
修正方法: 1. "v-bind:class" コマンドを使用してスタイルを追加します。構文は "v-bind: class{css style: 実行条件}" です。 2. "v -bind:style"コマンド 「v-bind:style{css style:実行条件}」の構文でスタイルを変更します。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
v-bind は命令で、: は次のクラスです。と style はパラメータで、class の後の値は vue の公式ドキュメントでは「命令期待値」と呼ばれています (これについては説明する必要はありません。とにかく、初心者は名前を知っておくと便利だと思います) . v-bind と同じです ほとんどの命令(V-for など一部の特殊な命令を除く)は同じです。
文字列型変数をバインドできることに加えて、単一の JS 式、つまり v-bind:class の「命令の期待値」は次のとおりです。文字列 オブジェクトまたは配列にすることもできます (「v-bind:」の v-bind は省略できます)。
文法:
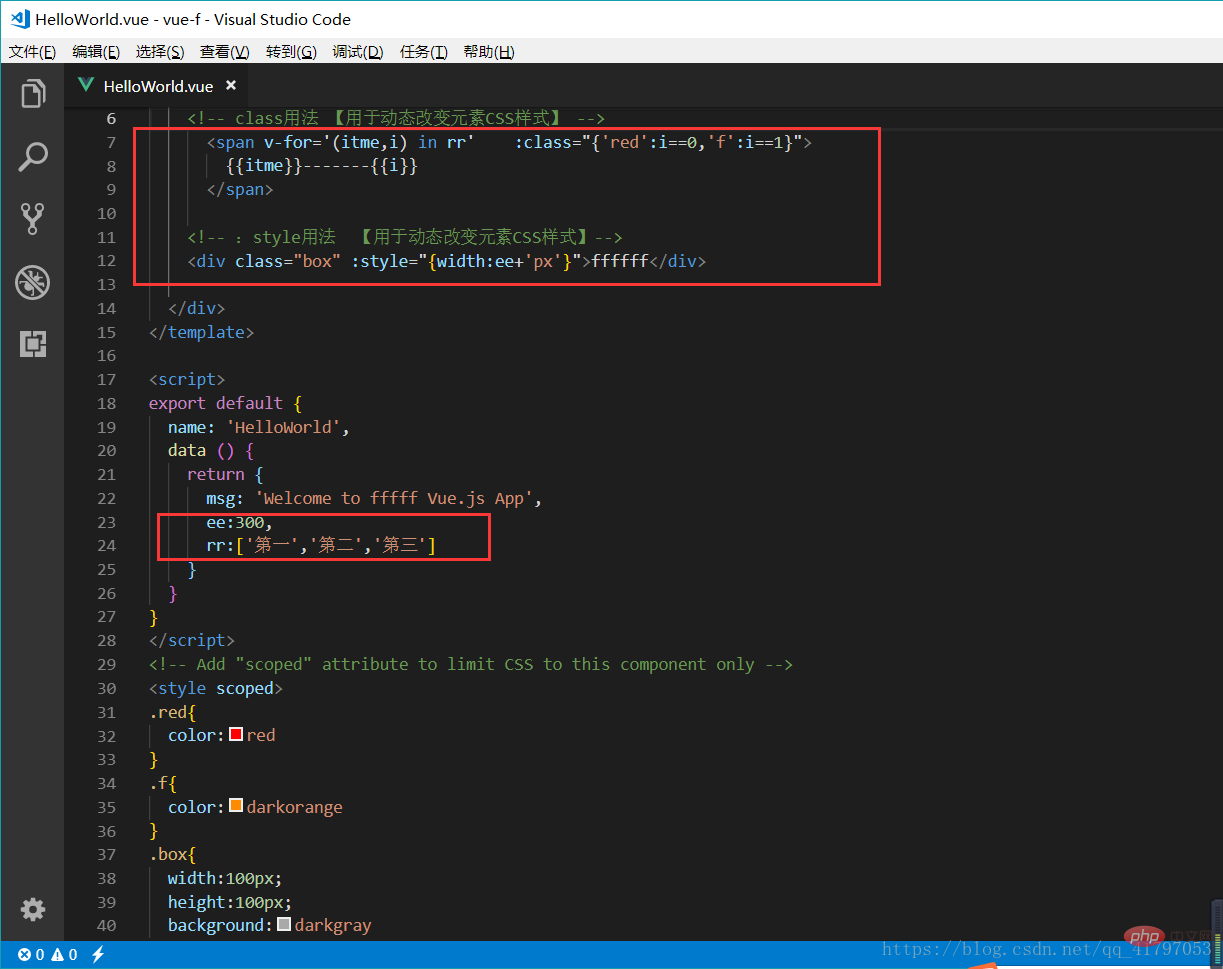
calss 構文 format=> :class="{ ' a ' : f }"
a は追加された CSS スタイルを表します, fは実行条件を表し、条件を満たした場合に記述したCSSスタイルが追加されます。 Css スタイルを追加するために使用されます
style 構文 format=>: style=”{ ’ Q ’ : R }”
Q は特定の変更された Css スタイルを表し、R は変更された値を表します。特定の CSS スタイルを変更するために使用されます。

[関連する推奨事項:「vue.js チュートリアル」]
以上がvueを使ってCSSスタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。