
この記事では、Bootstrap のフォーム コントロールについて詳しく説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

、

関連する推奨事項: 「
ブートストラップ チュートリアル インライン フォーム.form-inline クラスを 要素に追加すると、その内容が左揃えになり、inline-block レベル コントロールとして動作します。 ビューポートの幅が少なくとも 768 ピクセルの場合にのみ適用されます (ビューポートの幅がこれより小さい場合、フォームが折りたたまれます)。
必ずラベルを追加してくださいブートストラップでは、入力ボックスとラジオ/複数選択ボックスのコントロールは幅: 100% に設定されています。 ; デフォルトでは幅。インライン フォームでは、これらの
要素の幅を width: auto; に設定するため、複数のコントロールを同じ行に配置できます。レイアウトのニーズに応じて、
追加のカスタム コンポーネントが必要になる場合があります。
#各入力コントロールにラベルを設定しないと、スクリーン リーダーが正しく認識できません。これらのインライン フォームの場合、
ラベルに .sr 専用クラスを設定することで非表示にできます。 aria-label、aria-labelledby、title 属性など、label タグの代替を提供する支援技術もあります。これらのいずれも存在しない場合、スクリーン リーダーは、
placeholder 属性 (存在する場合) を使用して、他のマークアップの代わりにプレースホルダーを使用する可能性がありますが、このアプローチは不適切であることに注意してください。
<form class="form-inline"> <div class="form-group"> <label for="exampleInputName2">Name</label> <input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe"> </div> <div class="form-group"> <label for="exampleInputEmail2">Email</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com"> </div> <button type="submit" class="btn btn-default">Send invitation</button> </form>ログイン後にコピー
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail3">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword3">Password</label>
<input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-default">Sign in</button>
</form>
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label>
<div class="input-group">
<div class="input-group-addon">$</div>
<input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount">
<div class="input-group-addon">.00</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Transfer cash</button>
</form>
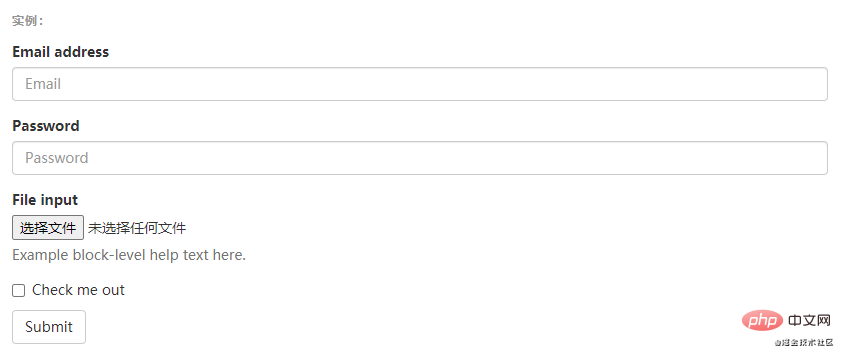
#<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false;"><form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form></pre><div class="contentsignin">ログイン後にコピー</div></div>サポートされているコントロール
ほとんどのフォーム コントロールとテキスト入力フィールド コントロールが含まれており、すべての HTML5 タイプの入力もサポートしていますコントロール: text
、
、datetime、datetime-local、
date、month、時間、週、番号、メール、url、検索、 tel と color。 型宣言を追加する必要があります型属性が正しく設定されている入力コントロールのみに、正しいスタイルを与えることができます。
入力コントロール グループテキスト入力フィールドの前後にテキスト コンテンツまたはボタン コントロールを追加する必要がある場合は、 , 入力制御グループを参照してください。
#テキスト フィールド
複数行テキストをサポートするフォーム コントロール。
rowsプロパティは必要に応じて変更できます。
多选和单选框 多选框(checkbox)用于选择列表中的一个或多个选项,而单选框(radio)用于从多个选项中只选择一个。 Disabled checkboxes and radios are supported, but to provide a "not-allowed" cursor on hover of the parent 内联单选和多选框 通过将 不带label文本的Checkbox 和 radio 如果需要 <label>, you'll need to add the .disabled class to the parent .radio, .radio-inline, .checkbox, or .checkbox-inline.
<div class="checkbox">
<label>
<input type="checkbox" value="">
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="checkbox disabled">
<label>
<input type="checkbox" value="" disabled>
Option two is disabled
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="radio disabled">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>.checkbox-inline 或 .radio-inline 类应用到一系列的多选框(checkbox)或单选框(radio)控件上,可以使这些控件排列在一行。<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox1" value="option1"> 1
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox2" value="option2"> 2
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox3" value="option3"> 3
</label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1
</label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2
</label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3"> 3
</label>
<label> 内没有文字,输入框(input)正是你所期望的。 目前只适用于非内联的 checkbox 和 radio。 请记住,仍然需要为使用辅助技术的用户提供某种形式的 label(例如,使用 aria-label)
<div class="checkbox">
<label>
<input type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>
更多编程相关知识,请访问:编程视频!!
以上がBootstrap のフォーム コントロールの詳細については、こちらをご覧ください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。