a> <a href="#" class="list-group-item">CSS</a> <a href="#" class="list-group-item">javascript</a> <a href="#" class="list-group-item active">bootstrap</a> <a href="#" class="list-group-item disabled">jquery</a> </div>
 警告コンポーネントと同様に、Bootstrap はさまざまな背景色とテキスト色を提供します。 、これらのクラス名を使用して、異なる背景色を持つリスト項目を定義できます
警告コンポーネントと同様に、Bootstrap はさまざまな背景色とテキスト色を提供します。 、これらのクラス名を使用して、異なる背景色を持つリスト項目を定義できます<div class="list-group">
<a href="##" class="list-group-item">默认</a>
<a href="##" class="list-group-item list-group-item-success">成功</a>
<a href="##" class="list-group-item list-group-item-info">信息</a>
<a href="##" class="list-group-item list-group-item-warning">警告</a>
<a href="##" class="list-group-item list-group-item-danger">错误</a>
</div>以上がBootstrap でのリスト グループの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


