
この記事では、Bootstrap の情報プロンプト ボックスについて詳しく説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

プロンプト ボックスは比較的一般的な機能で、一般に、マウスを特定の要素の上に移動すると、関連するプロンプトが表示されます。 [関連する推奨事項: "bootstrap チュートリアル "]
Bootstrap フレームワークのプロンプト ボックスの構造は非常に単純で、多くの場合、ボタン
1. title 属性の値を使用してプロンプト情報を定義します (カスタム属性 src-title を使用することもできます)プロンプト情報を設定するため)、title 属性の優先順位は高くなります
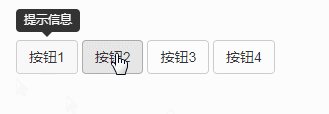
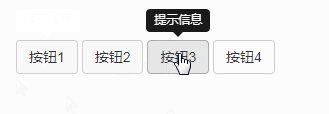
2。data-placement カスタム属性を使用して、プロンプト情報ボックスの位置を制御します。4 つの異なる位置に従って、data-placement には 4 つの属性があります。値: 上、右、下、左。それぞれ、プロンプト ボックスが上、右、下、左に表示されることを示します。
3. 不可欠な最も重要なパラメータである data-toggle= もあります。ツールチップ"
[トリガー方法]
Bootstrap フレームワークのプロンプト ボックスのトリガー方法は、以前に紹介したプラグインとは少し異なります。カスタム属性データを介して直接トリガーすることはできません。 JavaScript コードのトリガーに依存する必要があります。
最も単純なトリガー方法は次のとおりです。
$(function(){
$('[data-toggle="tooltip"]').tooltip();
});
<script>
$(function(){
$(&#39;[data-toggle="tooltip"]&#39;).tooltip();
});
</script>
<script>
$(function(){
$(&#39;[data-toggle="tooltip"]&#39;).tooltip();
});
</script>

$(element).tooltip(options);
<button type="button" class="btn btn-default" data-toggle="tooltip" >按钮</button>
<script>
$(function(){
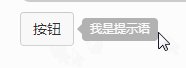
$('[data-toggle="tooltip"]').tooltip({
title:"我是提示语",
placement:'right'
});
});
</script>
 [キーワード]
[キーワード]
オプション オブジェクトの使用に加えて、「表示」、「非表示」、「切り替え」、「破棄」というキーワードも使用できます。 【イベント】
このプラグインは 5 種類のイベント サブスクリプションをサポートしています
<body style="max-width:90%">
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn1">按钮1</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn2">按钮2</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn3">按钮3</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn4">按钮4</button>
<script>
$(function(){
$('#btn1').tooltip('show');//显示提示语
$('#btn2').tooltip('hide');//关闭提示语
$('#btn3').tooltip('toggle');//反转提示语
$('#btn4').tooltip('destroy');//隐藏并销毁提示语
});
</script>
</body>show.bs.tooltip show方法调用之后立即触发该事件 shown.bs.tooltip 此事件在tooltip已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发 hide.bs.tooltip hide方法调用之后立即触发该事件。 hidden.bs.tooltip 此事件在tooltip被隐藏(并且同时在 CSS 过渡效果完成)之后被触发 inserted.bs.tooltip 当tooltip模板加载到DOM中上时,在show.bs.tooltip触发后,触发该事件
#プログラミング関連の知識については、 プログラミング ビデオをご覧ください。
プログラミング ビデオをご覧ください。
以上がBootstrap の情報プロンプト ボックスの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




