
CSS で表示と非表示を実装する方法: 1. display 属性と構文 "display:none|block;" を使用して HTML 要素を非表示または表示します; 2. Visibility 属性と構文 "visibility" を使用します:hidden|visible" を使用して、HTML 要素を非表示および表示します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
通常の開発プロセスでは、必要な効果を実現するために特定のシナリオで表示または非表示になるテキストが常に発生します。CSS の表示構文と可視構文では、HTML を非表示にすることも表示することもできます。 。それらは同じように見えるかもしれませんが、それでも特定の違いがあります。
最初に、表示属性と可視性属性を見てみましょう
表示属性は、要素の表示モードを設定します。対応するスクリプト機能は表示であり、オプションの値は none、block、inline です。各値の説明は次のとおりです。
none: 要素を非表示にし、要素が表示されるときにスペースを保持しません。
block: 要素をブロック モードで表示します。
inline: 要素をインラインで表示します。
visibility 属性は、要素を表示するかどうかを設定します。対応するスクリプト機能は Visibility です。オプションの値は、inherit、hidden、visible です。各値の説明は次のとおりです:
inherit: 親要素の可視性属性の設定を継承します。
hidden: 要素を非表示にしますが、要素が占有するスペースは保持します。
visible: 要素を表示します (デフォルト値)。
使用説明:
display:none; 正確には、閲覧時に html 要素を非表示にします。ブラウザに表示されるため、画面スペースを占有しません。その下に他の要素がある場合は、このスペース領域まで移動されます。
dispaly:block; 非表示の HTML 要素を表示します。別の要素がスペースを占有している場合、その要素は下に移動し、そのスペースは再び元の要素によって占有されます。
visibility:hidden;要素を非表示にします。実際には非表示になりますが、それでもそのスペースを占有します。
visibility:visible; 要素を表示します。
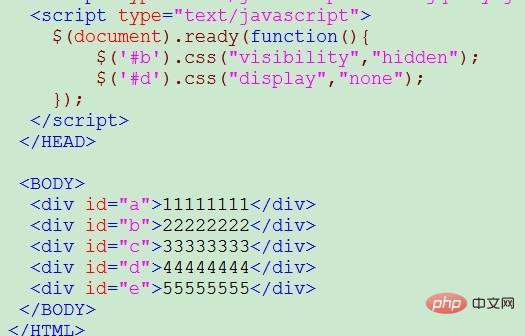
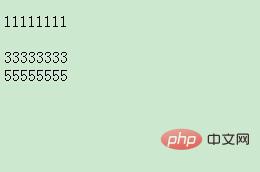
効果を確認するための簡単な例を以下に示します。


2 行目は、非表示にした後も占有されています。 4 行目を非表示にした後は、元の位置には配置されません。
【推奨学習: css ビデオ チュートリアル 】
以上がCSSで表示・非表示を切り替える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



