
方法: 1. "text-decoration" 属性を使用して、テキストの変更 (下線、取り消し線など)、構文 "text-decoration:line-through" を指定します。 del タグを使用して、ドキュメント内のテキストを定義します。削除されたテキスト、構文「
text」。

このチュートリアルの動作環境: Windows7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
最初に text-decoration を見てみましょう
text-decoration は通常、リンクの装飾効果を変更するために使用されます (注: この属性を使用すると、テキストに対する効果。下線など。子孫要素に独自の装飾がない場合、祖先要素に設定された装飾は子孫要素にも「拡張」されます。
#値| 説明 | ##なし |
| ##underline | |
| overline | |
| line-through | ##テキストの下を通過する線を定義します。|
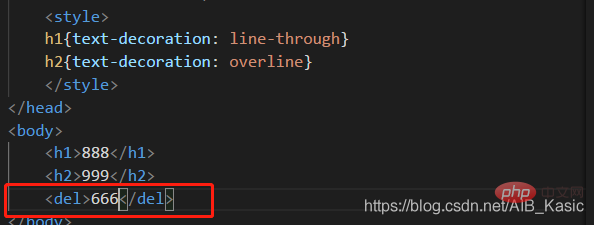
| ##取り消し線を実装するには、 | コードを以下に示します (混乱を避けるために、上線もテストされています。説明が不明瞭な場合は、取り消し線は達成できると思うでしょう) |
効果
推奨学習:html ビデオ コース
以上がHTMLに取り消し線を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。